111-使用post的方式传值(最简示例)
Posted lzhshn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了111-使用post的方式传值(最简示例)相关的知识,希望对你有一定的参考价值。
从简到繁,post传值有几种呈现方式,这里使用最简单的方式,并附带其他几个知识点。
1、首先来编写模板页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Simple Post</title> </head> <body> <p>求幂运算:</p> <form action="" method="post"> % csrf_token % <p>底数:<input type="text" name="base" /></p> <p>指数:<input type="text" name="index" /></p> <input type="submit" value="提交"> </form> </body> </html>
这里有额外4个html知识点:
(1)action可以留空,表示将内容返回到当前页面(会覆盖到原来的内容),action的配置要和views函数的处理方式结合起来
(2)input type类型,参考w3school:https://www.w3school.com.cn/tags/att_input_type.asp
关于输入的内容,都只有text文本这一种类型,如果要进行计算,必须转成int或float等类型
(3)在后面的例子中,html的写法都会遵循XHTML的规范,即:所有标签都要被关闭,<input>应该写为:<input />
(4)XHTML规范
- XHTML 元素必须被正确地嵌套。
- XHTML 元素必须被关闭。
- 标签名必须用小写字母。
- XHTML 文档必须拥有根元素<html></html>。
2、views函数如何处理post提交
views函数总是要先显示表格,然后再处理表格的提交动作,这是最基本要点。代码结构如下:
两个要点:
(1)大写的POST通常表示为结果或方法,而小写的post通常作为一个参数
(2)很多教程会忽略else,但是对新人学习而言,用if-else的方式可能更清晰易懂
def simple_post(request):
if request.method == ‘POST‘:
pass
else:
pass
这段代码表示为:
如果收到post提交,将处理“提交”后的事情;
如果没有收到post提交,很显然是直接显示这个页面,因为只有呈现出页面,用户才能执行提交动作。
将代码补全如下:
# 简单的post传值
def simple_post(request):
if request.method == ‘POST‘:
base = request.POST.get(‘base‘)
index = request.POST.get(‘index‘)
return HttpResponse(‘获得的底数为%s,指数为%s,求幂为:%d‘ % (base, index, int(base)**int(index)))
else:
return render(request, ‘simple_post.html‘)
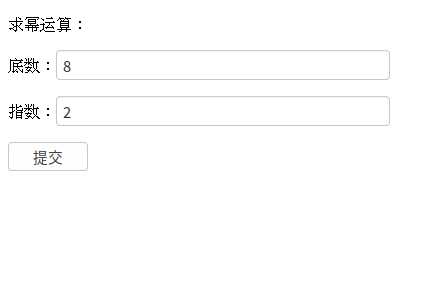
3、初始页面

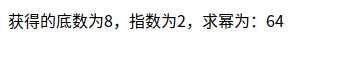
4、提交后页面

以上是关于111-使用post的方式传值(最简示例)的主要内容,如果未能解决你的问题,请参考以下文章