WebSocket传输图片
Posted jzblogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebSocket传输图片相关的知识,希望对你有一定的参考价值。
本文之初是想做简易直播系统,然而利用html5+WebSocket还是有难度啊。本文只是打通了图像采集->服务器,再由服务器推送到客户端的过程。中间全程使用Image Base64字符串传输(效率不高)
以下是实现步骤
1.实现服务端:有socket和WebSocket两大块构成。socket作为主线程,用于处理图像源上传请求以及管理WebSocket会话。当socket收到图像上传请求时服务端自动创建WebSocket服务,用于发送图像。WebSocket子服务收到图像浏览请求时,开始向客户端发送图像。
2.图像源(CS/BS):该客户端用于采集并上传图像
3.客户端(CS/BS):该客户端用于查看图像
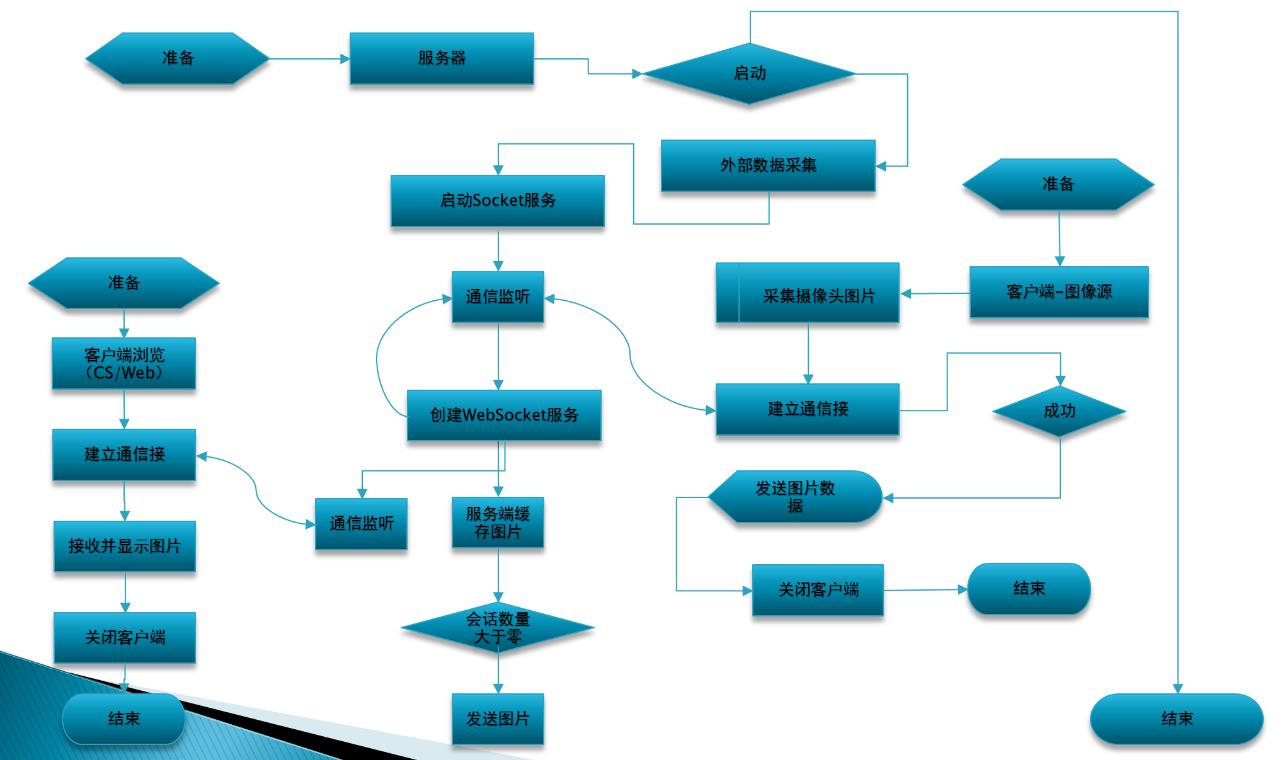
设计图如下

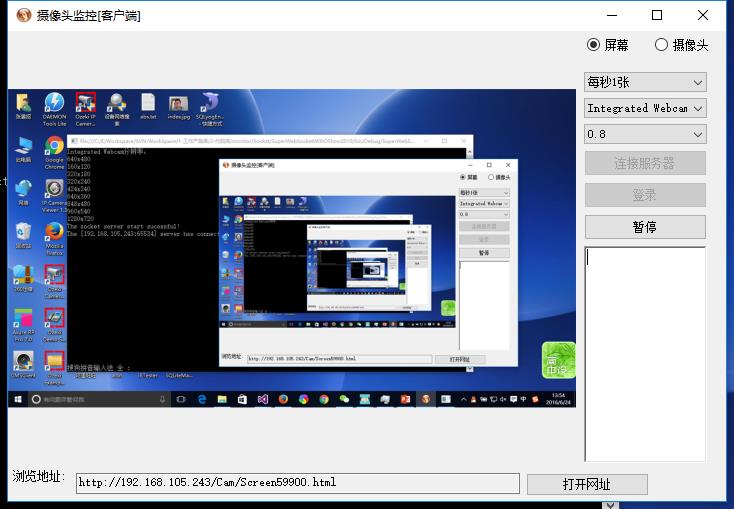
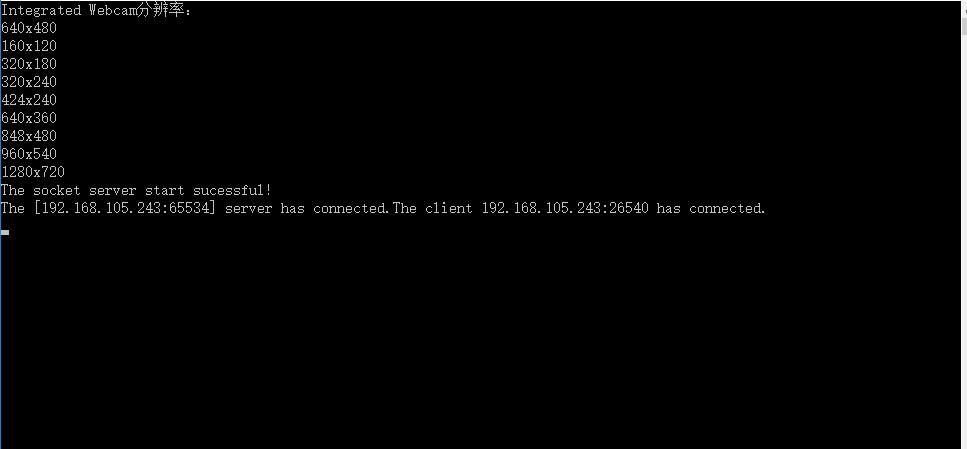
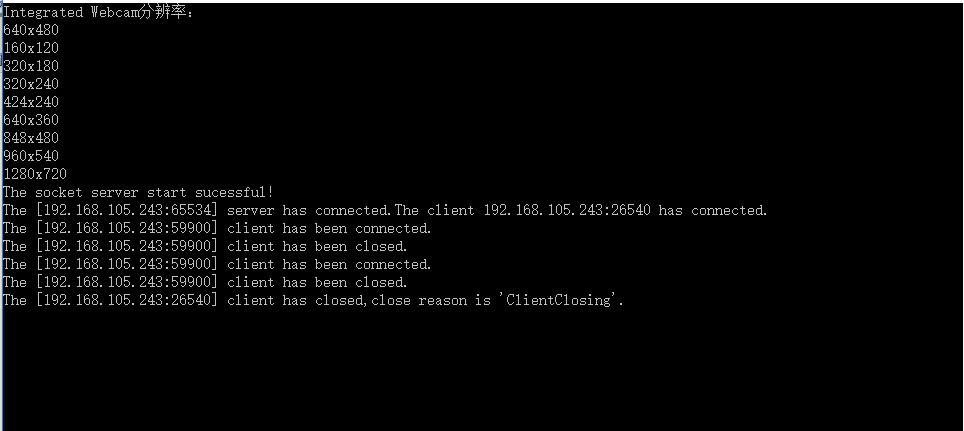
4.项目截图
| 图像源 |  |
||
| 服务器 |  |
 |
|
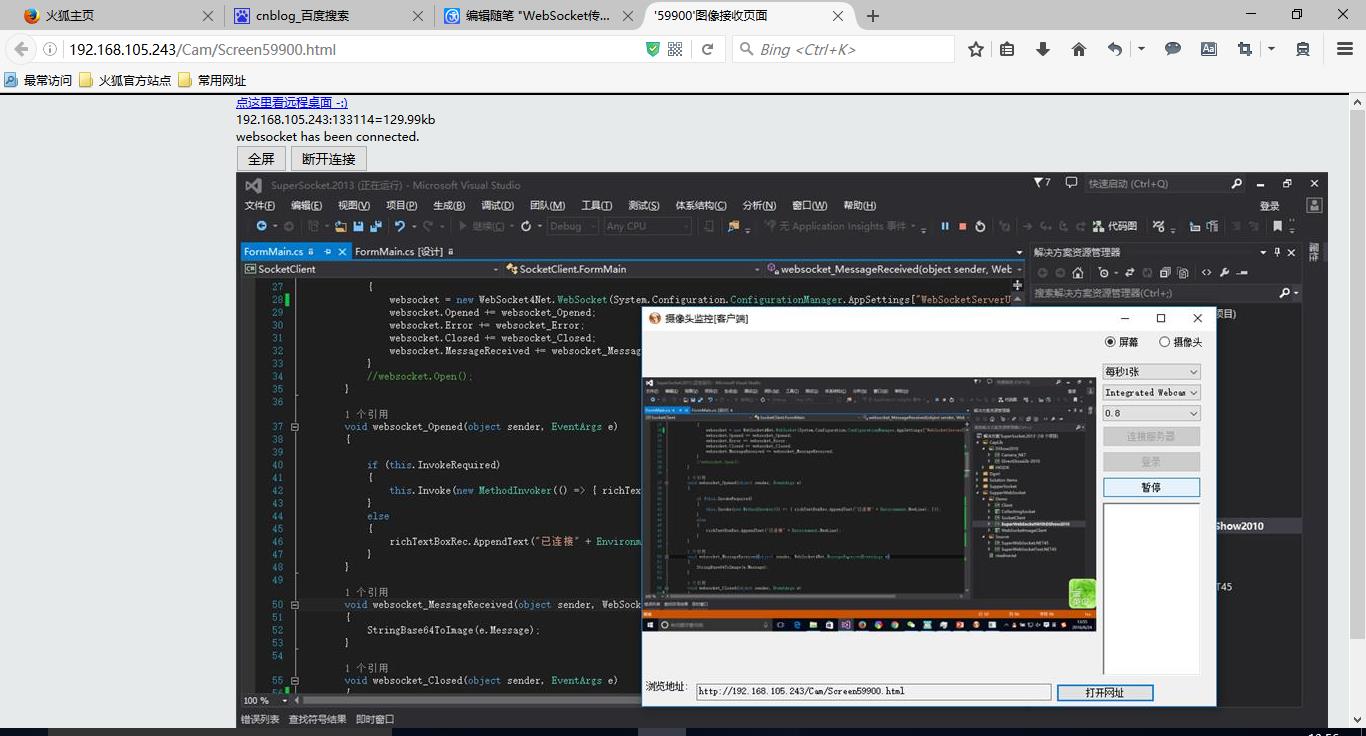
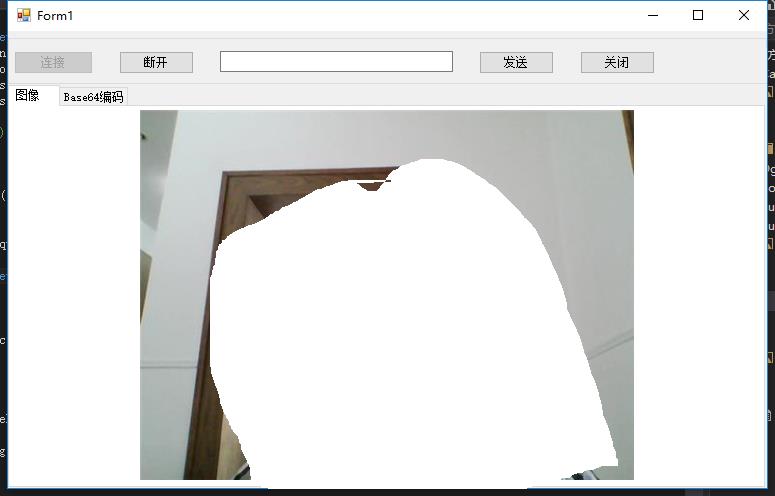
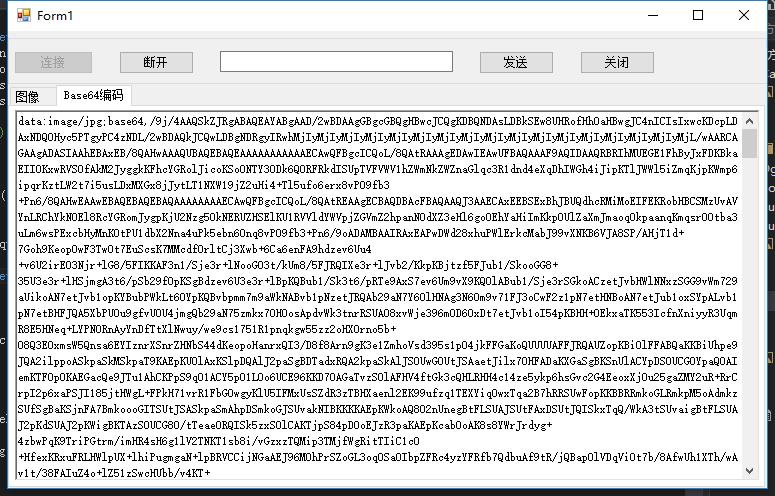
| 客户端1 |  |
||
| 客户端2 |  |
 |
|
5.用到的技术
5.1 HTML5
5.2 SuperSocket 、SuperWebSocket 、WebSocket4Net
以上通过不断的截图->发送->接收->刷新图片,达到简易直播的目的。
下载地址:分享时请注明出处,谢谢!
本人邮箱:jingzhaozhang@outlook.com
以上是关于WebSocket传输图片的主要内容,如果未能解决你的问题,请参考以下文章