深拷贝与浅拷贝
Posted zhouyingying
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深拷贝与浅拷贝相关的知识,希望对你有一定的参考价值。
深拷贝和浅拷贝的区别
1.浅拷贝: 将原对象或原数组的引用直接赋给新对象,新数组,新对象/数组只是原对象的一个引用
2.深拷贝: 创建一个新的对象和数组,将原对象的各项属性的“值”(数组的所有元素)拷贝过来,是“值”而不是“引用”
为什么要使用深拷贝?
我们希望在改变新的数组(对象)的时候,不改变原数组(对象)
深拷贝的要求程度
我们在使用深拷贝的时候,一定要弄清楚我们对深拷贝的要求程度:是仅“深”拷贝第一层级的对象属性或数组元素,还是递归拷贝所有层级的对象属性和数组元素?
怎么检验深拷贝成功
改变任意一个新对象/数组中的属性/元素, 都不改变原对象/数组
只对第一层级做拷贝
深拷贝数组(只拷贝第一级数组元素)
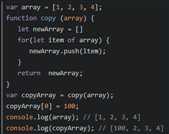
1.直接遍历

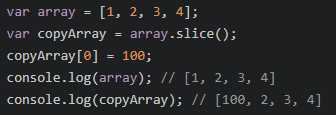
2. slice()

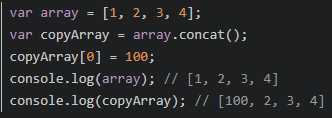
3. concat()

深拷贝对象
1.ES6的Object.assign

但对第一级数组元素是对象或者数组等引用类型变量的数组,上面的三种方式都将失效
拷贝所有层级
1.不仅拷贝第一层级,还能够拷贝数组或对象所有层级的各项值
2. 不是单独针对数组或对象,而是能够通用于数组,对象和其他复杂的JSON形式的对象
1.JSON.parse(JSON.stringify(XXXX))

以上是关于深拷贝与浅拷贝的主要内容,如果未能解决你的问题,请参考以下文章