Vue2.6.10 与 webpack 3.10.0 结合的配置
Posted yangw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.6.10 与 webpack 3.10.0 结合的配置相关的知识,希望对你有一定的参考价值。
package.json
"name": "03_webpack-vue-router",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1",
"dev": "webpack-dev-server --open --port 20001 --contentBase src --hot "
,
"keywords": [],
"author": "yangw",
"license": "ISC",
"dependencies":
"bootstrap": "^3.3.7",
"jquery": "^3.4.1",
"mint-ui": "^2.2.13",
"moment": "^2.24.0",
"vue": "^2.6.10",
"vue-preview": "^1.1.3",
"vue-resource": "^1.5.1",
"vue-router": "^3.0.7",
"vuex": "^3.1.1"
,
"devDependencies":
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-plugin-component": "^1.1.1",
"babel-plugin-transform-remove-strict-mode": "0.0.2",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-0": "^6.24.1",
"css-loader": "^0.28.10",
"file-loader": "^1.1.11",
"html-webpack-plugin": "^2.30.0",
"less": "^3.9.0",
"less-loader": "^5.0.0",
"node-sass": "^4.12.0",
"sass-loader": "^7.1.0",
"style-loader": "^0.23.1",
"url-loader": "^1.1.2",
"vue-loader": "^14.2.3",
"vue-template-compiler": "^2.6.10",
"webpack": "^3.10.0",
"webpack-dev-server": "^2.11.1"
webpack.config.js
// webpack 是基于node.js的,故可以使用node.js的内容 // 这个JS配置文件,通过NODE的模块操作,向外暴雷一个配置对象。 const path = require(‘path‘); //导入在内存中生成html的插件(只要是插件,均需要在plugins中注册) const htmlWebpackPlugin = require(‘html-webpack-plugin‘); module.exports = //入口 entry,即要用webpack打包的文件 entry: path.join(__dirname,‘./src/main.js‘), //当前根路径拼接上main.js //出口,与输出有关 output: path:path.join(__dirname,‘./dist‘), //指定输出到的目录 filename:‘bundle.js‘ //指定输出的文件的名称 , plugins:[ new htmlWebpackPlugin( //在内存中生成html的插件 //指定模板页面 template:path.join(__dirname,‘./src/index.html‘), filename:‘index.html‘ //指定生产的页面的名称 ) ], module: rules:[ //配置以css结尾的文件的第三方loader test:/\\.css$/, use:[‘style-loader‘,‘css-loader‘], test:/\\.less$/,use:[‘style-loader‘,‘css-loader‘,‘less-loader‘], test:/\\.scss$/,use:[‘style-loader‘,‘css-loader‘,‘sass-loader‘], //处理图片 test:/\\.(png|jpg|bmp|gif|jpeg)$/,use:‘url-loader?limit=10240&name=[hash:8]-[name].[ext]‘, //字体图标的处理 test:/\\.(ttf|woff2|woff|svg|eot)$/,use:‘url-loader‘, //配置Babel处理 ES高级语法 test:/\\.js$/,use:‘babel-loader‘,exclude:/node_modules/, //打包vue文件 test:/\\.vue/,use:‘vue-loader‘ ] , resolve: alias: // "vue$":"vue/dist/vue.js"
.babelrc
"presets":["env","stage-0"],
"plugins":["transform-runtime",
["component",
[
"libraryName": "mint-ui",
"style": true
]
],"transform-remove-strict-mode"
]
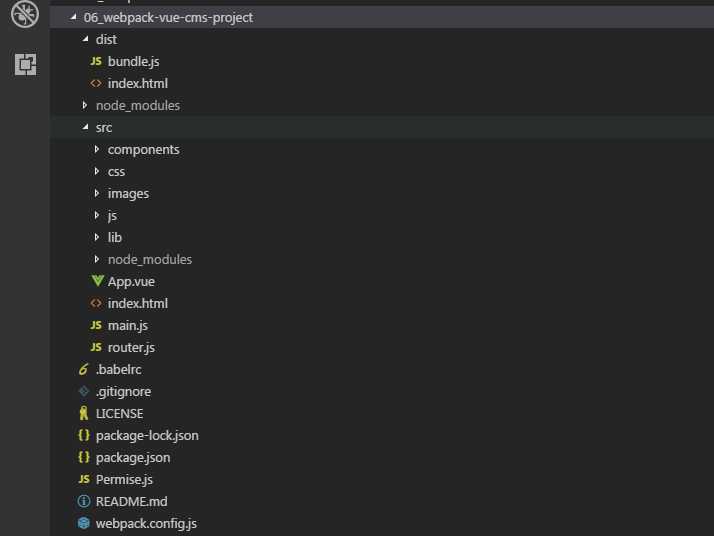
项目大致目录结构

上图示例项目初始化文件下载 : https://files.cnblogs.com/files/yangw/webpack-vue-project-init.zip
注意 :
1, 先安装 Node.js
2, 安装CNPM
3, 进入项目根目录, 执行 cnpm install 把依赖的包全部下载下来
4, 在vscode开发工具集成的命令行执行 npm run dev 运行该项目
5, 若要打包开发好的项目,直接运行 webpack即可,最终的文件会在dist目录生成
如果初始化项目提供的包不能满足您的要求时, 可以使用命令安装
npm install XXX -D
npm install YYY -S
若要指定版本号安装则可以 @^版本号,如:
npm install html-webpack-plugin@^2.30.0 -D
以上是关于Vue2.6.10 与 webpack 3.10.0 结合的配置的主要内容,如果未能解决你的问题,请参考以下文章