前端随心记---------HTML5+CSS系列3.0
Posted hudunyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端随心记---------HTML5+CSS系列3.0相关的知识,希望对你有一定的参考价值。
表单
u 表单的作用:用来收集用户的信息的;
表单框 :
表单 ?表单的作用:用来收集用户的信息的; 表单框 : <form name="表单名称" method="post/get" action="提交地址"> </form> <input type="text" value="默认值"/> 文本框 <input type="password" /> 密码框 <input type="submit" value="按钮内容" /> 提交按钮 <input type="reset" value="按钮内容" /> 重置按钮 <input name="‘" type="button" value=“按钮内容” /> 按钮 (button和submit的区别是 ,submit是提交按钮 起到提交信息的作用,button只起到跳转的作用,不进行提交。)
css介绍
CSS(cascading style sheets) 汉译为层叠样式表,是用于控制网页样式
Css层叠性
CSS层叠性是指CSS样式在针对同一元素设置同一属性时,依据层叠规则(权重)来处理冲突,选择应用权重高的CSS选择器所指定的属性,一般也被描述为权重高的覆盖权重低的,因此也称作层叠它的上级标签的样式会自动继承到其所有下级标签
Css样式表的创建及分类
1.行内样式表(行间样式,内联样式,嵌入式样式)
语法:<标签 style=“属性:属性值;属性:属性值;”></标签>
例如:<p style=”color:red;”>这是内容</p>
实际工作中不用,出错调式的时候用
2、内部样式表(嵌套到页面中)
创建语法:
<style type="text/css">
css语法 例如:div width:200px;
</style>
注:使用style标记创建样式时,最好将该标记写在<head></head>之间;
用的比较少,不方便维护,写小的案例效果的时候比较适用
3、引用外部样式表
(1) 引用写法:
<link href="目标文件路径" rel="stylesheet" type="text/css" />
说明:
写在<head>与</head>之间。
rel:用于定义文档关联,表示关联样式表;
type:定义文档类型;
外部链接最常用并且可以多用,结构清晰,方便后期维护修改
(2)、导入写法
<style type="text/css">
@import url("目标文件的路径及文件名全称");
</style>
注:@和import之间没有空格 url和小括号之间也没有空格;必须结尾以分号结束;
四、样式表的作用域
行内样式的作用域是当前标签,内部样式的作用域 是当前文件,外部样式表的作用域是有关联的所有文件。
五、样式表的优先级
行内样式表的优先级别最高
内部样式表与外部样式表的优先级和书写的顺序有关,后书写的优先级别高。
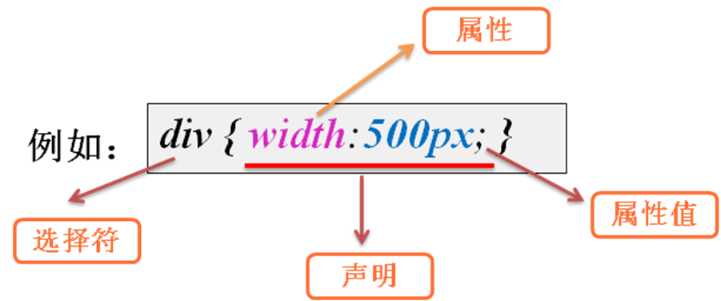
CSS基础语法
CSS语法由两部分组成:选择器(选择符)、声明
选择器 属性: 属性值;

CSS语法说明:
- 每个CSS样式由两部分组成,即选择符和声明,声明又分为属性和属性值;
- 属性必须放在花括号中,属性与属性值用冒号连接。
- 每条声明用分号结束。
- 当一个属性有多个属性值的时候,属性与属性值不分先后顺序。
- 在书写样式过程中,空格、换行等操作不影响属性显示
css选择器定义
选择器(符)的定义
选择符表示要定义样式的对象,可以是元素(标签)本身,也可以是一类元素或者制定名称的元素.
(1)标签选择器(类型选择器/元素选择器):
标签选择符是根据html语言中的标记来直接定义
语法:标签名称 属性:属性值;
实例: div width: 30px;
说明:
a)元素选择符就是以文档语言对象类型作为选择符,即使用结构中元素名称作为选择符。例如body、div、p,img,em,strong,span......等。
b)所有的页面元素都可以作为选择符
用法:
当统一文档某个元素的显示效果时,可以使用标记(类型)选择符;
类选择器( class选择器)
- 类选择器使用必须要通过引用才能生效
语法:.class名称属性:属性值;
说明:
- 当我们使用类选择符时,应先为每个元素定义一个类名称,
- 类选择符的语法格式是:"如:<div class="top"></div>"
- 用法:class选择符更适合定义一类样式;
一个标记可以设置多个class名 语法:<标记 class="名称1 名称2" ></标记>
(3)id 选择器
语法: #id名属性:属性值;
说明:当我们使用id选择符时,应该为每个元素定义一个id属性;
如:<div id="top"></div>
起名时要取英文名,不能用关键字:(所有的标记和属性都是关键字)
(1)可以给每个元素使用id选择符,但id是元素的唯一标识符,不可出现重复的id名;
(2) 最大的用处:创建网页的外围结构。
(4) 通配符:*
语法:* 属性:属性值;( padding:0; margin:0;)
用法:常用来重置样式。
(5)伪类选择器
a:link color: #FF0000; /* 超链接的初始状态 */
a:visited color: #00FF00; /* 超链接被访问后的状态*/
a:hover color: #FF00FF; /* 鼠标划过超链接时的状态*/
a:active color: #0000FF; /* 鼠标按下时超链接的状态 */
注意:
按照以上顺序编写都可正常显示样式,否则部分效果失效
(6)群组选择器(集合选择器)
语法:选择器1,……,选择器5 属性:属性值;
说明:当有多个选择器应用相同的样式时,可以将每个选择器用“,”分隔的方式,合并为一组。
实例:.div, #div, pwidth:100px;
(7) 包含选择器(后代选择器)
语法: 选择器1 选择器2属性:属性值;
说明:选择器1和选择器2用空格隔开,含义就是选择器1中包含的所有子选择器2;
实例: div ul li height:200px;
(8) 属性选择器
语法: [class=“box”]属性:属性值;
说明:元素中必须包含此属性
实例: [ class=”box”] height:200px;
扩展:
*link和import导入外部样式的区别:
差别1:老祖宗的差别:link属于XHTML标签,而@import完全是CSS提供的一种方式。 link标签除了可以加载CSS外,还可以做很多其它的事情,比如定义RSS,定义rel连接属性等,@import就只能加载CSS。
差别2:加载顺序的差别:当一个页面被加载的时候(就是被浏览者浏览的时候),link引用的CSS会同时被加载,而@import引用的CSS 会等到页面全部被下载完再被加载。所以有时候浏览@import加载CSS的页面时开始会没有样式。
差别3:兼容性的差别。:@import是CSS2.1提出的,所以老的浏览器不支持,@import只在IE5以上的才能识识别,而link标签无此问题。
差别4:使用dom控制样式时的差别:当使用javascript控制dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的.
以上是关于前端随心记---------HTML5+CSS系列3.0的主要内容,如果未能解决你的问题,请参考以下文章