webpack中的 chunk,module,bundle的区别,以及hidden modules是什么
Posted eret9616
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack中的 chunk,module,bundle的区别,以及hidden modules是什么相关的知识,希望对你有一定的参考价值。
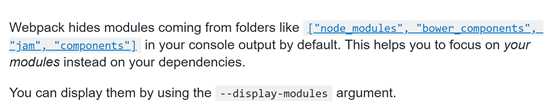
hidden modules是什么:

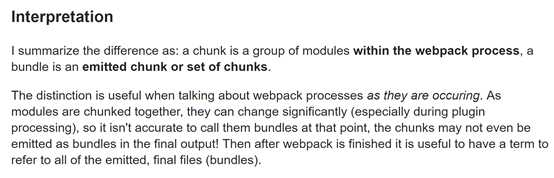
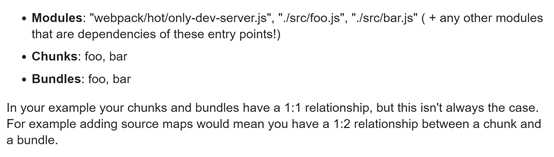
chunk,module,bundle的区别



总结: module是指任意的文件模块,等价于commonjs中的模块
chunks是webpack处理过程中被分组了的modules,如代码分割时一个异步加载的chunk可能包含多个module
Bunldes是指打包出来的
以上是关于webpack中的 chunk,module,bundle的区别,以及hidden modules是什么的主要内容,如果未能解决你的问题,请参考以下文章