css之定位
Posted stdzz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css之定位相关的知识,希望对你有一定的参考价值。
定位是css当中一种操作html元素布局的方案
属性position
static:默认值,无特殊定位,对象遵循HTML原则;
absolute:绝对定位,将对象从文档流中完全拖离出来,使用left/right/top/bottom等属性相对其最接近的一个并有定位设置的父元素进行绝对定位;
如果不存在这样的父对象,则依据网页进行定位,而其层叠通过z-index属性定义;
relative:相对定位遵循正常的文档流,将依据right,top,left,bottom(相对定位)等属性在正常文档流中相对自身位置进行偏移;其层叠通过z-index属性定义;
fixed:类似于绝对定位的方式,但是它的参照物是浏览器的“可视”窗口,且脱离标准文档流;
inherit:规定元素的定位方式继承父元素的position的属性值;
sticky:粘性定位,该定位基于用户滚动的位置;
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置;
定位元素的层级关系z-index
auto:默认值。遵循结构,后写的定位元素层的顺序靠上;
number:无单位的整数值。可为负数,数值越大,层的顺序越靠上;
Tip:此属性仅仅作用于 position 属性值 relative 或 absolute,fixed 的对象;
子元素的层级关系会受到父元素的影响,父元素层级小,子元素层级再大也没用;
相对定位和绝对定位的区别
1.参照物不同,绝对定位(absolute)的参照物是包含块(父级),相对定位的参照物是元素本身位置;
2.绝对定位将对象从文档流中拖离出来因此不占据空间,相对定位不破坏正常的文档流顺序无论是否进行移动,元素仍然占据原来的空间,形影分离;
高度塌陷
如果父元素未设置具体高度,子元素设置了绝对定位,将会发生父元素高度塌陷;
高度塌陷解决办法
不同于解决浮动带来的父元素高度塌陷的解决办法,定位带来的父元素高度塌陷目前我只知道两种:1.给父元素设置高度;2.使用js
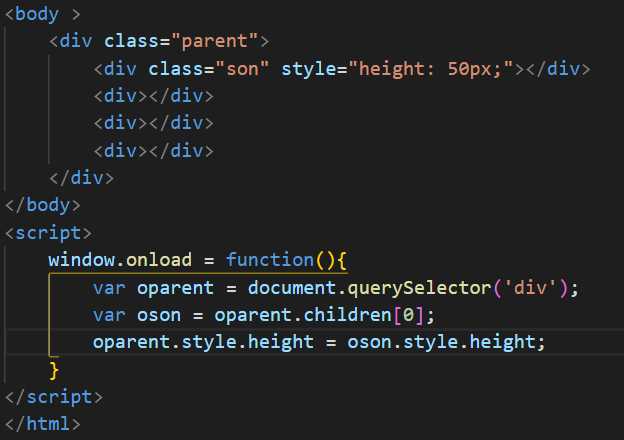
代码

以上是关于css之定位的主要内容,如果未能解决你的问题,请参考以下文章