个人博客自定义样式
Posted eimadrigal
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了个人博客自定义样式相关的知识,希望对你有一定的参考价值。
0 前言
从大二开始写博客,主要为了记录自己学习过程中的问题。尝试使用过CSDN、博客园等公共服务,也用Github pages搭建过自己的博客,但效果都不令人满意。CSDN广告太多,界面乌烟瘴气,而且很多博客内容都是抄袭而来;博客园模板比较单一,而且对Markdown的支持不友好;Github pages很自由,但是搭建以及发布文章比较麻烦。
后来在网上浏览别人的博客园时,才发现原来是可以自己定制博客的,遂写此文。
1 皮肤
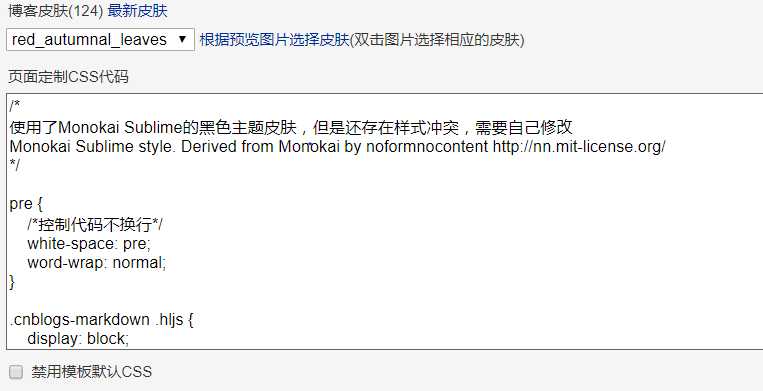
皮肤也就是博客的背景,博客园提供了一些模板,可以在管理->设置->博客皮肤中选择。
如果你对于CSS比较熟悉,那完全可以自己写一个网页的样式,然后勾选禁用模板默认CSS。

如果你不熟悉Web开发,可以找一些别人写好的页面定制代码,复制到页面定制CSS代码框中。

1 /* 2 Monokai Sublime style. Derived from Monokai by noformnocontent http://nn.mit-license.org/ 3 */ 4 5 pre 6 /*控制代码不换行*/ 7 white-space: pre; 8 word-wrap: normal; 9 10 11 .cnblogs-markdown .hljs 12 display: block; 13 overflow: auto; 14 padding: 1.3em 2em !important; 15 font-size: 16px !important; 16 background: #272822 !important; 17 color: #FFF; 18 max-height: 700px; 19 20 21 .hljs, 22 .hljs-tag, 23 .hljs-subst 24 color: #f8f8f2; 25 26 27 .hljs-strong, 28 .hljs-emphasis 29 color: #a8a8a2; 30 31 32 .hljs-bullet, 33 .hljs-quote, 34 .hljs-number, 35 .hljs-regexp, 36 .hljs-literal, 37 .hljs-link 38 color: #ae81ff; 39 40 41 .hljs-code, 42 .hljs-title, 43 .hljs-section, 44 .hljs-selector-class 45 color: #a6e22e; 46 47 48 .hljs-strong 49 font-weight: bold; 50 51 52 .hljs-emphasis 53 font-style: italic; 54 55 56 .hljs-keyword, 57 .hljs-selector-tag, 58 .hljs-name, 59 .hljs-attr 60 color: #f92672; 61 62 63 .hljs-symbol, 64 .hljs-attribute 65 color: #66d9ef; 66 67 68 .hljs-params, 69 .hljs-class .hljs-title 70 color: #f8f8f2; 71 72 73 .hljs-string, 74 .hljs-type, 75 .hljs-built_in, 76 .hljs-builtin-name, 77 .hljs-selector-id, 78 .hljs-selector-attr, 79 .hljs-selector-pseudo, 80 .hljs-addition, 81 .hljs-variable, 82 .hljs-template-variable 83 color: #e6db74; 84 85 86 .hljs-comment, 87 .hljs-deletion, 88 .hljs-meta 89 color: #75715e; 90 91 92 /* 黑色主题makedown代码结束 */ 93 94 /*makedown行间代码样式 */ 95 .cnblogs-markdown code 96 color: #c7254e; 97 border: none !important; 98 font-size: 1em !important; 99 background-color: #f9f2f4 !important; 100 font-family: sans-serif !important; 101 102 103 /*引言样式*/ 104 blockquote 105 border-left: 5px solid #55895B; 106 107 108 blockquote strong 109 color: red; 110 font-size: 18px; 111 112 113 /*博客顶部容器包括标题、副标题、导航栏*/ 114 /* 博客标题和副标题 */ 115 #blogTitle 116 overflow: hidden; 117 height: auto; 118 text-align: center; 119 120 121 #blogTitle h1 122 font-size: 35px; 123 width: 100%; 124 margin-left: 0; 125 126 127 #blogTitle h2 128 margin-left: 0; 129 width: 100%; 130 font-size: 20px; 131 font-weight: bold; 132 color: #000; 133 134 135 /*博客导航栏 */ 136 #navList 137 float: left; 138 139 140 #navList li 141 border: none; 142 font-size: 16px; 143 144 145 .blogStats 146 display: none; 147 148 149 /*sideBar博客侧边栏容器*/ 150 #sideBar 151 width: 300px; 152 box-sizing: border-box; 153 margin-left: 30px; 154 padding: 0; 155 156 157 .newsItem, .catListComment, .catListEssay, .catListView, .catListFeedback, 158 #blog-calendar, #sidebar_postcategory, #sidebar_postcategory, #sidebar_postarchive, #sidebar_search 159 border-radius: 10px; 160 box-shadow: 1px 2px 3px #A7A8AD; 161 background-color: #fff; 162 163 164 #sideBarMain h3, .newsItem h3 165 font-size: 1.2em; 166 height: 50px; 167 line-height: 50px; 168 text-indent: 0.5em; 169 background: url(http://www.cnblogs.com/skins/red_autumnal_leaves/images/titlebg.png) no-repeat left center #fff; 170 padding: 0 0 0 50px; 171 margin-bottom: 0; 172 border: 1px solid #55895B; 173 border-left-width: 5px; 174 border-radius: 10px; 175 border-right-width: 5px; 176 177 178 #sideBarMain ul 179 background-color: #fff; 180 padding: 15px 20px; 181 border-bottom-left-radius: 10px; 182 border-bottom-right-radius: 10px; 183 184 185 #sideBarMain li 186 line-height: 40px; 187 border-bottom: 1px solid #ddd; 188 font-size: 14px; 189 190 191 /*侧边栏公告*/ 192 #blog-news > img 193 /*头像*/ 194 display: block; 195 margin: auto; 196 border-radius: 50%; 197 198 199 #profile_block 200 font-size: 15px; 201 padding: 30px; 202 line-height: 1.8; 203 204 205 #profile_block > a:link 206 color: #F60; 207 208 209 /*公告结束*/ 210 211 212 /* 日历 */ 213 #blog-calendar, #calendar 214 width: 300px; 215 216 217 #blog-calendar td 218 padding: 5px 3px; 219 font-size: 14px; 220 221 222 #blog-calendar td a 223 font-weight: bold; 224 color: #59a020; 225 226 227 #blog-calendar table a:hover 228 color: #59a020; 229 text-decoration: underline; 230 background: transparent; 231 232 233 #blog-calendar table u 234 text-decoration: none; 235 236 237 /*日历结束*/ 238 239 /*设置背景色和字体大小*/ 240 241 body 242 font-size: 15px; 243 box-sizing: border-box; 244 245 246 /*mainContent主体内容容器*/ 247 #main 248 display: flex; 249 width: 95%; 250 251 252 #mainContent .forFlow 253 margin: 0 0 0 310px; 254 255 256 #mainContent 257 margin: 0 0 0 -310px; 258 259 260 #post_detail 261 overflow: hidden; 262 263 264 /* 标题title样式 */ 265 266 #topics .postTitle 267 font-size: 25px; 268 padding: 0 40px; 269 border: none; 270 box-sizing: border-box; 271 272 273 #cb_post_title_url 274 border: 1px solid #55895B; 275 border-left-width: 5px; 276 border-radius: 10px; 277 border-right-width: 5px; 278 background-position: left center; 279 padding: 15px 50px; 280 width: 100%; 281 display: inline-block; 282 box-sizing: border-box; 283 284 285 /* 主体内容样式 */ 286 .postBody 287 padding: 20px 40px; 288 289 290 #cnblogs_post_body 291 font-size: 15px; 292 293 294 #cnblogs_post_body h2 295 /*标题h2*/ 296 border-left: 5px solid #55895B; 297 padding: 10px 20px; 298 line-height: 2; 299 background: #d6dbdf8a; 300 margin: 30px 0; 301 font-size: 25px; 302 303 304 #cnblogs_post_body h3 305 margin: 20px 0; 306 padding: 10px 20px; 307 border-left: 5px solid #55895B; 308 font-size: 20px; 309 310 311 #cnblogs_post_body h4 312 font-size: 18px; 313 margin: 20px 0; 314 315 316 #topics .postDesc 317 display: none; 318 319 320 /* 个性签名 */ 321 #MySignature 322 box-shadow: 8px 1px 10px #989898; 323 padding: 10px; 324 text-shadow: 1px 1px 1px #FFF; 325 font-size: 17px; 326 border-left: solid 5px #55895B; 327 background: #F3F3F3; 328 border-radius: 10px 10px 50% 10px; 329 line-height: 2.4; 330 margin: 40px 0; 331 332 333 #MySignature a 334 text-decoration: none; 335 color: #4183c4; 336 font-weight: bold; 337 338 339 #MySignature a:hover 340 text-decoration: underline; 341 color: #f60; 342 343 344 #MySignature span 345 color: #f60; 346 347 348 /* 关注收藏等几个按钮 */ 349 #green_channel 350 padding: 10px; 351 margin: 20px 0; 352 font-size: 15px; 353 width: 400px; 354 355 356 #green_channel a 357 border-radius: 3px; 358 text-shadow: none; 359 font-weight: normal; 360 box-shadow: none; 361 362 363 /* 禁用下划线 */ 364 .postBody a:link, .postBody a:visited, .postBody a:active 365 text-decoration: none; 366 367 368 /* 上一篇下一篇 */ 369 #post_next_prev 370 font-size: 14px; 371 color: #535353; 372 373 374 /*底部隐藏作者,隐藏推荐和反对*/ 375 #author_profile 376 display: none; 377 378 379 #div_digg 380 display: none; 381 382 383 /*隐藏广告*/ 384 #ad_t2, #cnblogs_c1, #under_post_news, #cnblogs_c2, #under_post_kb 385 display: none; 386 387 388 /*评论*/ 389 /*评论列表*/ 390 #blog-comments-placeholder 391 border-radius: 10px; 392 background: #fff; 393 padding: 30px 40px; 394 395 396 .feedback_area_title 397 background: url(//www.cnblogs.com/skins/red_autumnal_leaves/images/titlebg.png) no-repeat left center #fff; 398 border: 1px solid #55895B; 399 border-left-width: 5px; 400 border-radius: 10px; 401 border-right-width: 5px; 402 padding: 15px 50px; 403 404 405 /*侧边评论*/ 406 li.recent_comment_body 407 line-height: 30px; 408 409 410 /* 提交评论按钮 */ 411 #btn_comment_submit 412 border: solid 1px #fd6d0dd1 !important; 413 width: 90px; 414 height: 40px; 415 color: #fff !important; 416 background-color: #fd6d0dd1 !important; 417 border-radius: 5px; 418 font-size: 16px; 419 cursor: pointer; 420
2 标题和导航栏

标题和子标题的修改也在管理->设置中;
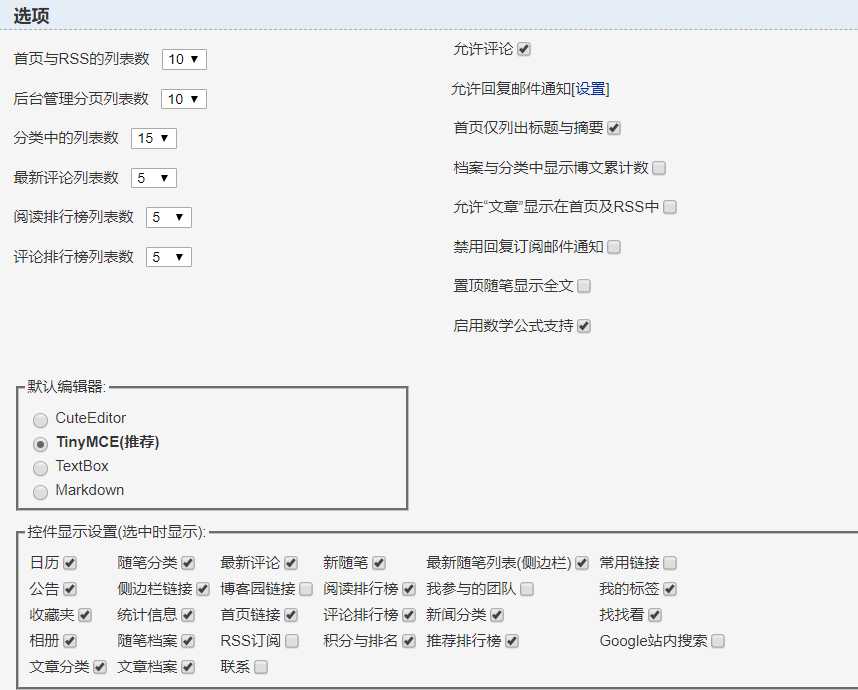
导航栏的控件在管理->选项中勾选,这里还包含侧边栏的控件,可以根据需要自行选择。

3 侧边栏公告

这部分的修改也在管理->设置中,不过修改前需要发邮件给博客园后台申请JS权限。
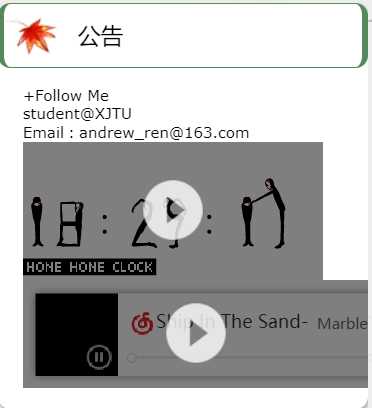
这里主要有3点:
一、动态时钟
这个我是copy了详谈如何定制自己的博客园皮肤 - 静默虚空 - 博客园;
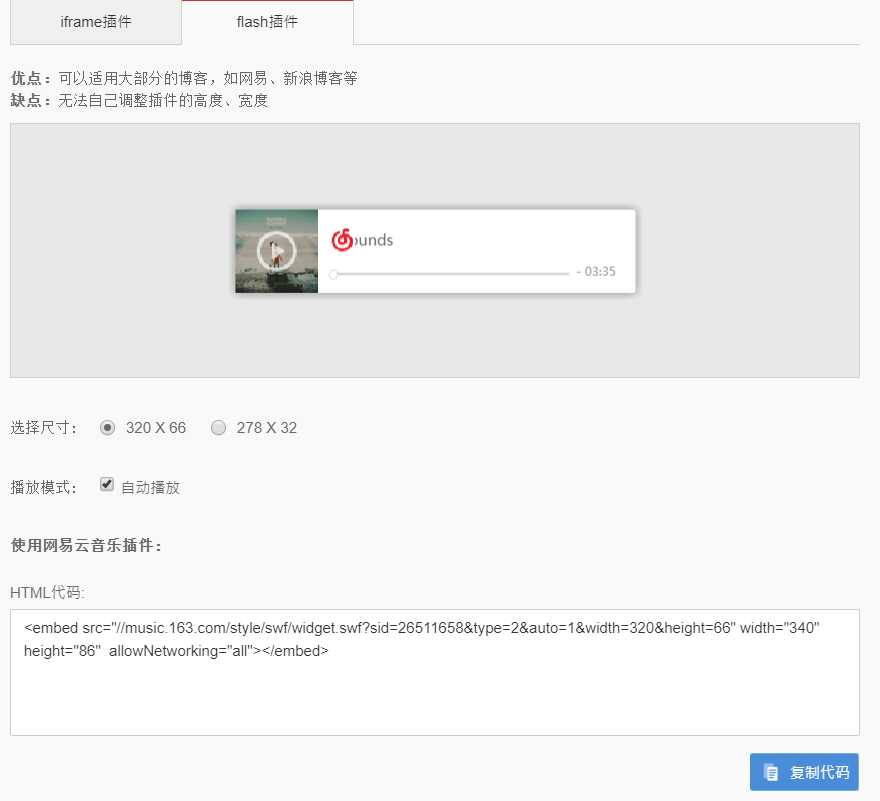
二、背景音乐
背景音乐的添加需要进入网易云音乐网页后,找到喜欢的音乐,生成外链播放器,然后复制那段html代码到侧边栏公告即可。

这里要注意:博客园不支持iframe插件,所以只能采用flash插件!
三、访客统计

这个功能可以去http://www.flagcounter.com/完成,同样复制HTML代码到侧边栏公告即可。我的博客把这个放到了页脚html代码中,所以可以看到这个在左下角显示。
完整的博客侧边栏公告代码,注意:其中的网易云音乐和访问人数需要自己生成外链!

1 <!--- 自定义侧边栏 ---> 2 <div class="mySideBar"> 3 <p id="p_b_follow"><a href="javascript:void(0);" onclick="follow(‘ca5022e9-4171-4a38-e168-08d4ef52ecb5‘)">+Follow Me</a></p> 4 <p>student@XJTU</p> 5 <p>Email:andrew_ren@163.com</p> 6 </div> 7 8 <!--- 动态时钟 ---> 9 <embed wmode="transparent" src="https://files.cnblogs.com/files/jingmoxukong/honehone_clock_tr.swf" quality="high" bgcolor="#FDF6E3" width="240" height="110" name="honehoneclock" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> 10 11 <!--- 网易云音乐 ---> 12 <embed src="//music.163.com/style/swf/widget.swf?sid=26511658&type=2&auto=1&width=320&height=66" width="340" height="86" allowNetworking="all"></embed> 13 14 <!--- 访问人数 ---> 15 <a href="https://info.flagcounter.com/myYT"><img src="https://s01.flagcounter.com/count2/myYT/bg_FFFFFF/txt_000000/border_CCCCCC/columns_2/maxflags_4/viewers_0/labels_1/pageviews_1/flags_0/percent_0/" alt="Flag Counter" border="0"></a> 16 17 <!--- 导入js库 ---> 18 <script src="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js"> 19 <canvas id="c_n4" width="860" height="968" style="position: fixed; top: 0px; left: 0px; z-index: -1; opacity: 0.5;"></canvas>
最后点击保存即可。
以上是关于个人博客自定义样式的主要内容,如果未能解决你的问题,请参考以下文章
