xadmin引入drf-yasg生成Swagger API文档
Posted yjlch1016
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了xadmin引入drf-yasg生成Swagger API文档相关的知识,希望对你有一定的参考价值。
一、安装drf-yasg:
由于django-rest-swagger已经废弃了


所以引入了drf-yasg
pip install drf-yasg
安装install drf-yasg库
https://github.com/axnsan12/drf-yasg
Github主页
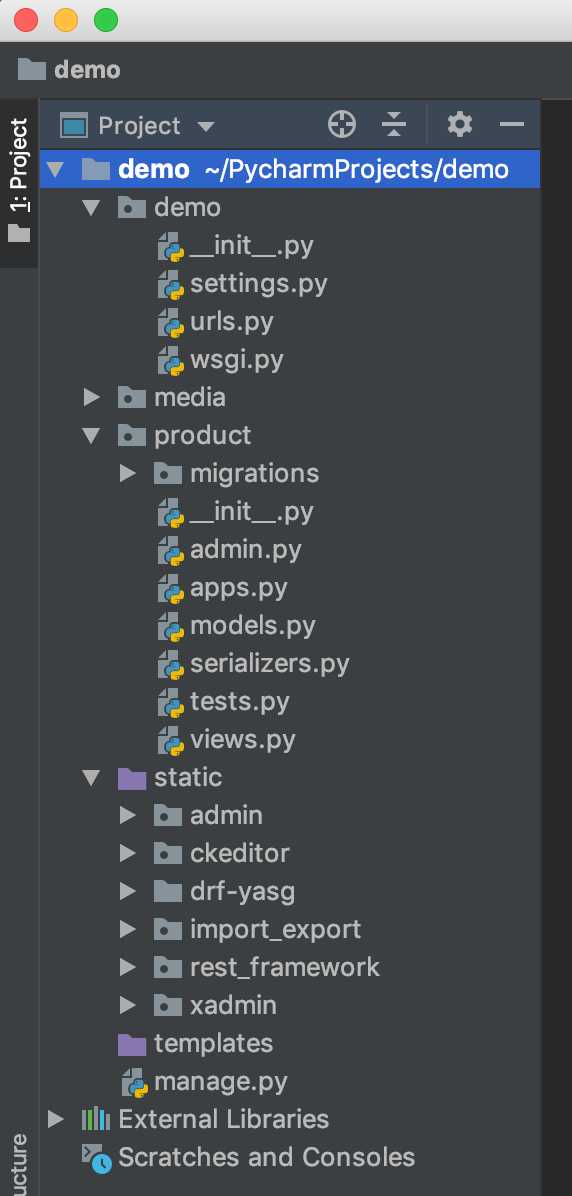
二、工程的目录结构:

demo/settings.py:
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/2.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = ‘db@02^k!pw$6kx*0$+9#%2h@vro-*h^+xs%5&(+q*b181&o$)l‘
# SECURITY WARNING: don‘t run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
‘django.contrib.admin‘,
‘django.contrib.auth‘,
‘django.contrib.contenttypes‘,
‘django.contrib.sessions‘,
‘django.contrib.messages‘,
‘django.contrib.staticfiles‘,
‘product.apps.ProductConfig‘,
‘xadmin‘,
‘crispy_forms‘,
‘reversion‘,
# 添加django-xadmin
‘import_export‘,
# 导入导出
‘ckeditor‘,
‘ckeditor_uploader‘,
# 富文本编辑器
‘rest_framework‘,
# django-rest-framework
‘drf_yasg‘,
# drf-yasg
]
MIDDLEWARE = [
‘django.middleware.security.SecurityMiddleware‘,
‘django.contrib.sessions.middleware.SessionMiddleware‘,
‘django.middleware.common.CommonMiddleware‘,
‘django.middleware.csrf.CsrfViewMiddleware‘,
‘django.contrib.auth.middleware.AuthenticationMiddleware‘,
‘django.contrib.messages.middleware.MessageMiddleware‘,
‘django.middleware.clickjacking.XFrameOptionsMiddleware‘,
]
ROOT_URLCONF = ‘demo.urls‘
TEMPLATES = [
‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘,
‘DIRS‘: [os.path.join(BASE_DIR, ‘templates‘)]
,
‘APP_DIRS‘: True,
‘OPTIONS‘:
‘context_processors‘: [
‘django.template.context_processors.debug‘,
‘django.template.context_processors.request‘,
‘django.contrib.auth.context_processors.auth‘,
‘django.contrib.messages.context_processors.messages‘,
],
,
,
]
WSGI_APPLICATION = ‘demo.wsgi.application‘
# Database
# https://docs.djangoproject.com/en/2.2/ref/settings/#databases
DATABASES =
‘default‘:
‘ENGINE‘: ‘django.db.backends.mysql‘,
‘NAME‘: ‘demo‘,
‘HOST‘: ‘192.168.1.106‘,
‘PORT‘: ‘3306‘,
‘USER‘: ‘root‘,
‘PASSWORD‘: ‘Abcdef@123456‘,
# MySQL数据库配置
# Password validation
# https://docs.djangoproject.com/en/2.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
‘NAME‘: ‘django.contrib.auth.password_validation.UserAttributeSimilarityValidator‘,
,
‘NAME‘: ‘django.contrib.auth.password_validation.MinimumLengthValidator‘,
,
‘NAME‘: ‘django.contrib.auth.password_validation.CommonPasswordValidator‘,
,
‘NAME‘: ‘django.contrib.auth.password_validation.NumericPasswordValidator‘,
,
]
# Internationalization
# https://docs.djangoproject.com/en/2.2/topics/i18n/
LANGUAGE_CODE = ‘zh-hans‘
# 简体中文界面
TIME_ZONE = ‘Asia/Shanghai‘
# 亚洲/上海时区
USE_I18N = True
USE_L10N = True
USE_TZ = False
# 不使用国际标准时间
# Static files (CSS, javascript, Images)
# https://docs.djangoproject.com/en/2.2/howto/static-files/
STATIC_URL = ‘/static/‘
STATIC_ROOT = os.path.join(BASE_DIR, ‘static‘)
# 定义静态文件的目录
MEDIA_URL = ‘/media/‘
MEDIA_ROOT = os.path.join(BASE_DIR, ‘media‘)
# 定义图片存放的目录
IMPORT_EXPORT_USE_TRANSACTIONS = True
# 在导入数据时使用数据库事务,默认False
CKEDITOR_BASEPATH = os.path.join(BASE_DIR, "/static/ckeditor/ckeditor/")
# 配置CKEditor的模板路径
CKEDITOR_CONFIGS =
‘default‘:
‘toolbar‘: ‘full‘,
‘height‘: 300,
‘width‘: 900,
,
# 使用默认的主题名称
CKEDITOR_UPLOAD_PATH = "uploads/"
# 配置图片存储的目录,不用创建
# 默认使用MEDIA_ROOT,所以路径是media/uploads
CKEDITOR_RESTRICT_BY_DATE = True
# 按年/月/日的目录存储图片
CKEDITOR_BROWSE_SHOW_DIRS = True
# 按存储在其中的目录对图像进行分组,并按日期排序
CKEDITOR_IMAGE_BACKEND = "pillow"
# 启用缩略图