怎么引入css文件
Posted qf928
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么引入css文件相关的知识,希望对你有一定的参考价值。
首先要知道html只是一个框架就如人体的骨架一样没有内在东西,内在东西是通过css样式去为他添加的。
第一种写法:(不推荐使用)将css代码写入标签内部
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> </head> <body> <div style=" width: 100px; height:100px; background-color:red; " > 这是一个div </div> </body> </html>
style后面的就是css样式
第二种写法:(不推荐)将css代码写在同一个页面内
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <style> div width: 100px; height: 100px; background-color: red; </style> </head> <body> <div > 这是一个div </div> </body> </html>
第三种写法:(推荐使用)
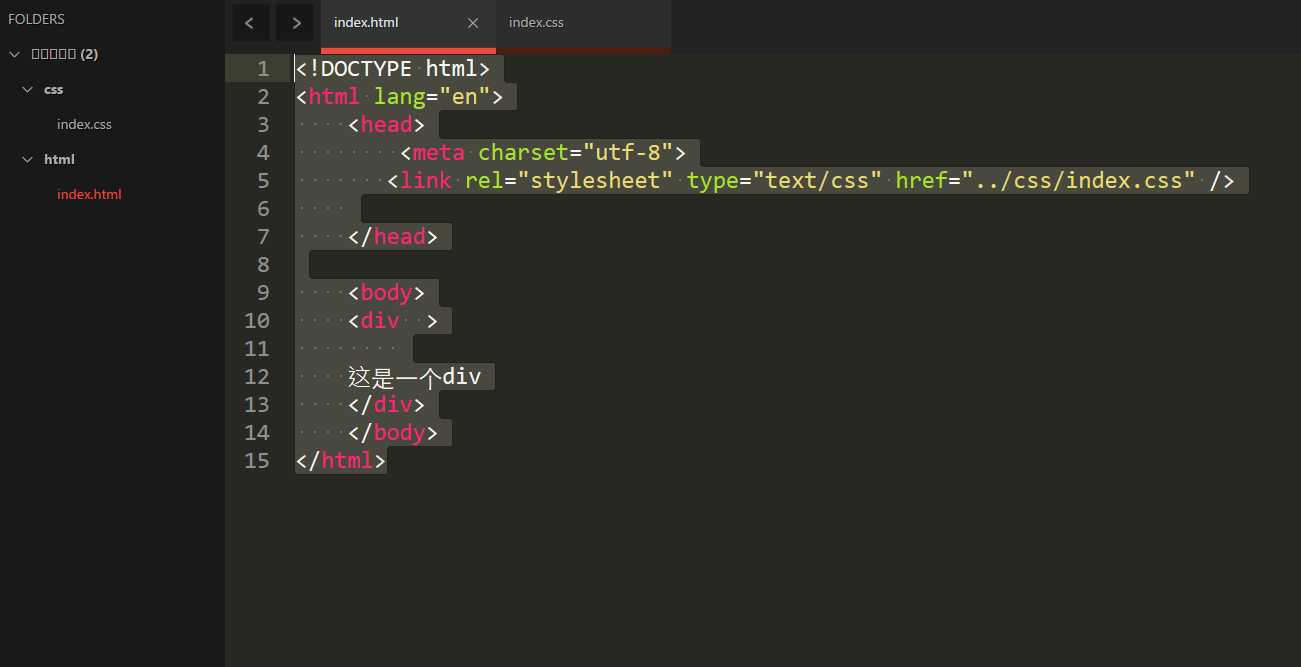
网页代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="../css/index.css" /> </head> <body> <div > 这是一个div </div> </body> </html>
css样式代码
div width: 100px; height: 100px; background-color: red;
必须在link标签中的href属性中引入css代码的地址。

以上是关于怎么引入css文件的主要内容,如果未能解决你的问题,请参考以下文章