11VUE混合
Posted schangxiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了11VUE混合相关的知识,希望对你有一定的参考价值。
1、混合的概念(mixture)
混合是以一种灵活的方式,为组件提供代码复用功能。(类似于封装)
混合对象可以包含任意的组件选项。当组件使用了混合对象时,混合对象的所有选项将被“混入”组件自己的选项中。
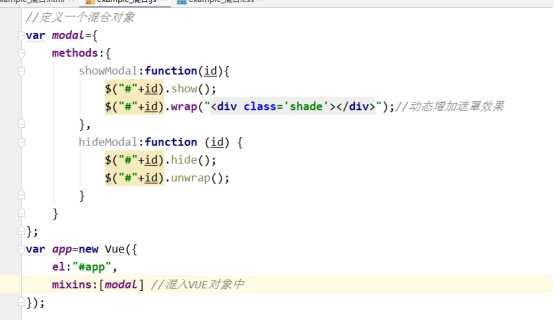
2、混合的例子
使用混合实现Modal窗口。


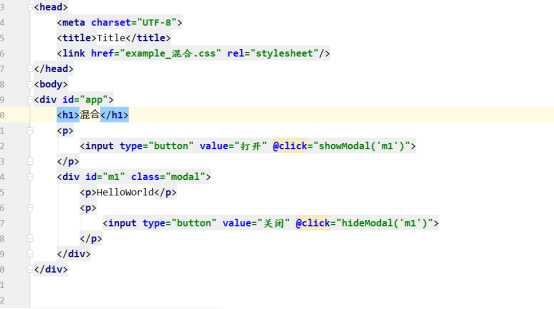
html
width:100%;
height:100%;
body
width:inherit;
height:inherit; /*继承父控件的高度 */
margin: 0;
padding: 0;
.modal
width:500px;
height:300px;
display: none;
background-color: #fff;
padding: 20px;
border-radius: 5px;
.shade
background-color: rgba(0,0,0,0.7);
width:100%;
height:100%;
position: absolute; /*位移 */
top:0;
left: 0;
z-index: 999;
display: flex; /*使用弹性布局 */
justify-content: center;
align-content: center;
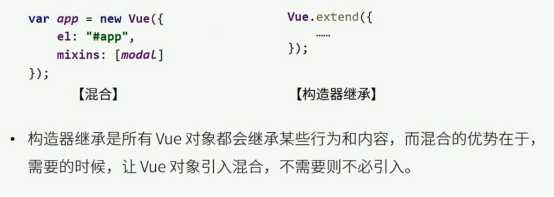
3、混合和构造器继承的区别

4、混合和引用的区别

以上是关于11VUE混合的主要内容,如果未能解决你的问题,请参考以下文章