微信公众号授权--前端
Posted sinosaurus
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信公众号授权--前端相关的知识,希望对你有一定的参考价值。
公众号授权操作
开发微信公众号时,需要获取到用户的信息,因而不得不设计到微信公众号授权问题(本质是利用OAuth登陆)
开发模式如何进行授权操作
- 微信公众号提供了两种环境的授权模式,生产环境 开发环境
- 生产环境也就是正式上线环境,具体不做讨论
- 重点谈论开发环境(因为道理一样,主要是在开发时,如何能够更好地模拟生产环境下,获取用户信息)
开发环境
申请开发环境微信公众号

- 获取到用户的
appid
- 获取到用户的
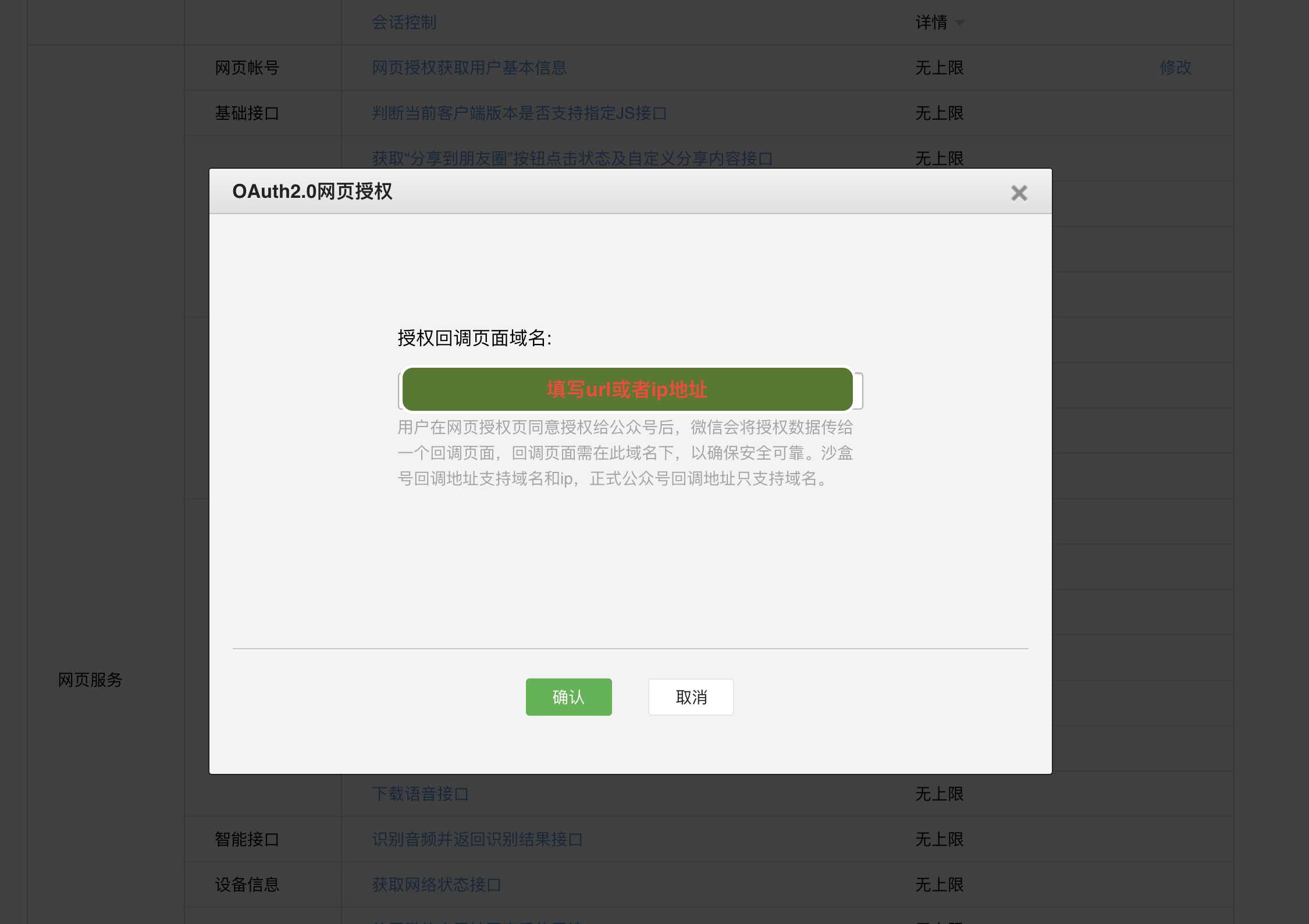
找到对应的网页授权获取用户基本信息,添加
域名


填写的
域名本地服务器地址(域名 / ip)即可,不区分内网还是外网
- 生成链接
需要先完成下面三个的具体参数,其他不动- APPID --- 注册测试的公众号时生成的
- REDIRECT_URI --- 上面填写的域名的完整地址
- SCOPE --- snsapi_base / snsapi_userinfo
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 在微信开发者工具中输入上述地址,修改后的地址
- 成功后会进入是否授权的确定
跳转回来,地址栏会携带
code参数,拿到参数进行请求,具体的用户信息,需要后台根据传递的code来进行请求
code [vue]
getCode ()
const code = location.href.split('?')[1]
if (!code) return
const obj =
code.split('&').forEach(item =>
const arr = item.split('=')
obj[arr[0]] = arr[1]
)
return obj
,
getLogin ()
const code = this.getCode()
if (!code)
this.$dialog.toast(
mes: '请授权登陆',
timeout: 1500,
icon: 'error'
)
return
const PARAMS =
code
// login 后台提供的接口
this.$fetch.post(login, PARAMS).then(res =>
/**
* TODO: 若token没值
*/
const token = res.data
this.$store.dispatch('saveToken', token)
).catch(_ =>
this.$dialog.toast(
mes: '登陆失败',
timeout: 1500,
icon: 'error',
callback: () =>
this.$dialog.alert( mes: '给你一次重来的机会!' )
)
)
,参考链接
以上是关于微信公众号授权--前端的主要内容,如果未能解决你的问题,请参考以下文章