angular6 路由拼接查询参数如 ?id=1 并获取url参数
Posted wjw1014
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular6 路由拼接查询参数如 ?id=1 并获取url参数相关的知识,希望对你有一定的参考价值。
angular6 路由拼接查询参数如 ?id=1 并获取url参数
路由拼接参数:
<div class="category-border" [routerLink]="[‘/list/‘ + category.id + ‘/‘ + category.slug]" [queryParams]="id: 1">
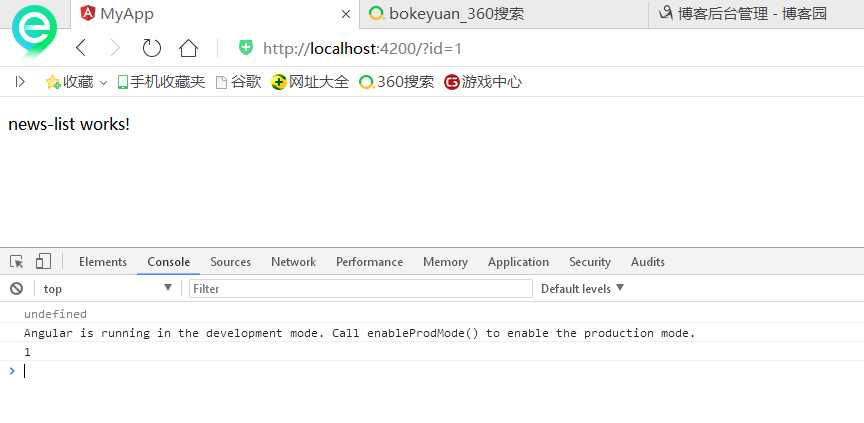
拼接后在浏览器显示: 域名 http://localhost:4200/?id=1
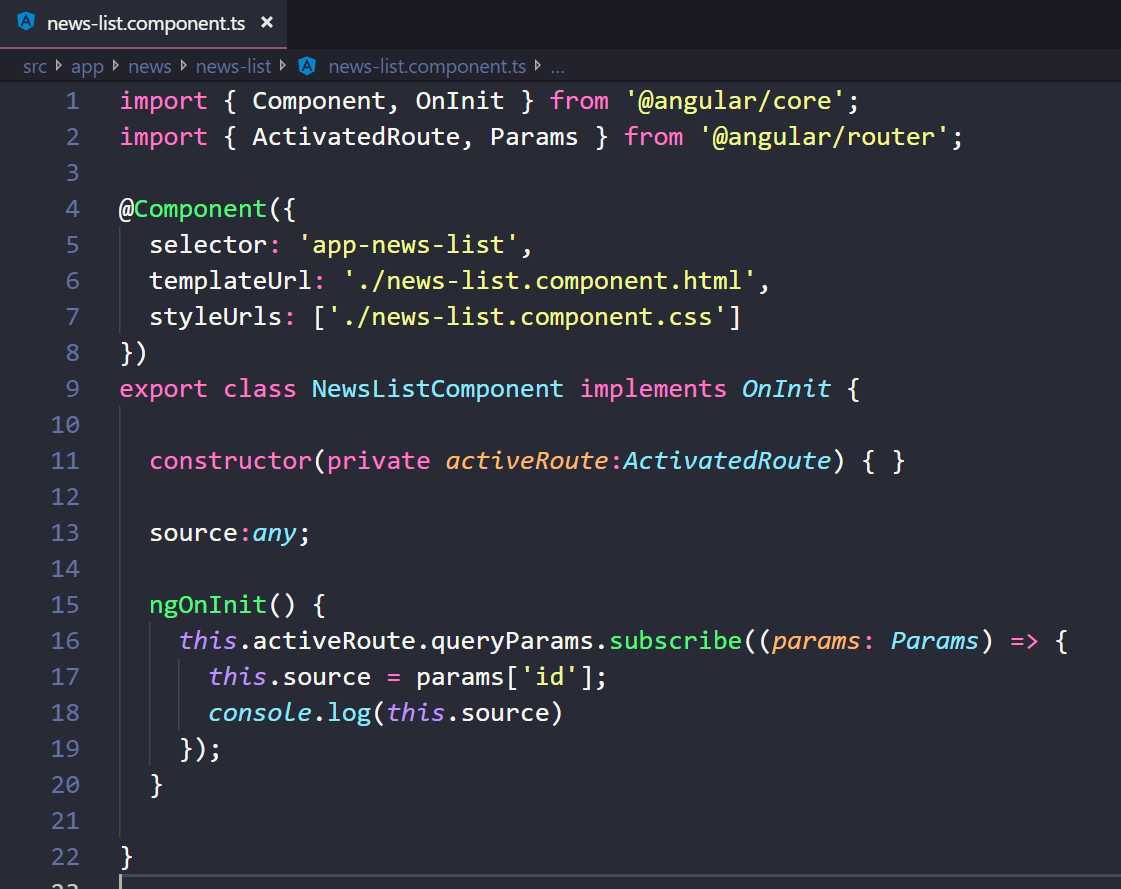
angular 获取参数 id 的值:
引用API: import ActivatedRoute, Params from ‘@angular/router’;
this.activeRoute.queryParams.subscribe((params: Params) => this.source = params[‘id‘]; );


以上是关于angular6 路由拼接查询参数如 ?id=1 并获取url参数的主要内容,如果未能解决你的问题,请参考以下文章