css中hack是什么
Posted caitangbutian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css中hack是什么相关的知识,希望对你有一定的参考价值。
首先,先把前辈的文章放在看得见的位置,以示尊重:https://www.cnblogs.com/Renyi-Fan/p/9006084.html#_label0
总结
2、hack:本意:修改,引申为对软件的二次修改 css hack的意思是浏览器兼容 3、hack实例: 1、属性级Hack:比如IE6能识别下划线“ |
|
我们先看看百度百科的定义
注意: 我们通常主要考虑的浏览器有IE6、IE7、IE8、谷歌浏览器(chrome)、火狐(Mozilla Firefox)即可,至于我们常用的傲游、QQ的TT浏览器是用你计算机中装的系统自带浏览器的内核,所以只需要兼容以上浏览器即可兼容TT傲游浏览器。 但是, CSS hack是因为现有浏览器对标准的解析不同,为了兼容各浏览器,所采用的一种补救方法。CSS hack是一种类似作弊的手段,以欺骗浏览器的方式达到兼容的目的,是用浏览器的兼容性差异来解决浏览器的兼容性问题。因此,在设计之初,写CSS hack需要遵循以下三条原则:
|
以下是大佬的文章
hack是什么
由于不同的浏览器,比如Internet Explorer 6,Internet Explorer 7,Mozilla Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。
Hack,顾名思义是修改的意思。 这次普通的词汇在IT上得到了很广泛的应用: 1、针对Discuz!系统,Dvbbs系统等论坛软件的二次修改。 Hack是基于开源的程序的基础,对其代码进行增加、删除或者修改、优化,使之在功能上符合新的需求。 目前,Hack大多和插件混为一谈,其实二者是有很大区别的:插件一般是利用程序的API(接口),复用程序底层,利用一些程序既有的函数和类制作新的小作品,一般有文件的增加,且符合标准的插件,其目录结构和文件名都是有一定格式的(如Discuz!的插件文件需放在plugin目录下)。而Hack则是针对原程序文件的直接修改,在格式上也自然没有太严格的规定,且一般没有文件的增加。 由于基础是开源免费的,一般的Hack也都是开源免费的,许多程序爱好者会根据自己或者朋友的需求,去制作一些小Hack在各个程序的官方交流论坛发布(比如动网的hack就会发布在动网的交流论坛的插件区),以获得站长们和官方的肯定和鼓励。
三、那么在HTML中CSS hack究竟是什么意思呢?CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的,CSS hack就是让你记住这个标准),以达到应用不同的CSS样式的目的,比如 以下是引自百度百科的定义 注意: 我们通常主要考虑的浏览器有IE6、IE7、IE8、谷歌浏览器(chrome)、火狐(Mozilla Firefox)即可,至于我们常用的傲游、QQ的TT浏览器是用你计算机中装的系统自带浏览器的内核,所以只需要兼容以上浏览器即可兼容TT傲游浏览器。 CSS Hack常见的有三种形式: CSS属性Hack、CSS选择符Hack以及IE条件注释Hack, Hack主要针对IE浏览器。 1、属性级Hack:比如IE6能识别下划线“ 2、选择符级Hack:比如IE6能识别 CSS 3、IE条件注释Hack:IE条件注释是微软IE5开始就提供的一种非标准逻辑语句。比如针对所有IE: PS:条件注释只有在IE浏览器下才能执行,这个代码在非IE浏览下被当做注释视而不见。可以通过IE条件注释载入不同的CSS、JS、HTML和服务器代码等。 二、CSS hack的实际应用CSS hack用来解决有些css属性在不同浏览器中显示的效果不一样的问题,如margin属性在ie6中显示的距离会比其他浏览器中显示的距离宽2倍,也就是说 我在IE6中看到是红色的,在firefox中看到是绿色的。 解释一下:上面的css在firefox中,它是认识不了后面的那个带星号的东西是什么的,于是将它过滤掉,不予理睬,解析得到的结果是: 区别IE6与FF: 区别IE6与IE7: 区别IE7与FF: 区别FF,IE7,IE6: 注:IE都能识别
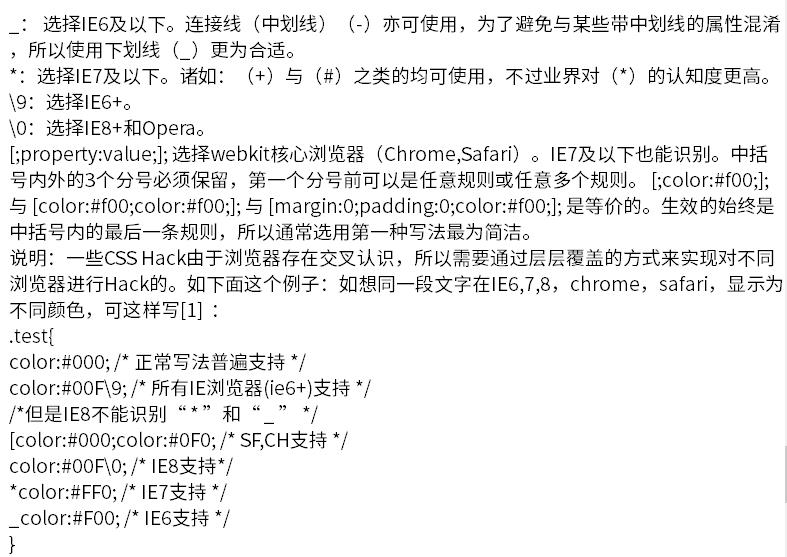
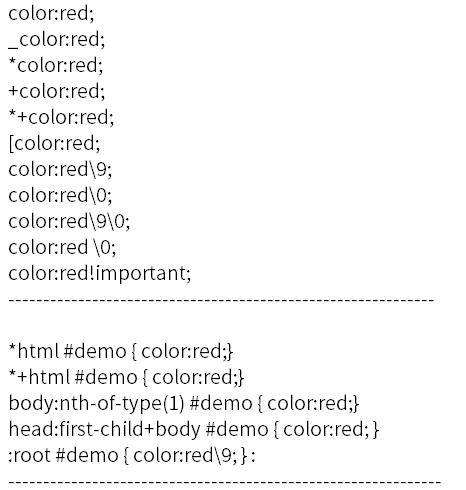
浏览器优先级别: 书写顺序一般为FF IE7 IE6 以: " IE6 hack IE7 hack 注意写hack的顺序,其中: 可综合上述规律灵活应用。 IE9 和 IE8 以及其他版本的区别说明 选择符级HackCSS内部选择符级Hack语法 说明选择不同的浏览器及版本尽可能减少对CSS Hack的使用。Hack有风险,使用需谨慎通常如未作特别说明,本文档所有的代码和示例的默认运行环境都为标准模式。一些CSS Hack由于浏览器存在交叉认识,所以需要通过层层覆盖的方式来实现对不同浏览器进行Hack的。简单列举几个: 内部属性HackCSS内部属性级Hack语法: 取值:
注意: 不管是什么方法,书写的顺序都是firefox的写在前面,IE7的写在中间,IE6的写在最后面。补充:IE6能识别 三、为什么不推荐不推荐使用CSS hack来解决兼容性问题CSS hack是因为现有浏览器对标准的解析不同,为了兼容各浏览器,所采用的一种补救方法。CSS hack是一种类似作弊的手段,以欺骗浏览器的方式达到兼容的目的,是用浏览器的兼容性差异来解决浏览器的兼容性问题。因此,在设计之初,写CSS hack需要遵循以下三条原则:
常用的CSS Hack代码如下:
|
以上是关于css中hack是什么的主要内容,如果未能解决你的问题,请参考以下文章