项目进展08
Posted ysf0743
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目进展08相关的知识,希望对你有一定的参考价值。
1.今日工作:
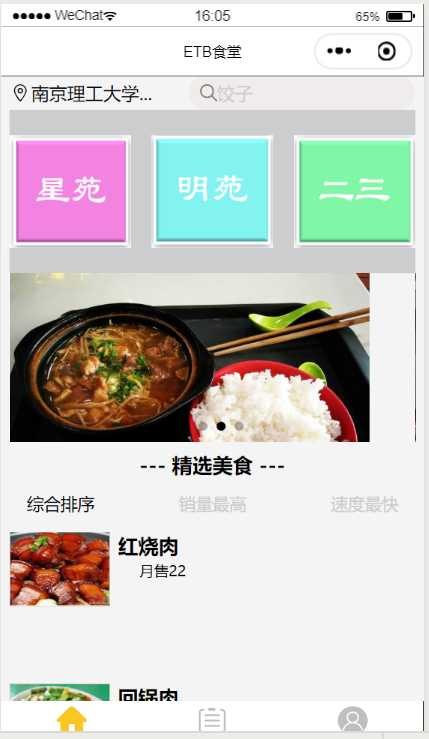
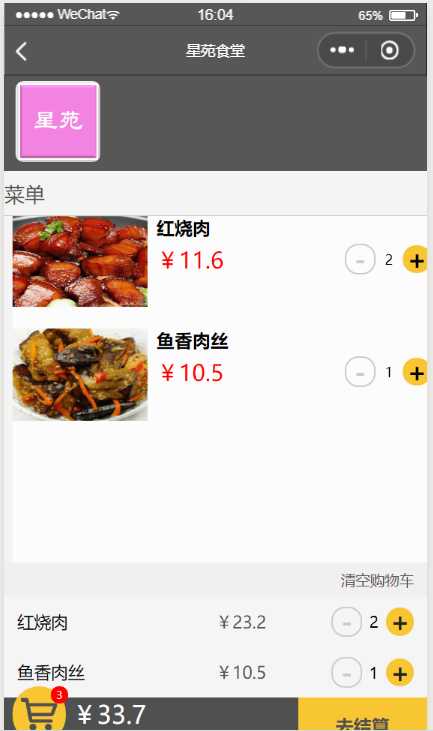
今天实现了菜品的加减功能,并且可以在购物车按钮上点击显示。另外还在首页添加了滑动页面。
代码:http://202.119.84.104:8088/Ljy02/etb


2.明天计划:
明天准备增加提交订单页面。包括显示所定的菜和价格,以及显示线下支付,使得我们用户点餐过程初步成型。
3.今日总结:
今天早上一直在下载getlab,然而总是以几kb的速度下,而且在下完快70%时直接停了,连续几次,后来只好把电脑搬到四工才下完。下午在微信开发者工具上制作点菜页面,我们发现正常的小程序那个减菜功能按钮总是在加了一个菜以后才出现。所以这两个组件不能并列定义,要设置触发方法使得在用户点击了加菜以后菜出现减菜按钮。解决代码如下:
if (params.types == ‘onemore‘)
let orders = wx.getStorageSync(‘orders‘),
dishes = this.data.dishes;
let order = ,
needcost, totalcost, totalnum;
for (let i = 0; i < orders.length; i++)
if (orders[i].sid == params.sid)
order = JSON.parse(JSON.stringify(orders[i].orderLists));
totalcost = orders[i].cost;
totalnum = orders[i].totalnum;
break;
// 改变dishnum
for (let j = 0; j < order.length; j++)
for (let i = 0; i < dishes.length; i++)
if (dishes[i].id == order[j].mid)
console.log(order[j].num);
dishes[i].dishNum = order[j].num;
break;
needcost = (this.data.currentSto.startDispatch - totalcost).toFixed(1);
this.setData(
orderList: order,
dishes,
totalnum,
totalcost,
needcost,
cartSvg: ‘/img/cart.svg‘,
orderDetail: true
)
以上是关于项目进展08的主要内容,如果未能解决你的问题,请参考以下文章