VUE CLI 3.0 移除严格模式
Posted mr-lin66
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE CLI 3.0 移除严格模式相关的知识,希望对你有一定的参考价值。
在vue 项目使用严格开发时,引用一些不规范的js时会报 Uncaught TypeError: ‘caller‘, ‘callee‘, and ‘arguments‘ properties may not be accessed on strict mode functions or the arguments objects for calls to them
方案一:如果需要全部移除则使用
npm i babel-plugin-transform-remove-strict-mode -D
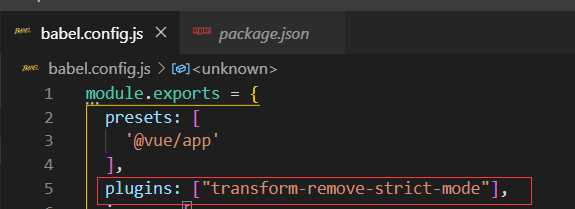
然在 babel.config.js配置如下

方案二:如果只需要排除个别目录或js文件则:
在babel.config.js 中配置
ignore: [
"public/bower_components/ueditor/utf8-asp/*.js"//排除不规范的js文件检查
]
方案三:把文件移动这两个目录下/node_modules/* and /bower_components/*
详细解析见:https://eslint.org/docs/user-guide/configuring#eslintignore
以上是关于VUE CLI 3.0 移除严格模式的主要内容,如果未能解决你的问题,请参考以下文章