nodeJS环境搭配
Posted huxiaocong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodeJS环境搭配相关的知识,希望对你有一定的参考价值。
1. Node.js是什么
1.1 Node.js是一个基于Chrome V8引擎的[javascript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
1.2 Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与php、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
注1:Node.js-->JavaScript运行环境,开发语言是:javascript
J2EE -->Java运行环境, 开发语言是java
注2:Node.js v10.15.3文档地址:http://nodejs.cn/api/
2. npm是什么
npm其实是Node.js的包管理工具(package manager)。
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果i
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
注1:npm==maven 有点类似
3. Node.js环境搭建
由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境。
想一想,java开发的第一步:是不是安装JDK,再配置环境变量java_home/classpath/path
3.1 下载
下载地址:https://nodejs.org/zh-cn/download/
选择相应的版本下载,本章使用的是:node-v10.15.3-win-x64.zip
注1:Node有两个版本线: LTS是长期维护的稳定版本Current是新特性版本
3.2 解压
将文件解压到指定位置(例如:D:\\initPath),并在解压后的目录下建立node_global和node_cache这两个目录
注1:新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径
注2:本教程是将文件解压到D:\\initPath目录,后面都以此为例,实际开发中请修改成自己的解压目录
D:\\initPath\\node-v10.15.3-win-x64
3.3 配置环境变量
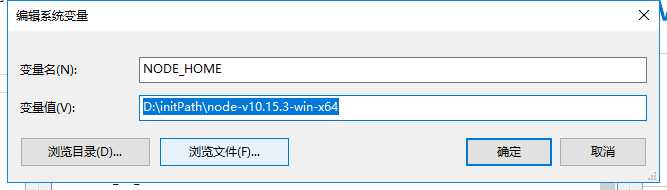
新增NODE_HOME,值为:D:\\initPath\\node-v10.15.3-win-x64

修改PATH并在最后添加:;%NODE_HOME%;%NODE_HOME%\\node_global;

注1:环境变量查看
echo %node_home%
echo %path%
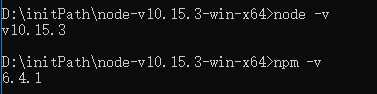
注2:测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
node -v
npm -v

3.4 配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "D:\\initPath\\node-v10.15.3-win-x64\\node_cache"
npm config set prefix "D:\\initPath\\node-v10.15.3-win-x64\\node_global"
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\\Users\\用户名\\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:\\initPath\\node-v10.15.3-win-x64\\node_global",双引号不能少
3.5 修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
3.5.1 --registry
## 设置淘宝源
npm config set registry https://registry.npm.taobao.org/
## 查看源,可以看到设置过的所有的源
npm config get registry
注1:其实此步骤的内容就是将以下代码添加到C:\\Users\\用户名\\.npmrc文件中
registry=https://registry.npm.taobao.org
3.5.2 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
注1:cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像
注2:如果要恢复成原来的设置,执行如下:
npm config set registry https://registry.npmjs.org/
3.6 验证安装结果
3.6.1 版本验证(同步骤3.3,注2)
node -v
npm -v
3.6.2 查看淘宝镜像设置情况
npm get registry

3.6.3 查看npm全局路径设置情况
## 此步骤随便全局安装一个模块就可以测评
npm install webpack -g
## 以上命令执行完毕后,会生成如下文件
%node_home%\\node_global\\node_modules\\webpack
注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
4. 如何运行下载的Node.js项目
将下载的项目解压到指定目录,本例是解压到:D:\\temp\\vueproject,后面都以此为例
打开命令窗口cmd 进入指定目录
D:\\temp\\vueproject
在解压的项目中是没有node_modules的,在工程的根目录下需要通过npm install进行再次依赖下载(package.json)

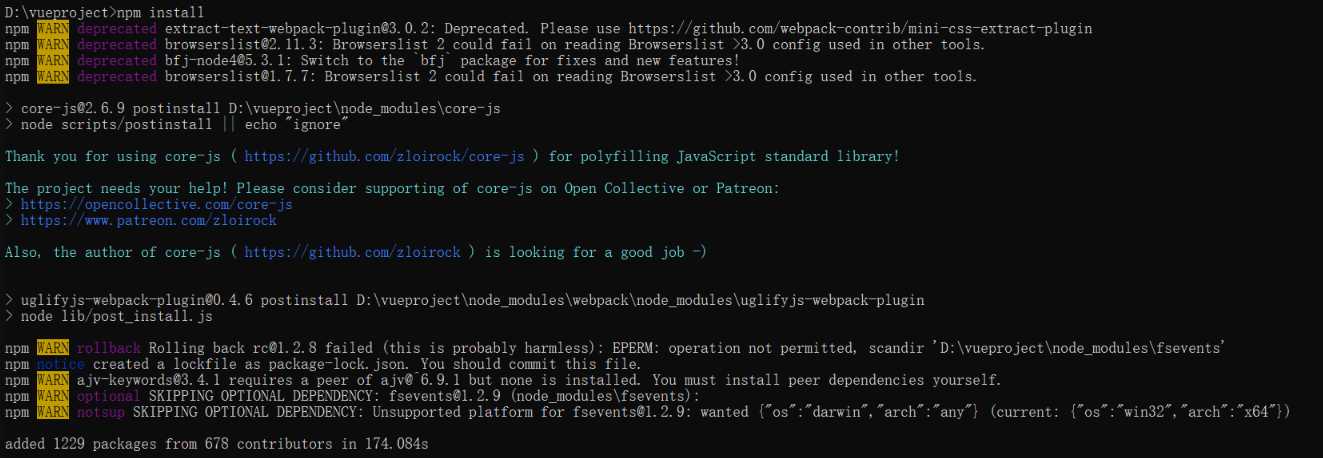
4. 进行依赖安装
## 命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,
## 那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,
## 此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
## 那pom文件在哪里呢?其实就是项目中的package.jsonnpm install
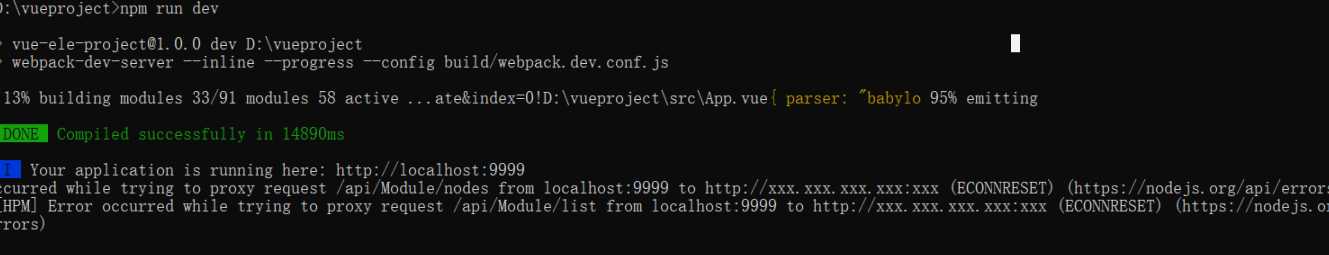
## 5. 启动项目
npm run dev


以上是关于nodeJS环境搭配的主要内容,如果未能解决你的问题,请参考以下文章