HTML DOM 中的form
Posted hyh888
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML DOM 中的form相关的知识,希望对你有一定的参考价值。
html DOM中的form表单
form表单获取:
var form = document.forms;
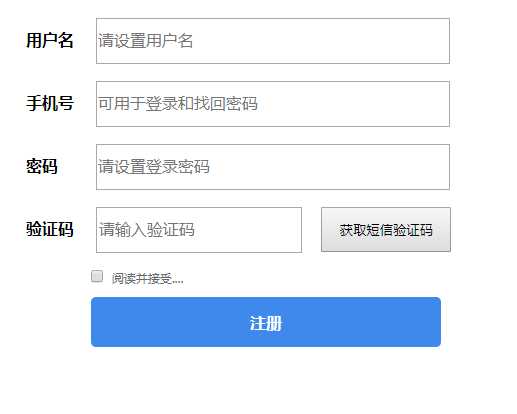
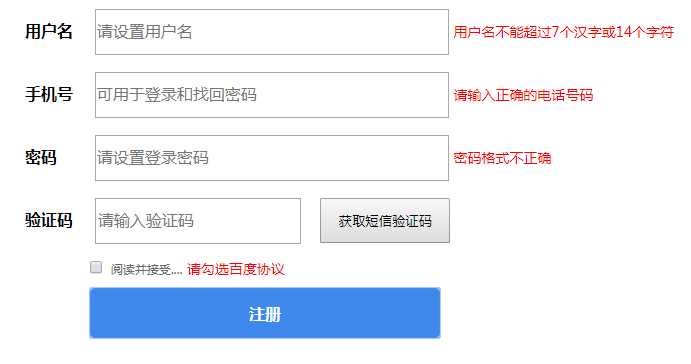
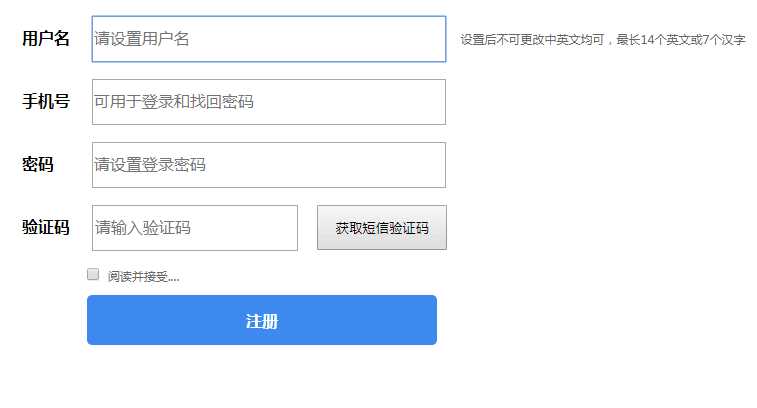
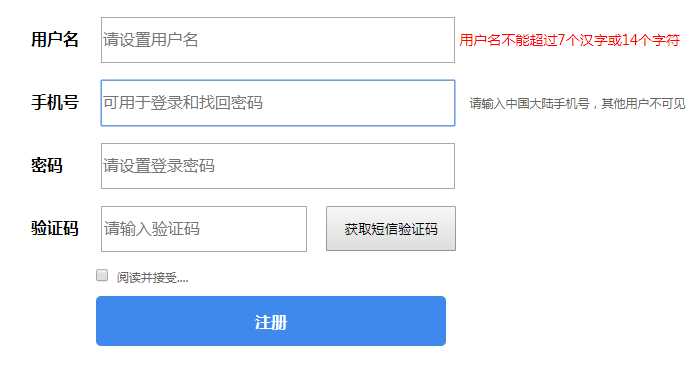
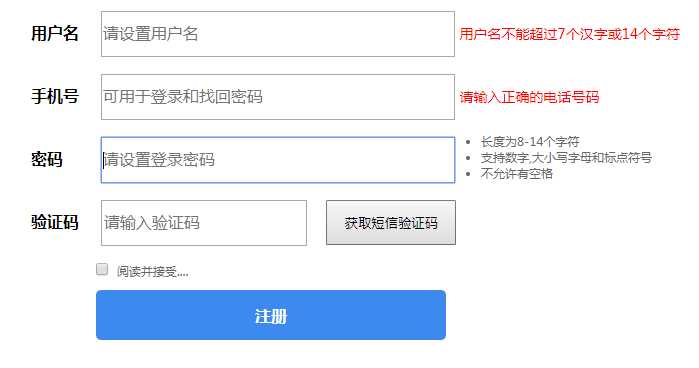
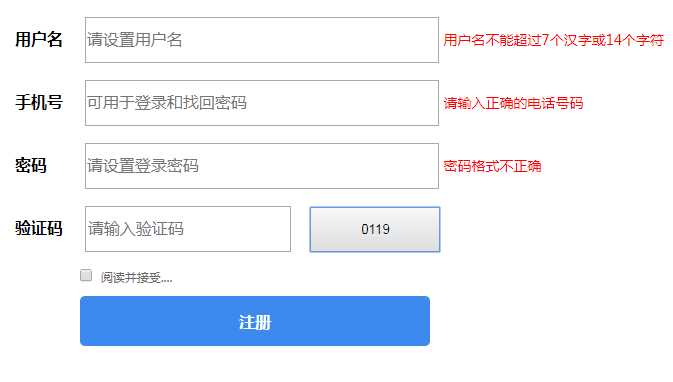
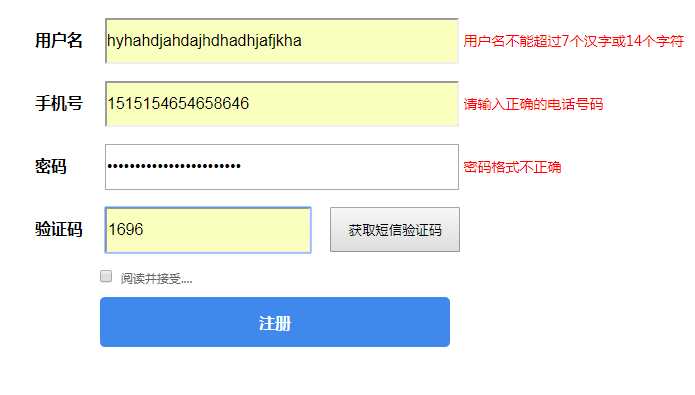
一.百度表单验证
样式代码:
<style type="text/css">
form
width:750px;
margin: 0 auto;
position: relative;
.span_first
width: 65px;
height: 42px;
display: inline-block;
color: black;
font-weight: bold;
input
width: 350px;
height: 40px;
font-size: 16px;
margin-top: 10px;
#code
width: 200px;
height: 40px;
button
width: 130px;
height: 45px;
margin-left: 15px;
z-index: 0;
cursor: pointer;
#chk
width: 13px;
height: 13px;
margin-left: 65px;
#sub
height: 50px;
margin-left: 65px;
border-radius: 5px;
background-color: #3f89ec;
border: 0 ;
margin-top: 10px;
color: white;
font-size: 16px;
font-weight: 700;
text-align: center;
cursor: pointer;
a
text-decoration: none;
color: #666;
.span_none
display: none;
.span_show
color: #666;
font-size: 12px;
margin-left: 10px;
.error_show
color: red;
font-size: 14px;
ul
width:305px;
position: absolute;
left: 410px;
top: 120px;
label
height: 14px;
line-height: 14px;
color: #666;
font-size: 12px;
cursor: pointer;
</style>
js代码:
<body>
<form action="#" method="get">
<span class="span_first">用户名</span>
<input type="text" name="userName" value placeholder="请设置用户名">
<span class="span_none" >设置后不可更改中英文均可,最长14个英文或7个汉字</span>
<span class="span_none">用户名不能超过7个汉字或14个字符</span>
<br>
<span class="span_first">手机号</span>
<input type="text" name="phone" value placeholder="可用于登录和找回密码">
<span class="span_none">请输入中国大陆手机号,其他用户不可见</span>
<span class="span_none">请输入正确的电话号码</span>
<br>
<span class="span_first">密码</span>
<input type="password" name="pWd" value placeholder="请设置登录密码">
<span class="span_none">
<ul>
<li>长度为8-14个字符</li>
<li>支持数字,大小写字母和标点符号</li>
<li>不允许有空格</li>
</ul>
</span>
<span class="span_none">密码格式不正确</span>
<br>
<span class="span_first">验证码</span>
<input type="txt" id="code" name="paWd" value placeholder="请输入验证码">
<button>获取短信验证码</button>
<br>
<input type="checkbox" name="check" id="chk">
<label for="chk">阅读并接受....</label>
<span class="span_none">请勾选百度协议</span>
<br>
<input type="submit" id="sub" value ="注册">
</form>
<script type="text/javascript">
var form = document.forms[0];
//获得焦点事件
form.userName.onfocus = function()
this.nextElementSibling.className ="span_show";
this.nextElementSibling.nextElementSibling.className ="span_none";
form.phone.onfocus = function()
this.nextElementSibling.className = "span_show";
this.nextElementSibling.nextElementSibling.className ="span_none";
form.pWd.onfocus = function()
this.nextElementSibling.className = "span_show";
this.nextElementSibling.nextElementSibling.className ="span_none";
form.paWd.nextElementSibling.onclick = function()
var arr = [];
for(var i=0;i<4;i++)
arr[i] = Math.floor(Math.random()*10);
var num = arr.join("");
this.innerHTML = num;
return false;
//失去焦点的事件
form.userName.onblur = function()
this.nextElementSibling.className ="span_none";
useBlur(this);
form.phone.onblur = function()
this.nextElementSibling.className ="span_none";
phoBlur(this);
form.pWd.onblur = function()
this.nextElementSibling.className ="span_none"
pWdBlur(this);
//验证函数
function useBlur(elem)
var reg = /(^\\w1,14$)|(^[\\u4e00-\\u9fa5]1,7$)/;
if (reg.test(elem.value))
else
elem.nextElementSibling.nextElementSibling.className ="error_show"
function phoBlur(elem)
var reg = /^(\\+86|0086)?\\s*1[3456789]\\d9$/;
if(reg.test(elem.value))
else
elem.nextElementSibling.nextElementSibling.className ="error_show"
function pWdBlur(elem)
var reg = /^([0-9a-zA-Z]|.)8,14$/;
if(reg.test(elem.value))
else
elem.nextElementSibling.nextElementSibling.className ="error_show"
form.elements[form.length-1].onclick=function()
if(true)
form.userName.nextElementSibling.nextElementSibling.className ="error_show";
if(true)
form.phone.nextElementSibling.nextElementSibling.className ="error_show";
if(true)
form.pWd.nextElementSibling.nextElementSibling.className ="error_show";
if(true)
form.check.nextElementSibling.nextElementSibling.className="error_show";
else
form.submit();
</script>
界面展示:







不足之处:当输入的格式正确和不正确的时候,后面的提示没有图标提示只有文字提示,因为我觉得原理都一样,
就没有去找图片,添加图标,其实是本人比较懒。
练习题:
深度克隆:
//定义一个函数检测对象数据类型
function checkType(data)
return Object.prototype.toString.call(data).slice(8,-1);
//定义深度克隆的函数
function deepClone(target)
//调用函数checkType检测目标target的数据类型
var result ,targetType = checkType(target); //Array Object
if(targetType === "Object")
result = [];
else if(targetType === "Array")
result = ;
else
//否则就是基本数据类型
return target;
for(var i in target) //i表示对象的key或数组的下标
//获取属性名为i的属性值
var value = target[i]
//调用checkType函数检查当前属性的类型
var valueType = checkType(value);
//如果克隆的对象中还有对象或数组时,接着调用deepClone函数
if(valueType ==="Object" || valueType === "Array")
result[i] = deepClone(value);
else
//否则就为基本数据类型
result[i] = value;
return result;
浅度克隆:
<script>
var lilei =
Sname:"Lilei",
Sage: 11,
intr()
console.log("My name is"+this.Sname+"My age is"+this.Sage);
function clone(obj)
var newobj =
for(var key in obj)
newobj[key] = obj[key];
return newobj;
</script>
以上是关于HTML DOM 中的form的主要内容,如果未能解决你的问题,请参考以下文章