TFT液晶显示屏之绘图板应用
Posted topway
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TFT液晶显示屏之绘图板应用相关的知识,希望对你有一定的参考价值。
应用范例: 使用 TOPWAY Smart LCD (HMT043FC-1C) 绘图板应用
第一步建立工程

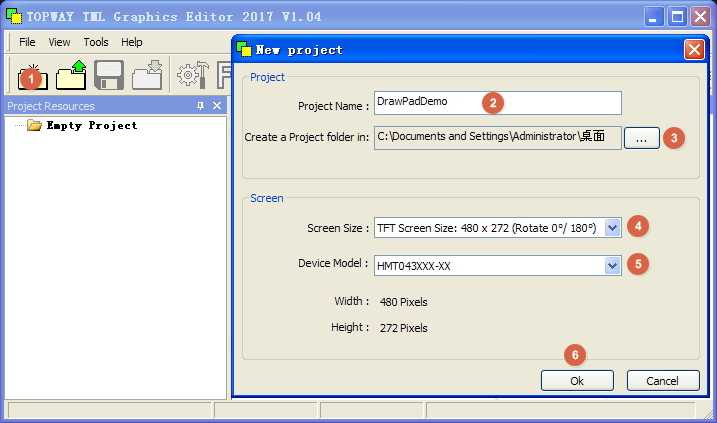
① 开TOPWAY TML Graphic Editor 2017 V1.04软件, 点击菜单栏建立新
工程File --> New Project
② 工程名Project Name: DrawPadDemo
③ 保存位置C:\\桌面\\DrawPadDemo
④ 选择智能模块显示分辨率Screen Size:480x272(Rotate0\\180)
⑤ Device Model选择HMT043XXX-XX
⑥ 点击“ OK”完成
第二步建立页面和导入背景图
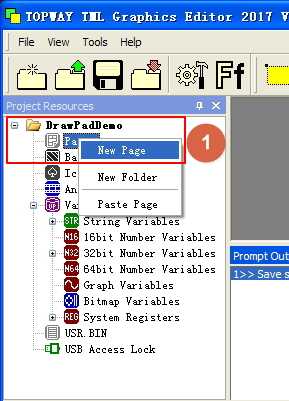
① 在资源窗口中右击Pages,选择New Page建立一个新的页面
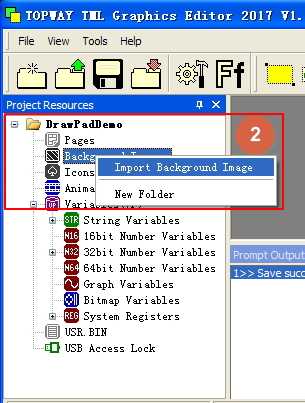
② 在资源窗口中右击Background Image,
选择Import Background Image
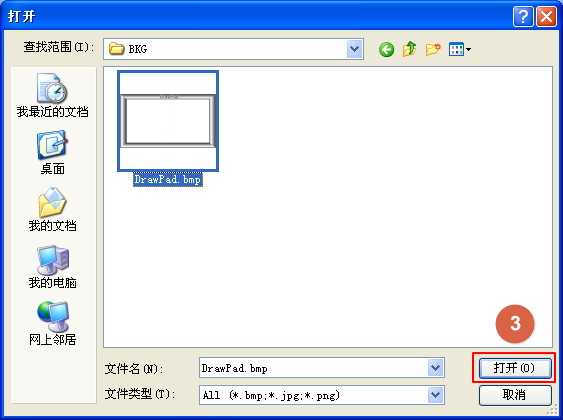
③ 打开一个背景图
注: Editor 可支持 BMP、 JPG、 PNG,建议导入BMP格式的24位图片。



第三步关联页面与背景图
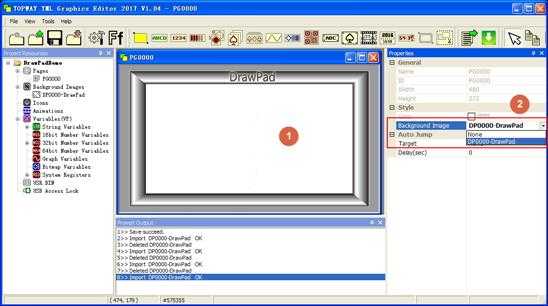
① 点击工作区域,,右边显示页面属性
② 属性中Background Image 选择页面背景图DP0000

第四步 建立DrawPad元素,并关联VP
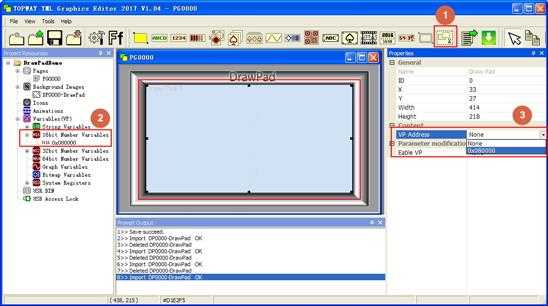
① 菜单工具栏点击DrawPad元素,移至工作区域,调整大小
② 资源窗口中,右击16bit Number Variables选择New VP,0x080000
③ 属性中 VP Address选择VP:0x080000

第五步编译与下载
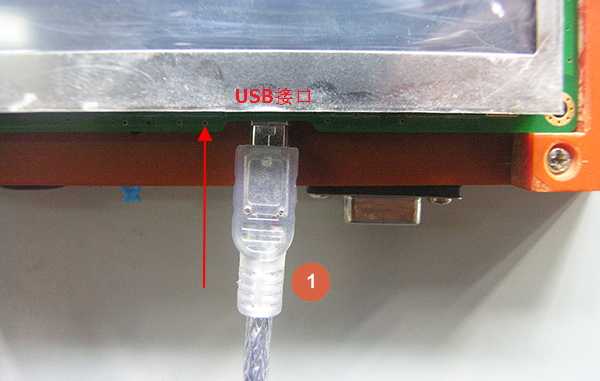
① 使用USB线缆连接模块与电脑
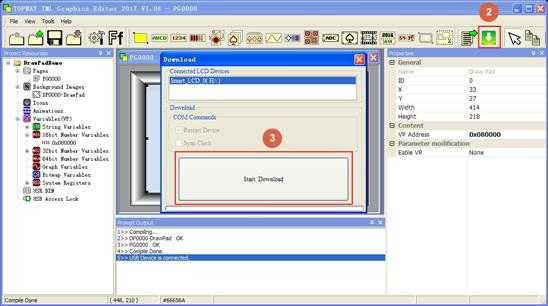
② 点击一键下载按钮(F9)
③ 在对话框中点击“ Start Download”下载工程到模块中


第六步上电显示
① 断开USB与模块连接
② 向模块提供12V电源
③ 接串口线,默认波特率:115200,8,n,1
④上电显示


第七步发送绘图指令
① 置点
① 描述:在DrawPad元素刷新范围内,在指定位置绘制点
② CMD :连续写16位数据指令,0x82
③ VP地址:DrawPad元素关联的VP地址,0x080000
④ Byte:16位数据个数(阴影部分)
⑤ Type:置点指令,0x0001
⑥ Num :置点个数
⑦ X/Y : 点的坐标
⑧ 颜色:点的颜色,16位RGB565色值
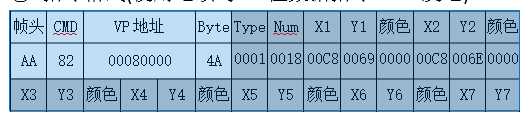
⑨ 指令格式(使用连续写16位数据指令0x82发送):



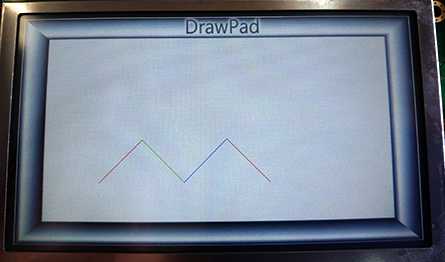
① 描述:在DrawPad元素刷新范围内,在指定位置端点连线
② CMD :连续写16位数据指令,0x82
③ VP地址:DrawPad元素关联的VP地址,0x080000
④ Byte:16位数据个数(阴影部分)
⑤ Type:端点连线指令,0x0002
⑥ Num :端点个数
⑦ X/Y : 端点坐标
⑧ 颜色:连线颜色,16位RGB565色值
⑨ 指令格式(使用连续写16位数据指令0x82发送):


③ 线段
① 描述:在DrawPad元素刷新范围内,在指定位置绘制线段
② CMD :连续写16位数据指令,0x82
③ VP地址:DrawPad元素关联的VP地址,0x080000
④ Byte:16位数据个数(阴影部分)
⑤ Type:线段指令,0x0003
⑥ Num :线段条数
⑦ X1a/Y1a : 线段起点坐标
X1b/Y1b : 线段终点坐标
⑧ 颜色:线段的颜色,16位RGB565色值
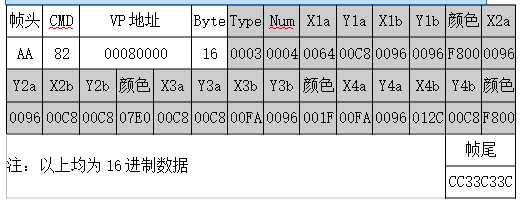
⑨ 指令格式(使用连续写16位数据指令0x82发送):


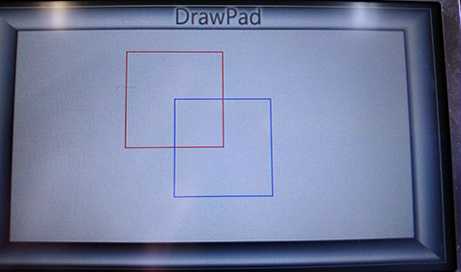
④ 矩形
① 描述:在DrawPad元素刷新范围内,在指定位置绘制矩形
② CMD :连续写16位数据指令,0x82
③ VP地址:DrawPad元素关联的VP地址,0x080000
④ Byte:16位数据个数(阴影部分)
⑤ Type:矩形指令,0x0004
⑥ Num :矩形个数
⑦ X1a/Y1a : 矩形左上角坐标
X1b/Y1b : 矩形右下角坐标
⑧ 颜色:矩形的颜色,16位RGB565色值
⑨ 指令格式(使用连续写16位数据指令0x82发送):


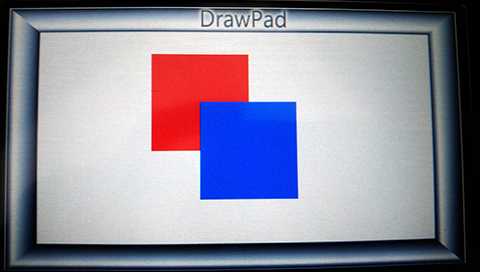
⑤ 矩形填充
① 描述:在DrawPad元素刷新范围内,在指定位置绘制矩形区域填充
② CMD :连续写16位数据指令,0x82
③ VP地址:DrawPad元素关联的VP地址,0x080000
④ Byte:16位数据个数(阴影部分)
⑤ Type:矩形填充指令,0x0005
⑥ Num :矩形填充个数
⑦ X1a/Y1a : 矩形填充左上角坐标
X1b/Y1b : 矩形填充右下角坐标
⑧ 颜色:矩形填充的颜色,16位RGB565色值
⑨ 指令格式(使用连续写16位数据指令0x82发送):


⑥ 图片复制/粘贴
① 工程资源窗口中增加PG0001页面,并导入背景图(请参考前面例子)
② 编译下载新工程到模块(请参考前面例子)

① 描述 :在DrawPad元素刷新范围内,在指定位置复制粘贴页面背景
② CMD :连续写16位数据指令,0x82
③ VP地址:DrawPad元素关联的VP地址,0x080000
④ Byte :16位数据个数(阴影部分)
⑤ Type :图片复制/粘贴指令,0x0006
⑥ Num :图片复制/粘贴个数
⑦ X1/Y1 : 复制区域左上角坐标
X2/Y2 : 复制区域右下角坐标
X3/Y3 : 粘贴区域左上角坐标
⑧ ID :复制的背景图片所在页面ID,0x0001
⑨ 指令格式(使用连续写16位数据指令0x82发送):


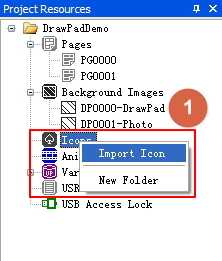
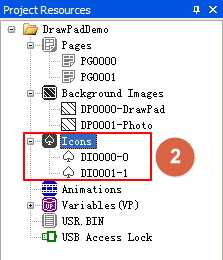
⑦ ICON图标显示
① 资源窗口中右击Icons,选择Import Icon
② 根据路径选择Icon图标,并打开。
DI0000:
DI0001:


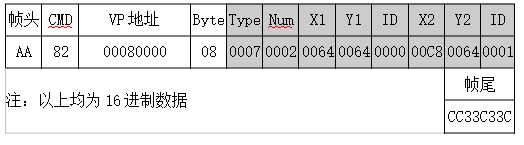
① 描述 :在DrawPad元素刷新范围内,在指定位置显示Icon图标
② CMD :连续写16位数据指令,0x82
③ VP地址:DrawPad元素关联的VP地址,0x080000
④ Byte :16位数据个数(阴影部分)
⑤ Type :ICON图标显示指令,0x0007
⑥ Num :ICON图标显示个数
⑦ X/Y : ICON图标显示坐标
⑧ ID :ICON图标ID
⑨ 指令格式(使用连续写16位数据指令0x82发送):


⑧ 字符串显示
① 描述 :在DrawPad元素刷新范围内,在指定位置显示字符串
② CMD :连续写16位数据指令,0x82
③ VP地址:DrawPad元素关联的VP地址,0x080000
④ Byte :16位数据个数(阴影部分)
⑤ Type :字符串显示指令,0x0008
⑥ Num :字符串显示个数
⑦ X/Y : 字符串显示坐标
⑧ 颜色 :字体颜色
⑨ FtID :字库ID Len :字符串长度
⑩ 指令格式(使用连续写16位数据指令0x82发送):


?完成。
以上是关于TFT液晶显示屏之绘图板应用的主要内容,如果未能解决你的问题,请参考以下文章