Flutter生命周期
Posted loaderman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter生命周期相关的知识,希望对你有一定的参考价值。
生命周期是一个组件加载到卸载的整个周期,熟悉生命周期可以让我们在合适的时机做该做的事情,
flutter中的State生命周期和android以及React Native的生命周期类似。
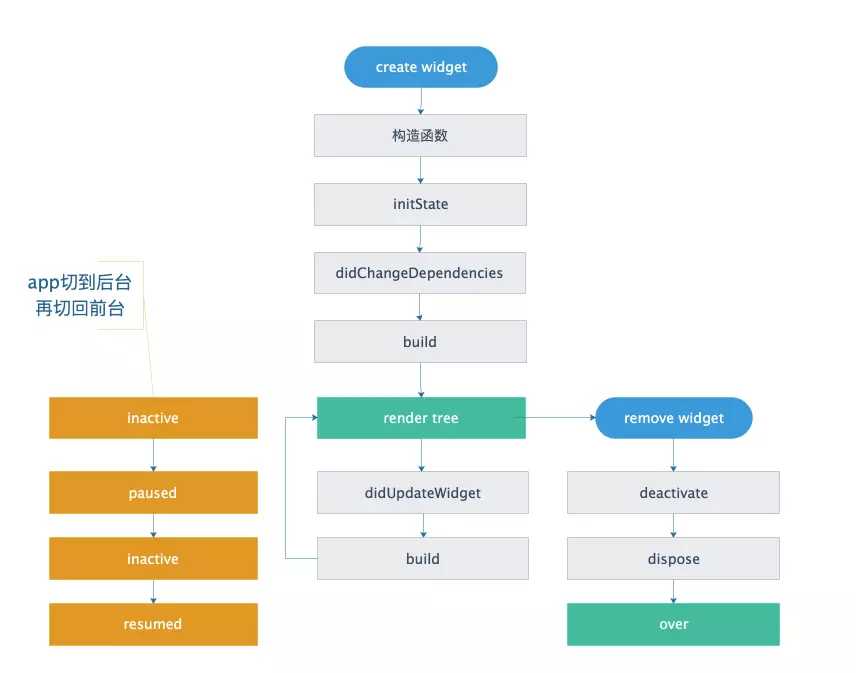
大致可以分为3个阶段:
- 初始化
- 状态变化
- 组件移除
初始化
State初始化时会依次执行 : 构造函数 > initState > didChangeDependencies > Widget build , 此时页面加载完成。
-构造函数 -init state -didChangeDependencies -widget build
状态变化(热重载)
---reassemble ----组件状态改变:didUpdateWidget -----widget build
组件移除
组件移除,例如页面销毁的时候会依次执行:deactivate > dispose
-deactivate
-dispose
各个方法的解释:
-
initState:插入渲染树时调用,只调用一次,widget创建执行的第一个方法,可以再里面初始化一些数据,以及绑定控制器 如下
-
didChangeDependencies:当State对象的依赖发生变化时会被调用;例如:在之前build() 中包含了一个InheritedWidget,然后在之后的build() 中InheritedWidget发生了变化,那么此时InheritedWidget的子widget的didChangeDependencies()回调都会被调用。InheritedWidget这个widget可以由父控件向子控件共享数据,案例可以参考 scoped_model开源库。
-
build :它主要是用于构建Widget子树的,调用次数:多次,初始化之后开始绘制界面,当setState触发的时候会再次被调用
-
didUpdateWidget:组件状态改变时候调用,可能会调用多次
-
deactivate:当State对象从树中被移除时,会调用此回调。
-
dispose():当State对象从树中被永久移除时调用;通常在此回调中释放资源。
- reassemble:此回调是专门为了开发调试而提供的,在热重载(hot reload)时会被调用,此回调在Release模式下永远不会被调用。
几个注意点
didChangeDependencies有两种情况会被调用。
创建时候在initState 之后被调用
在依赖的InheritedWidget发生变化的时候会被调用
正常的退出流程中会执行deactivate然后执行dispose。但是也会出现deactivate以后不执行dispose,直接加入树中的另一个节点的情况。
这里的状态改变包括两种可能:1.通过setState内容改变 2.父节点的state状态改变,导致孩子节点的同步变化。

以上是关于Flutter生命周期的主要内容,如果未能解决你的问题,请参考以下文章