DOM的选择器
Posted mhcll
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM的选择器相关的知识,希望对你有一定的参考价值。
这几天学习了DOM的选择器,现在来进行一下总结分类。
1.DOM里的元素节点选择器
元素节点选择器包括id,class,name,tagname,高级,关系。
1.1 id选择器
id:返回的是单个对象
相关标签代码
<body> <div id="box">1</div> <div id="box">2</div> <div id="box">3</div> <div class="msg"> <div class="sbox"> <h2>二级标题</h2> <h2>二级标题</h2> </div> <h2>二级标题</h2> <h2>第二个二级标题</h2> </div> <div class="cont">4</div> <div class="cont">5</div> <div class="cont">6</div> <span>7</span> <span><em>hello</em></span> <span>9</span> <input type="text" name="user"> <input type="text" name="user"> <input type="text" name="pass"> </body>
id选择器代码
var box = document.getElementById("box");
console.log(box)
控制台显示效果

1.2 class选择器
class:返回的是数组对象,如果要使用其中的元素,通过索引解析
class选择器代码
var acont = document.getElementsByClassName("cont")
console.log(acont)
console.log(acont[0])
console.log(acont[0].innerhtml)
console.log(acont.innerHTML)
控制台显示效果

1.3 tagname选择器
tagname:返回的是数组对象,如果要使用其中的元素,通过索引解析
tagname选择器代码
var aspan = document.getElementsByTagName("span")
console.log(aspan)
console.log(aspan[1])
console.log(aspan[1].innerHTML)
console.log(aspan.innerHTML)
控制台显示效果

1.4 name选择器
name:返回的是数组对象,如果要使用其中的元素,通过索引解析
name选择器代码
var auser = document.getElementsByName("user")
console.log(auser)
控制台效果

1.5高级选择器:ES5新增的
1.5.1.querySelector:返回的是单个对象
querySelector选择器代码
var ele = document.querySelector("#box")
console.log( ele)
var ele = document.querySelector(".cont")
console.log( ele)
var ele = document.querySelector("span")
console.log( ele)
var ele = document.querySelector(".msg h2")
console.log( ele)
var ele = document.querySelector(".msg>h2")
console.log( ele)
控制台显示效果

1.5.2.querySelectorAll:返回的是数组对象,如果要使用其中的元素,通过索引解析
querySelectorAll选择器代码
var ele = document.querySelectorAll("#box")
console.log(ele[1])
var ele = document.querySelectorAll(".cont")
console.log(ele[1])
var ele = document.querySelectorAll("span")
console.log(ele[1])
var ele = document.querySelectorAll(".msg h2")
console.log(ele[1])
var ele = document.querySelectorAll(".msg>h2")
console.log(ele[1])
控制台效果

1.6关系选择器
1.6.1 父选子
var omsg = document.querySelector(".msg");
console.log(omsg.children);
console.log(omsg.children[0].innerHTML)
控制台效果

1.6.2子选父
var osbox = document.querySelector(".sbox");
console.log(osbox.parentNode);

1.6.3选第一个子
var omsg = document.querySelector(".msg");
console.log(omsg.firstChild)

1.6.4选最后一个子
var omsg = document.querySelector(".msg");
console.log(omsg.lastElementChild)

1.6.5 上一个兄弟
var omsg = document.querySelector(".msg");
console.log(omsg.previousElementSibling)

1.6.6 下一个兄弟
var omsg = document.querySelector(".msg");
console.log(omsg.nextElementSibling)

2其他节点选择器
<body> <span>qwe</span> <div class="box"> <span>1</span> <p>2</p> hello <!-- 这是注释 --> <em>3</em> </div> <span>zxc</span> </body>
2.1 父选子
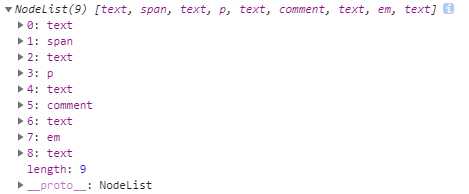
var obox = document.querySelector(".box")
console.log(obox.childNodes)

2.2 选上一个兄弟
var obox = document.querySelector(".box")
console.log(obox.previousSibling)
console.log(obox.previousSibling.nodeName)

2.3 选下一个兄弟
var obox = document.querySelector(".box")
console.log(obox.nextSibling)

2.4 选第一个子和最后一个子
var obox = document.querySelector(".box")
console.log(obox.firstChild)
var obox = document.querySelector(".box")
console.log(obox.lastChild)

以上是关于DOM的选择器的主要内容,如果未能解决你的问题,请参考以下文章