jmeter+WebDriver:启动浏览器进行web自动化
Posted luihengk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jmeter+WebDriver:启动浏览器进行web自动化相关的知识,希望对你有一定的参考价值。
无论是web自动化还是手机app自动化,WebDriver是Selenium的核心模块,jmeter WebDriver 仅支持Firefox、Chrome 和 html Unit驱动,暂不支持IE 驱动。
一、下载JMeterPlugins-WebDriver插件并配置
分享我的网盘下载地址:https://pan.baidu.com/s/1Im3c9e3bNJHDskl3r9zpeA 提取码:6clp
-
将JMeterPlugins-WebDriver.zip解压后,将lib目录下所有的jar包复制粘贴到jmeter安装路径下lib目录下
将JMeterPlugins-WebDriver.zip解压后,将ext目录下的JMeterPlugins-WebDriver.jar复制粘贴到jmeter安装路径下lib/ext目录下
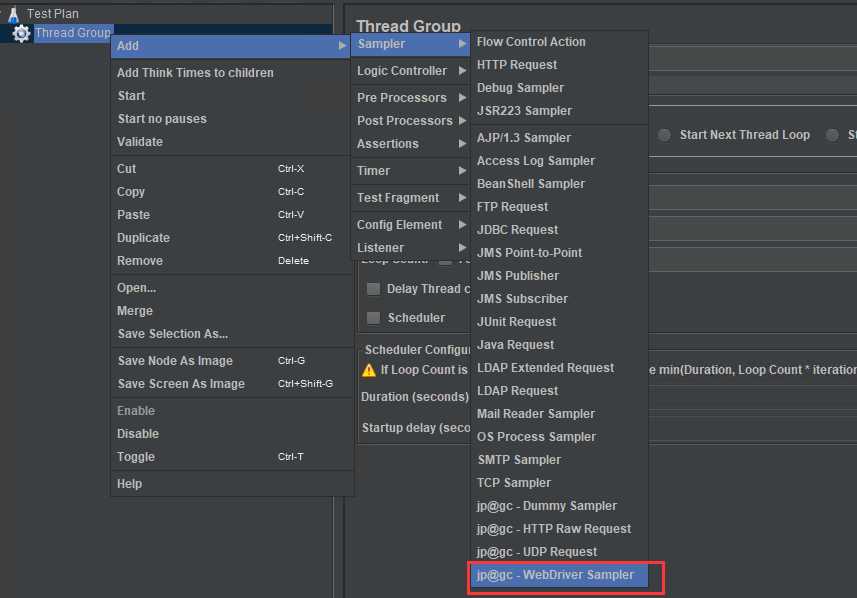
二、重启jmeter后,在线程组下可以创建WebDriver取样器:jp@gc - WebDriver Sampler,如图:
-
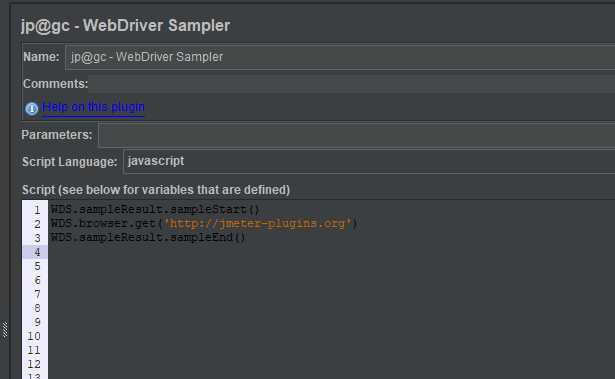
在WebDriver-Script里面编写测试脚本(可选择自己熟悉的语言)


三、添加浏览器驱动配置元件,注意,需要将其放在WebDriver 取样器前面
- 设置浏览器驱动配置元件启动代理,这里选用了Chrome Driver Config
- Proxy:选择“User system proxy settings”
- Chrome:Path to Chrome Driver路径下填写本地电脑Chrome安装路径下的chromedriver.exe全路径,如:C:\\Program Files (x86)\\Google\\Chrome\\Application\\chromedriver.exe
四、运行jmeter,则jmeter通过代理的方式自动启动Chrome浏览器,并根据脚本WebDriver Sampler编写的脚本来执行测试用例。
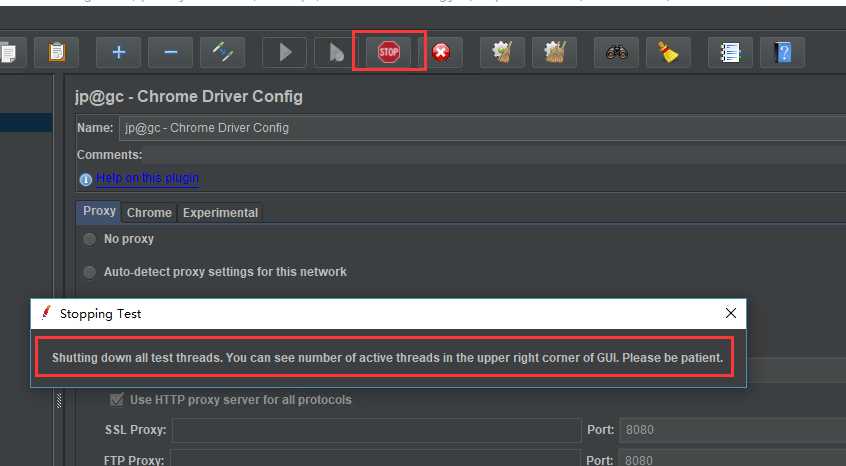
注意:jmeter启动执行测试用例脚本后,点击停止测试按钮,若你已经打开了多个Chrome浏览器,则会提醒先关闭所有Chrome进程,之后会自动启动Chrome浏览器测试,如图:

以上是关于jmeter+WebDriver:启动浏览器进行web自动化的主要内容,如果未能解决你的问题,请参考以下文章