005 vue路由
Posted juncaoit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了005 vue路由相关的知识,希望对你有一定的参考价值。
一:元素的获取
1.ref元素获取
可以通过ref获取DOm,也可以获取组件的引用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/vue-2.4.0.js"></script> </head> <body> <div id="app"> <input type="button" value="获取元素" @click="getElement" ref="mybtn"> <h3 id="myh3" ref="myh3">哈哈哈, 今天天气太好了!!!</h3> <hr> <login ref="mylogin"></login> </div> <script> var login = template: ‘<h1>登录组件</h1>‘, data() return msg: ‘son msg‘ , methods: show() console.log(‘调用了子组件的方法‘) // 创建 Vue 实例,得到 ViewModel var vm = new Vue( el: ‘#app‘, data: , methods: getElement() // console.log(document.getElementById(‘myh3‘).innerText) // ref 是 英文单词 【reference】 值类型 和 引用类型 referenceError // console.log(this.$refs.myh3.innerText) // console.log(this.$refs.mylogin.msg) // this.$refs.mylogin.show() , components: login ); </script> </body> </html>
二:前端路由
1.登录注册示例
包含了高亮,动画,路由切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<!-- 1. 安装 vue-router 路由模块 -->
<script src="./lib/vue-router-3.0.1.js"></script>
<style>
.router-link-active,
.myactive
color: red;
font-weight: 800;
font-style: italic;
font-size: 80px;
text-decoration: underline;
background-color: green;
.v-enter,
.v-leave-to
opacity: 0;
transform: translateX(140px);
.v-enter-active,
.v-leave-active
transition: all 0.5s ease;
</style>
</head>
<body>
<div id="app">
<!-- <a href="#/login">登录</a> -->
<!-- <a href="#/register">注册</a> -->
<!-- router-link 默认渲染为一个a 标签 -->
<router-link to="/login" tag="span">登录</router-link>
<router-link to="/register">注册</router-link>
<!-- 这是 vue-router 提供的元素,专门用来 当作占位符的,将来,路由规则,匹配到的组件,就会展示到这个 router-view 中去 -->
<!-- 所以: 我们可以把 router-view 认为是一个占位符 -->
<transition mode="out-in">
<router-view></router-view>
</transition>
</div>
<script>
// 组件的模板对象
var login =
template: ‘<h1>登录组件</h1>‘
var register =
template: ‘<h1>注册组件</h1>‘
/* Vue.component(‘login‘,
template: ‘<h1>登录组件</h1>‘
) */
// 2. 创建一个路由对象, 当 导入 vue-router 包之后,在 window 全局对象中,就有了一个 路由的构造函数,叫做 VueRouter
// 在 new 路由对象的时候,可以为 构造函数,传递一个配置对象
var routerObj = new VueRouter(
// route // 这个配置对象中的 route 表示 【路由匹配规则】 的意思
routes: [ // 路由匹配规则
// 每个路由规则,都是一个对象,这个规则对象,身上,有两个必须的属性:
// 属性1 是 path, 表示监听 哪个路由链接地址;
// 属性2 是 component, 表示,如果 路由是前面匹配到的 path ,则展示 component 属性对应的那个组件
// 注意: component 的属性值,必须是一个 组件的模板对象, 不能是 组件的引用名称;
// path: ‘/‘, component: login ,
path: ‘/‘, redirect: ‘/login‘ , // 这里的 redirect 和 Node 中的 redirect 完全是两码事
path: ‘/login‘, component: login ,
path: ‘/register‘, component: register
],
linkActiveClass: ‘myactive‘
)
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue(
el: ‘#app‘,
data: ,
methods: ,
router: routerObj // 将路由规则对象,注册到 vm 实例上,用来监听 URL 地址的变化,然后展示对应的组件
);
</script>
</body>
</html>
2.路由传参-使用query方式
使用$route.query
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<script src="./lib/vue-router-3.0.1.js"></script>
</head>
<body>
<div id="app">
<!-- 如果在路由中,使用 查询字符串,给路由传递参数,则 不需要修改 路由规则的 path 属性 -->
<router-link to="/login?id=10&name=zs">登录</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
</div>
<script>
var login =
template: ‘<h1>登录 --- $route.query.id --- $route.query.name </h1>‘,
data()
return
msg: ‘123‘
,
created() // 组件的生命周期钩子函数
// console.log(this.$route)
// console.log(this.$route.query.id)
var register =
template: ‘<h1>注册</h1>‘
var router = new VueRouter(
routes: [
path: ‘/login‘, component: login ,
path: ‘/register‘, component: register
]
)
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue(
el: ‘#app‘,
data: ,
methods: ,
// router: router
router
);
</script>
</body>
</html>
3.路由传参-使用params
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<script src="./lib/vue-router-3.0.1.js"></script>
</head>
<body>
<div id="app">
<!-- 如果在路由中,使用 查询字符串,给路由传递参数,则 不需要修改 路由规则的 path 属性 -->
<router-link to="/
/12/ls">登录</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
</div>
<script>
var login =
template: ‘<h1>登录 --- $route.params.id --- $route.params.name </h1>‘,
data()
return
msg: ‘123‘
,
created() // 组件的生命周期钩子函数
console.log(this.$route.params.id)
var register =
template: ‘<h1>注册</h1>‘
var router = new VueRouter(
routes: [
path: ‘/login/:id/:name‘, component: login ,
path: ‘/register‘, component: register
]
)
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue(
el: ‘#app‘,
data: ,
methods: ,
// router: router
router
);
</script>
</body>
</html>
4.路由的嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<script src="./lib/vue-router-3.0.1.js"></script>
</head>
<body>
<div id="app">
<router-link to="/account">Account</router-link>
<router-view></router-view>
</div>
<template id="tmpl">
<div>
<h1>这是 Account 组件</h1>
<router-link to="/account/login">登录</router-link>
<router-link to="/account/register">注册</router-link>
<router-view></router-view>
</div>
</template>
<script>
// 组件的模板对象
var account =
template: ‘#tmpl‘
var login =
template: ‘<h3>登录</h3>‘
var register =
template: ‘<h3>注册</h3>‘
var router = new VueRouter(
routes: [
path: ‘/account‘,
component: account,
// 使用 children 属性,实现子路由,同时,子路由的 path 前面,不要带 / ,否则永远以根路径开始请求,这样不方便我们用户去理解URL地址
children: [
path: ‘login‘, component: login ,
path: ‘register‘, component: register
]
// path: ‘/account/login‘, component: login ,
// path: ‘/account/register‘, component: register
]
)
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue(
el: ‘#app‘,
data: ,
methods: ,
router
);
</script>
</body>
</html>
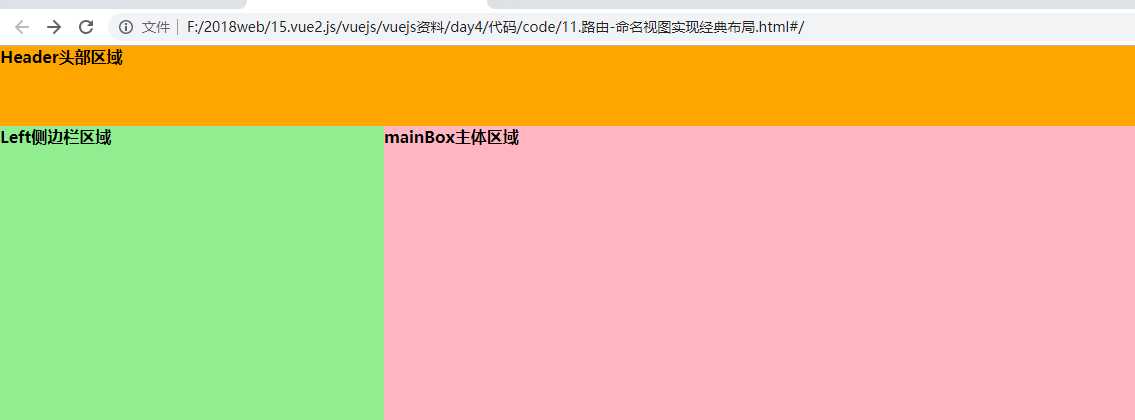
三:实现布局
1.布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<script src="./lib/vue-router-3.0.1.js"></script>
<style>
html,
body
margin: 0;
padding: 0;
.header
background-color: orange;
height: 80px;
h1
margin: 0;
padding: 0;
font-size: 16px;
.container
display: flex;
height: 600px;
.left
background-color: lightgreen;
flex: 2;
.main
background-color: lightpink;
flex: 8;
</style>
</head>
<body>
<div id="app">
<router-view></router-view>
<div class="container">
<router-view name="left"></router-view>
<router-view name="main"></router-view>
</div>
</div>
<script>
var header =
template: ‘<h1 class="header">Header头部区域</h1>‘
var leftBox =
template: ‘<h1 class="left">Left侧边栏区域</h1>‘
var mainBox =
template: ‘<h1 class="main">mainBox主体区域</h1>‘
// 创建路由对象
var router = new VueRouter(
routes: [
/* path: ‘/‘, component: header ,
path: ‘/left‘, component: leftBox ,
path: ‘/main‘, component: mainBox */
path: ‘/‘, components:
‘default‘: header,
‘left‘: leftBox,
‘main‘: mainBox
]
)
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue(
el: ‘#app‘,
data: ,
methods: ,
router
);
</script>
</body>
</html>
效果:

以上是关于005 vue路由的主要内容,如果未能解决你的问题,请参考以下文章