PyQt5 控件学习(一个一个学习之QMessageBox)
Posted zach0812
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PyQt5 控件学习(一个一个学习之QMessageBox)相关的知识,希望对你有一定的参考价值。
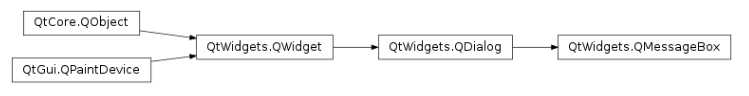
QMessageBox继承图:

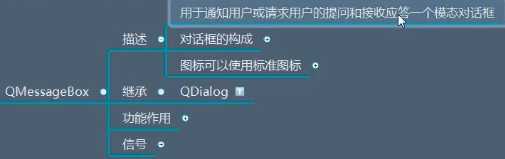
QMessageBox描述:



QMessageBox继承:
它继承自QDialog
QMessageBox功能作用:
QMessageBox功能作用之构造函数:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QMessageBox的学习") self.resize(400,400) self.set_ui() def set_ui(self): messageBox = QMessageBox(self) #强行变为非模态的方法: # messageBox.setModal(False) # messageBox.setWindowModality(Qt.NonModal) messageBox.show() if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
第二个构造函数:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QMessageBox的学习") self.resize(400,400) self.set_ui() def set_ui(self): # messageBox = QMessageBox(self) messageBox = QMessageBox(QMessageBox.Warning,"xx1","<h1>xx2</h1>",QMessageBox.Ok|QMessageBox.Discard,self) messageBox.show() if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
QMessageBox功能作用之展示:
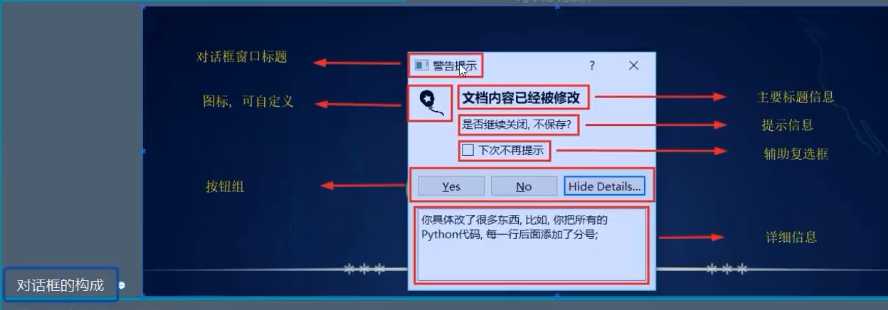
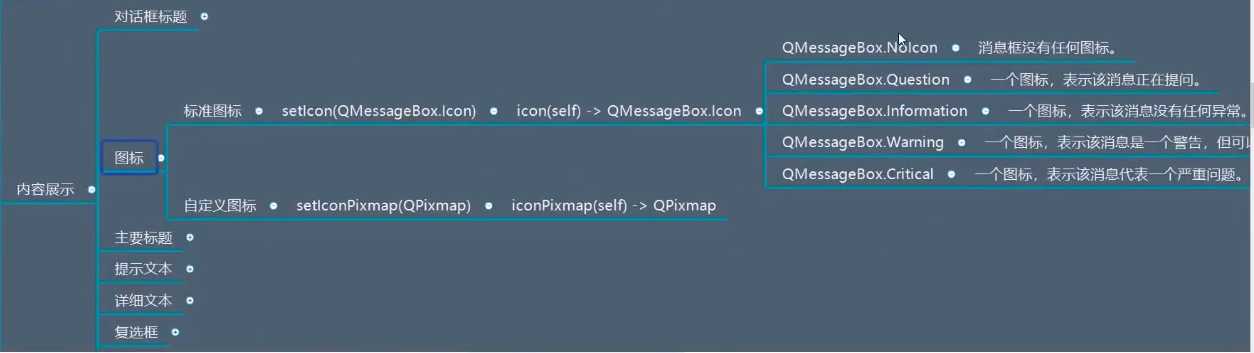
QMessageBox功能作用之内容展示:





内容展示之对话框标题:

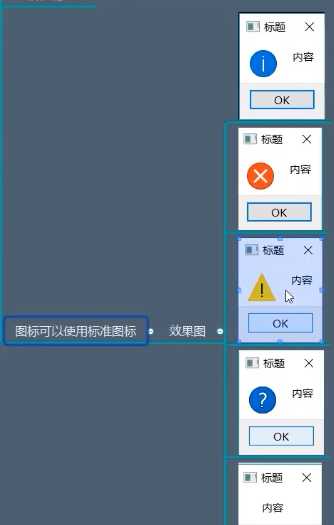
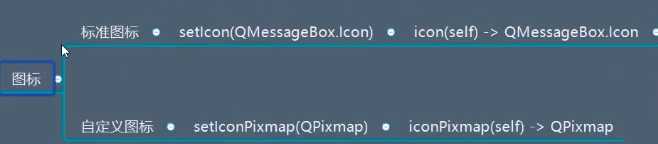
内容展示之图标:

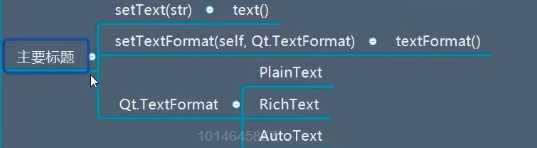
内容展示之主要标题 :

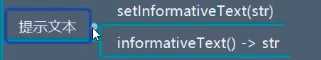
内容展示之提示文本:


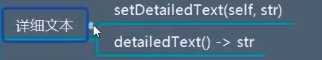
内容展示之详细文本:
详细文本不能用富文本 。

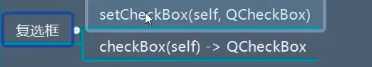
内容展示之复选框:


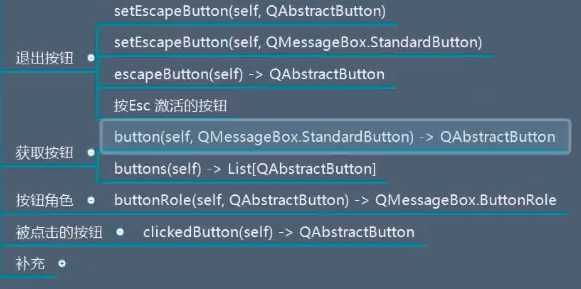
内容展示之按钮:
按钮在上面:


移除按钮:
removeButton()
设置默认按钮:
setDefaultButton()
设置esc关联的按钮:

识别自定义按钮:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QMessageBox的学习") self.resize(400,400) self.set_ui() def set_ui(self): messageBox = QMessageBox(self) btn_1= QPushButton("xx1",messageBox) btn_2 = QPushButton("xx2",messageBox) messageBox.addButton(btn_1,QMessageBox.YesRole) messageBox.addButton(btn_2,QMessageBox.NoRole) def clickedButton_slot(btn): if btn == btn_1: print("点击的是第一个按钮") elif btn== btn_2: print("点击的是第二个按钮") messageBox.buttonClicked.connect(clickedButton_slot) messageBox.show() if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
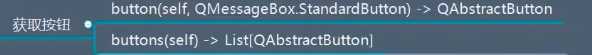
但是,如果识别标准按钮的话,就要先利用获取按钮,先拿到它的真实对象。
获取按钮:利用它来做标准按钮的识别


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QMessageBox的学习") self.resize(400,400) self.set_ui() def set_ui(self): # messageBox = QMessageBox(self) messageBox = QMessageBox(QMessageBox.Warning,"xx1","<h1>xx2</h1>",QMessageBox.Ok|QMessageBox.Discard,self) ############################如何比对 标准的按钮############################### #获取按钮 ok_btn= messageBox.button(QMessageBox.Ok) # 得到真正的按钮对象 discard_btn= messageBox.button(QMessageBox.Discard) def clickedButton_slot(btn): if btn == ok_btn: print("点击的是ok") elif btn == discard_btn: print("点击的是discard") messageBox.buttonClicked.connect(clickedButton_slot) ############################如何比对 标准的按钮############################### messageBox.show() if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

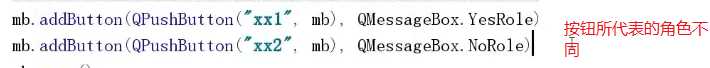
当然判断点击哪个按钮也可以参照按钮角色:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QMessageBox的学习") self.resize(400,400) self.set_ui() def set_ui(self): messageBox = QMessageBox(self) messageBox.addButton(QPushButton("xx1",messageBox),QMessageBox.YesRole) messageBox.addButton(QPushButton("xx2",messageBox),QMessageBox.NoRole) def clickedButton_slot(btn): #先拿到role role = messageBox.buttonRole(btn) if role == QMessageBox.YesRole: print("点击的是第一个") elif role == QMessageBox.NoRole: print("点击的是第二个") messageBox.buttonClicked.connect(clickedButton_slot) messageBox.show() if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
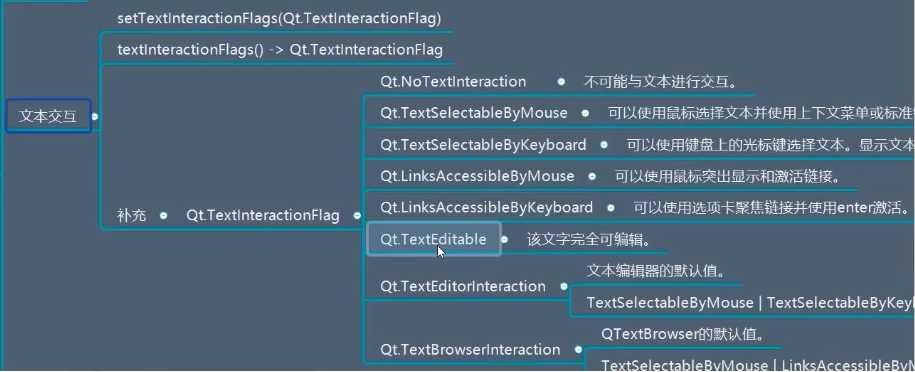
QMessageBox功能作用之文本交互:

默认是无法进行交互的。

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QMessageBox的学习") self.resize(400,400) self.set_ui() def set_ui(self): messageBox = QMessageBox(self) messageBox.setText("<h1>主要文本</h1>") messageBox.setDetailedText("Life is short ,I leran Python") messageBox.setInformativeText("提示文本") messageBox.setWindowTitle("消息提示") messageBox.addButton(QPushButton("xx1",messageBox),QMessageBox.YesRole) messageBox.addButton(QPushButton("xx2",messageBox),QMessageBox.NoRole) def clickedButton_slot(btn): #先拿到role role = messageBox.buttonRole(btn) if role == QMessageBox.YesRole: print("点击的是第一个") elif role == QMessageBox.NoRole: print("点击的是第二个") messageBox.buttonClicked.connect(clickedButton_slot) #文本交互 它主要控制的是主标题 messageBox.setTextInteractionFlags(Qt.TextEditorInteraction) messageBox.show() if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
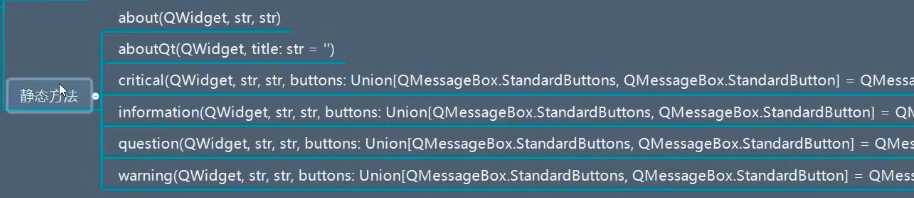
QMessageBox功能作用之静态方法:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QMessageBox的学习") self.resize(400,400) self.set_ui() def set_ui(self): # QMessageBox.about(self,"xx1","xx2") # QMessageBox.aboutQt(self,"xx1") ret = QMessageBox.question(self,"xx1","xx2",QMessageBox.Ok|QMessageBox.Discard,QMessageBox.Discard) print(ret) # 返回的这个是用户点击的按钮, 这里会阻塞 if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
静态方法适用于快速的弹出对话框。
QMessageBox信号:

总结:
到此,就说完了所有的基础控件,下面先不说高级控件,
而是:
布局管理 --->样式控制-->设计工具QtDesigner
下面先看的是布局管理:https://www.cnblogs.com/zach0812/p/11399222.html
以上是关于PyQt5 控件学习(一个一个学习之QMessageBox)的主要内容,如果未能解决你的问题,请参考以下文章