百度富文本Ueditor总结
Posted baimulan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度富文本Ueditor总结相关的知识,希望对你有一定的参考价值。
1、话不多说,直接引入库
2、去找到两个例子项目

3、删删减减,要什么不要什么,自己把握
4、由于百度富文本没有人维护了,该库的作者,维护了一些东西,建议是直接从例子里面拿ueditor的源码
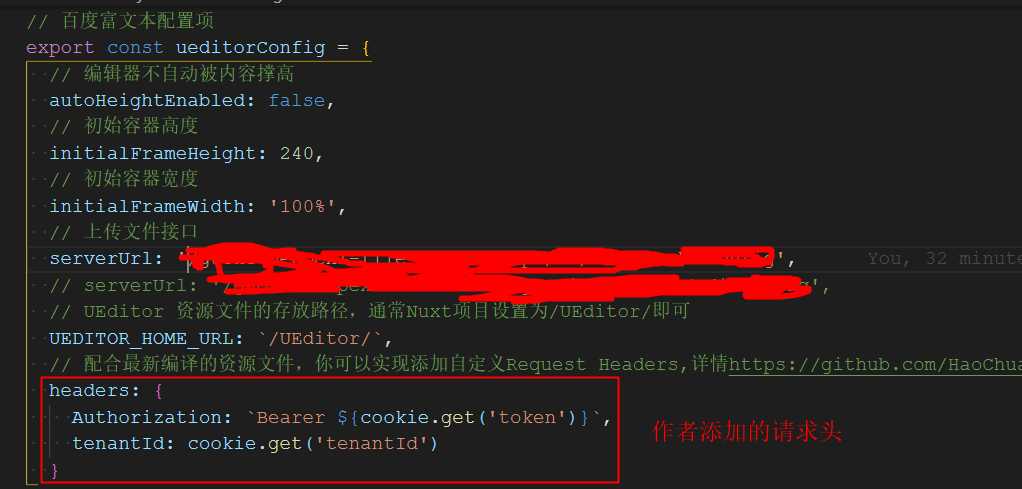
5、配置文件

6、作者优化的内容
7、我所遇到的其他坑
serverUrl没有http开头,则会报错,获取不到配置文件,需要写死请求地址,多个环境很容易出现问题。
初步预想,没有http开头的地址,ueditor判断为本地文件,js获取到该文件后,按照预期文件解析,导致报错
则、处理方案有:
1、将配置文件放在本地,但是,要注意文件指向的地址不要出问题:‘/static/uediotr/’因为我们部署的问题需要改成“/app_name/static/ueditor/‘
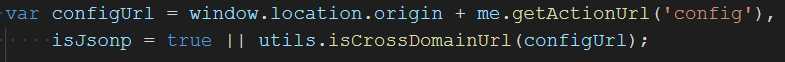
2、改源码ueditor.all.js文件8090行,改成:

注意,该库引用的是ueditor.all.min.js文件,所以搜索一下,更改就完事了,当然,也可以高大上一点,自己打包替换
以上是关于百度富文本Ueditor总结的主要内容,如果未能解决你的问题,请参考以下文章