JavaScript预解析
Posted scooby
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript预解析相关的知识,希望对你有一定的参考价值。
javascript的预解析
1.Javascript语言的运行流程<就目前知识而言>
Javascript是一门单线程的解释性语言.在被浏览器JS引擎解读的时候,Javascript不会立即执行,而是先扫描代码,检测代码语法是否有错误.如果语法没有错误,就会将所有的声明的变量和函数进行声明提升.声明提升即把变量和函数提升到所有的代码的最开头.只有使用var定义的变量和function关键字声明的函数才会声明提升,其中变量在提升声明的时候不会赋值,默认值是undefined,函数声明也不会将函数调用。
ECMAScript预编译是以一个脚本文件为块的预编译.一个脚本文件进行一次预编译,而不是全文编译完成再进行”预编译”的.变量声明的提升是以变量所处的第一层词法作用域为“单位”的,即全局作用域中声明的变量会提升至全局最顶层,函数内声明的变量只会提升至该函数作用域最顶层。注:ECMAScript函数中不存在块元素的作用域.
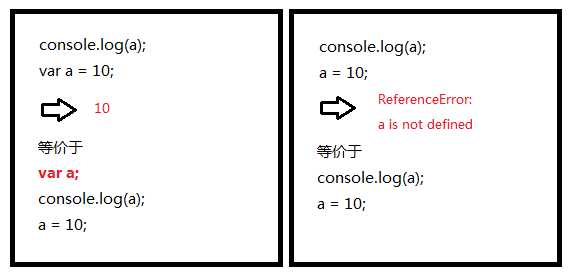
2.变量的提升声明
使用var声明的变量与未用var声明的变量存在较大的区别.
1>当声明一个JavaScript全局变量时,实际上是定义了全局对象的一个属性.当使用var定义的变量时,创建是全局变量的不可配置的属性,而未在严格模式下给未用var声明的变量赋值时,JavaScript会自动给该变量创建为全局变量,但该变量是全局对象的可配置的属性.
注:可配置属性即可以通过delete运算符删除,而不可配置属性则无法使用该运算符删除.
2>使用var定义的变量可以声明提升,未用var声明的变量则不会声明提升.

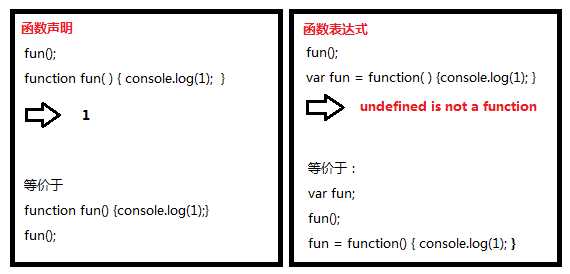
3.函数的提升声明
JavaScript中定义函数的两种方法,分别是函数声明和函数表达式.两种方式的定义形式和使用方法存在诸多不同之处.
1>函数表达式定义的函数只能够在定义完成之后,再去调用,不可以在定义代码之前去调用函数,否则会报错.
2>函数声明定义的函数可以在函数声明代码之前就调用,也可以在后面调用.
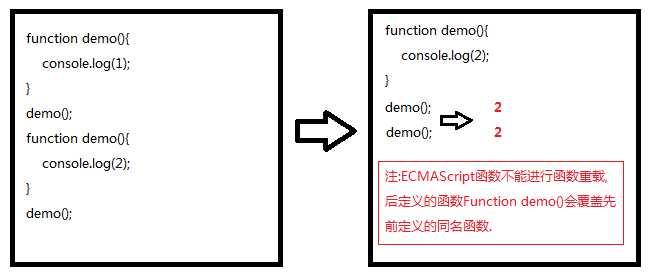
3>ECMAScript中不存在传统意义上的函数的重载.
Java其他语言编写函数时可以通过形参定义的签名(接受的参数的类型和数量的不同),通过输入参数的类型和数量的不同,编译器引擎自动来实时调用对应的函数.
ECMAScript函数函数没有签名,其参数是由零或多个值的数组来表示.因此ECMAScript函数无法有真正意义上的函数重载操作.
函数名不同的情况

函数名相同的情况

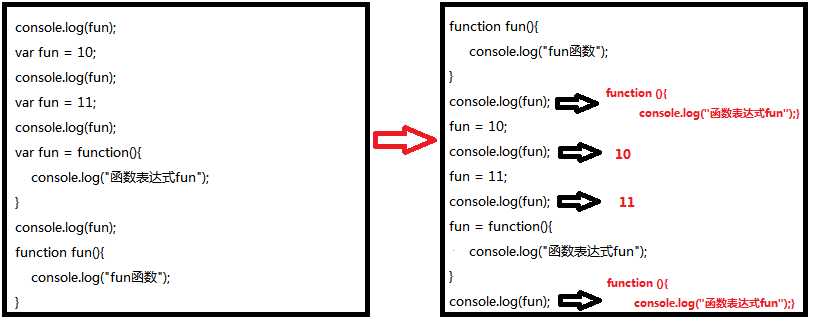
4.变量与函数混合的提升声明
在函数和变量同名的时候,JavaScript引擎会将函数声明覆盖变量以及变量函数表达式.

以上是关于JavaScript预解析的主要内容,如果未能解决你的问题,请参考以下文章