Quart2D的基本介绍
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Quart2D的基本介绍相关的知识,希望对你有一定的参考价值。

● drawRect:?方法的使?用
● 常见图形的绘制:线条、多边形、圆
● 绘图状态的设置:?文字颜?色、线宽等
● 图形上下?文状态的保存与恢复
● 图形上下?文栈
什么是Quartz2D
-
● Quartz 2D是?一个?二维绘图引擎,同时?支持ios和Mac系统
-
● Quartz 2D能完成的?工作
-
? 绘制图形 : 线条\三?角形\矩形\圆\弧等
-
? 绘制?文字
-
? 绘制\?生成图?片(图像)
-
? 读取\?生成PDF
-
? 截图\裁剪图?片
-
? ?自定义UI控件 ?......
-
Quartz2D实例
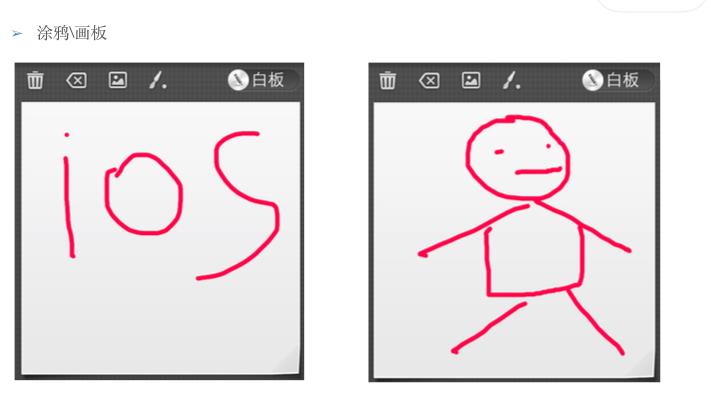
● Quartz 2D能做很多强?大的事情,例如
? 裁剪图?



Quartz2D在iOS开发中的价值
● 为了便于搭建美观的UI界?面,iOS提供了UIKit框架,?里?面有各种各样的UI控件 ? UILabel:显?示?文字
? UIImageView:显?示图?片
? UIButton:同时显?示图?片和?文字(能点击)?......
● 利?用UIKit框架提供的控件,拼拼凑凑,能搭建和现实?一些简单、常见的UI界?面
● 但是,有些UI界?面极其复杂、?而且?比较个性化,?用普通的UI控件?无法实现,这时可以利 ?用Quartz2D技术将控件内部的结构画出来,?自定义控件的样?子
● 其实,iOS中?大部分控件的内容都是通过Quartz2D画出来的
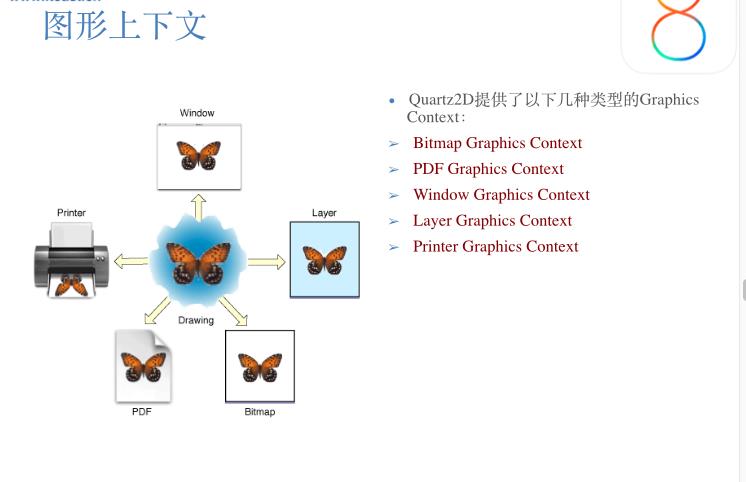
● 因此,Quartz2D在iOS开发中很重要的?一个价值是:?自定义view(?自定义UI控件)图形上下?
● 图形上下?文(Graphics Context):是?一个CGContextRef类型的数据
● 图形上下?文的作?用
? 保存绘图信息、绘图状态
? 决定绘制的输出?目标(绘制到什么地?方去?) (输出?目标可以是PDF?文件、Bitmap或者显?示器的窗??口上)
● 相同的?一套绘图序列,指定不同的Graphics Context,就可将相同的图像绘制到不同的 ?目标上

?自定义view
● 如何利?用Quartz2D?自定义view?(?自定义UI控件)
● 如何利?用Quartz2D绘制东西到view上?
? ?首先,得有图形上下?文,因为它能保存绘图信息,并且决定着绘制到什么地?方去 ? 其次,那个图形上下?文必须跟view相关联,才能将内容绘制到view上?面● ?自定义view的步骤
? 新建?一个类,继承?自UIView
? 实现-(void)drawRect:(CGRect)rect?方法,然后在这个?方法中 ● 取得跟当前view相关联的图形上下?文
● 绘制相应的图形内容
● 利?用图形上下?文将绘制的所有内容渲染显?示到view上?面drawRect:
● 为什么要实现drawRect:?方法才能绘图到view上?
? 因为在drawRect:?方法中才能取得跟view相关联的图形上下?文● drawRect:?方法在什么时候被调?用?
? 当view第?一次显?示到屏幕上时(被加到UIWindow上显?示出来) ? 调?用view的setNeedsDisplay或者setNeedsDisplayInRect:时Quartz2D须知
● Quartz2D的API是纯C语?言的
● Quartz2D的API来?自于Core Graphics框架
在iOS 一个c语言的绘图框架(CoreGraphics.framwork)
framework导入,在xcode5以后,所以以.framework命名的框架,就不用导入
● 数据类型和函数基本都以CG作为前缀 ? CGContextRef
? CGPathRef
? CGContextStrokePath(ctx);? ......
drawRect:中取得的上下?文
● 在drawRect:?方法中取得上下?文后,就可以绘制东西到view上
● View内部有个layer(图层)属性,drawRect:?方法中取得的是?一个LayerGraphics Context,因此,绘制的东西其实是绘制到view的layer上去了
● View之所以能显?示东西,完全是因为它内部的layer
Quartz2D绘图的代码步骤
1. 获得图形上下?文
CGContextRef ctx = UIGraphicsGetCurrentContext();2. 拼接路径(下?面代码是搞?一条线段)
CGContextMoveToPoint(ctx, 10, 10);
CGContextAddLineToPoint(ctx, 100, 100);
3. 绘制路径
CGContextStrokePath(ctx); // CGContextFillPath(ctx);常?用拼接路径函数
● 新建?一个起点
void CGContextMoveToPoint(CGContextRef c, CGFloat x, CGFloat y)● 添加新的线段到某个点
void CGContextAddLineToPoint(CGContextRef c, CGFloat x, CGFloat y)● 添加?一个矩形
void CGContextAddRect(CGContextRef c, CGRect rect)● 添加?一个椭圆
void CGContextAddEllipseInRect(CGContextRef context, CGRect rect)● 添加?一个圆弧
void CGContextAddArc(CGContextRef c, CGFloat x, CGFloat y,CGFloat radius, CGFloat startAngle, CGFloat endAngle, int clockwise)
常?用绘制路径函数
● Mode参数决定绘制的模式
void CGContextDrawPath(CGContextRef c, CGPathDrawingMode mode)● 绘制空?心路径
void CGContextStrokePath(CGContextRef c)● 绘制实?心路径
void CGContextFillPath(CGContextRef c)提?示:?一般以CGContextDraw、CGContextStroke、CGContextFill开头的函数, 都是?用来绘制路径的
图形上下?文栈的操作
● 将当前的上下?文copy?一份,保存到栈顶(那个栈叫做”图形上下?文栈”) void CGContextSaveGState(CGContextRef c)
● 将栈顶的上下?文出栈,替换掉当前的上下?文
void CGContextRestoreGState(CGContextRef c)
以上是关于Quart2D的基本介绍的主要内容,如果未能解决你的问题,请参考以下文章