flutter DropdownButton使用
Posted loaderman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter DropdownButton使用相关的知识,希望对你有一定的参考价值。
import ‘package:flutter/material.dart‘; class MyStatefulWidget extends StatefulWidget MyStatefulWidget(Key key) : super(key: key); @override _MyStatefulWidgetState createState() => _MyStatefulWidgetState(); class _MyStatefulWidgetState extends State<MyStatefulWidget> String dropdownValue = ‘One‘; @override Widget build(BuildContext context) return Scaffold( body: Center( child: DropdownButton<String>( value: dropdownValue, onChanged: (String newValue) setState(() dropdownValue = newValue; ); , items: <String>[‘One‘, ‘Two‘, ‘Free‘, ‘Four‘] .map<DropdownMenuItem<String>>((String value) return DropdownMenuItem<String>( value: value, child: Text(value), ); ).toList(), ), ), );
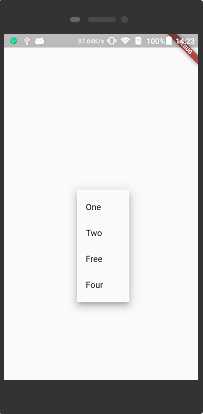
效果:

以上是关于flutter DropdownButton使用的主要内容,如果未能解决你的问题,请参考以下文章