vuerouter-8_路由实例
Posted xiao-peng-ji
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuerouter-8_路由实例相关的知识,希望对你有一定的参考价值。
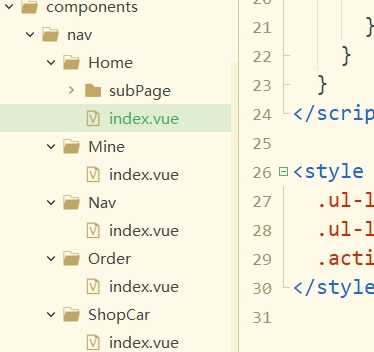
1.创建一个导航组件

2.路由的配置:
import Vue from ‘vue‘
import Router from ‘vue-router‘
import Home from ‘@/components/nav/Home‘
import Mine from ‘@/components/nav/Mine‘
import Order from ‘@/components/nav/Order‘
import ShopCar from ‘@/components/nav/ShopCar‘
import Nav from ‘@/components/nav/Nav‘
import Hot from ‘@/components/nav/Home/subPage/hot‘
import Recommend from ‘@/components/nav/Home/subPage/recommend‘
Vue.use(Router)
export default new Router(
linkActiveClass: "active",
routes: [
path: ‘/Home‘,
name: ‘Home‘,
component: Home,
redirect: "/Home/Hot",
children: [
path: ‘Hot‘,
name: ‘Hot‘,
component: Hot
,
path: ‘Recommend‘,
name: ‘Recommend‘,
component: Recommend
]
,
path: ‘/Mine‘,
name: ‘Mine‘,
component: Mine
,
path: ‘/Order‘,
name: ‘Order‘,
component: Order
,
path: ‘/ShopCar‘,
name: ‘ShopCar‘,
component: ShopCar
,
path: ‘/Nav‘,
name: ‘mynav‘,
component: Nav
]
)
以上是关于vuerouter-8_路由实例的主要内容,如果未能解决你的问题,请参考以下文章