jQuery动画与事件
Posted in-the-game-of-thrones
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery动画与事件相关的知识,希望对你有一定的参考价值。


























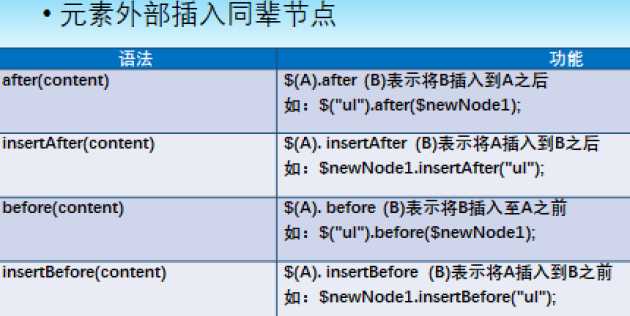
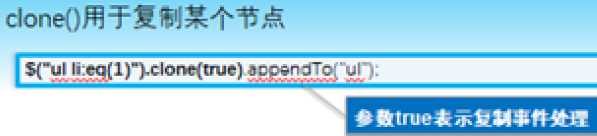
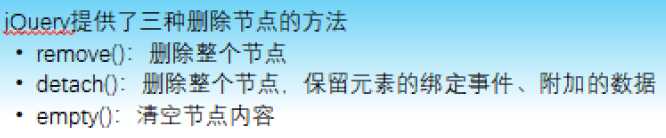
1 示例:节点操作 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>节点操作</title> 7 </head> 8 <body> 9 <ul> 10 <li>三个小时都没有吃肉了,我要吃肉啊啊啊啊啊啊啊啊啊啊!!!!!<a href="#"> 删除</a></li> 11 <li>四个小时都没有吃肉了,我要吃肉啊啊啊!!!!!<a href="#" id="i2"> 删除</a></li> 12 </ul> 13 <input type="button" id="add" value="添加"> 14 <input type="button" id="empty" value="清空"> 15 <input type="button" id="remove" value="删除"> 16 <input type="button" id="detach" value="删除detach"> 17 </body> 18 19 <script src="../js/jquery-1.8.3.min.js"></script> 20 <script> 21 var count = 0; 22 $(function() 23 $("#empty").click(function () 24 /*清空ul标签中内容*/ 25 $("ul").empty(); 26 ); 27 $("#remove").click(function () 28 /*删除节点,连ul节点都删除了*/ 29 $("ul>li:eq(0)").remove(); 30 ); 31 $("#detach").click(function () 32 /*删除整个节点,保留元素的绑定事件、附加的数据*/ 33 $("ul>li:last-of-type").detach(); 34 ); 35 $("#add").click(function () 36 count++; 37 console.info(count) 38 var $node; 39 if (count == 1) 40 $node = $("<li>我是小妖怪<a href=‘#‘> 删除</a></li>"); 41 /*将新增的内容追加到父元素中的最后一个*/ 42 $node.appendTo($("ul")); 43 44 else if(count == 2) 45 $node = $("<li>逍遥又自在<a href=‘#‘> 删除</a></li>"); 46 /*将新增的内容追加到父元素中的第一个*/ 47 $node.prependTo($("ul")); 48 49 else if(count == 3) 50 $node = $("<li>杀人不眨眼<a href=‘#‘> 删除</a></li>"); 51 /*将新增元素追加到每一个同辈元素中的前面(数量根据同辈元素有几个决定)*/ 52 $node.insertBefore($("li")); 53 54 else if(count == 4) 55 $node = $("<li>吃人不放盐<a href=‘#‘> 删除</a></li>"); 56 /*将新增元素追加到所有的同辈元素的后面(数量根据同辈元素有几个决定)*/ 57 $node.insertAfter($("li")); 58 59 else if(count == 5) 60 $node = $("<li>一口七八个<a href=‘#‘> 删除</a></li>"); 61 /*新增的节点替换 前面全部的节点*/ 62 $node.replaceAll($("li")); 63 64 else if(count == 6) 65 $node = $("<li>肚皮要撑破<a href=‘#‘> 删除</a></li>"); 66 /*新增的节点将前面的节点全部替换,只剩下一个新增的节点*/ 67 $("li").replaceWith($node); 68 69 else if(count == 7) 70 $node = $("<li>茅房去拉屎<a href=‘#‘> 删除</a></li>"); 71 /*拷贝指定位置的节点到指定的位置*/ 72 $("ul:eq(0)").clone(true).appendTo("ul"); 73 74 else if(count == 8) 75 $node = $("<li>想起忘带纸<a href=‘#‘> 删除</a></li>"); 76 else 77 $node = $("<li>生活你全是泪,没死就得活受罪,越是折腾越倒霉,越有追求越悲催,垂死挣扎你累不累,不如瘫在床上睡。来来回回千百遍,小爷也是很疲倦” <a href=‘#‘>删除</a></li>"); 78 79 $node.appendTo($("ul")); 80 /*必须要放在新增的函数里面,才可以将新增的删除父节点*/ 81 $("a").live("click",function () 82 $(this).parent().remove(); 83 ); 84 85 ); 86 ); 87 88 </script> 89 </html>
1 示例:节点操作二(HTML部分) 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>金盆洗脚城</title> 7 <link rel="stylesheet" type="text/css" href="../css/demo3.css"> 8 </head> 9 <body> 10 <table> 11 <tr> 12 <td><input type="checkbox"></td> 13 <td>姓名</td> 14 <td>性别</td> 15 <td>卡号</td> 16 <td>会员级别</td> 17 <td>电话号码</td> 18 <td>出生年月日</td> 19 <td>消费金额</td> 20 <td>操作</td> 21 </tr> 22 <tr> 23 <td><input type="checkbox"></td> 24 <td>小三</td> 25 <td>男</td> 26 <td>465465465546</td> 27 <td>段工</td> 28 <td>132132132</td> 29 <td>2018/11/12</td> 30 <td>5555</td> 31 <td> 32 <img src="../img/update.jpg"> 33 <img src="../img/ok.jpg"> 34 <img src="../img/del.jpg"> 35 </td> 36 </tr> 37 </table> 38 </body> 39 <script src="../js/jquery-1.8.3.min.js"></script> 40 <script src="../js/demo3.js"></script> 41 </html>
1 JS部分 2 $(function () 3 //给偶数行与奇数行添加背景 4 $("tr:even").css("background-color","bisque"); 5 $("tr:odd").css("background-color","aliceblue"); 6 //删除 7 $("[src*=‘del‘]").bind("click",function () 8 $(this).parent().parent().remove(); 9 10 //给偶数行与奇数行添加背景 11 $("tr:even").css("background-color","bisque"); 12 $("tr:odd").css("background-color","aliceblue"); 13 14 ); 15 16 //页面加载出来,ok隐藏 17 $("img[src*=‘ok‘]").hide(); 18 //点击修改图片,修改图片隐藏,显示ok图片 19 $("[src*=‘update‘]").click(function () 20 $(this).hide();//隐藏自身 21 //显示ok 22 $(this).next().show(); 23 //找到电话号码那个td 24 var $td = $(this).parent().prev().prev().prev(); 25 //找到td中的值"+$td.text()+" 26 var $input = "<input type=‘text‘ style=‘color: red;font-size: 20px;text-align: center‘ value=‘"+$td.text()+"‘ />"; 27 //新增input 28 $td.html($input); 29 ); 30 31 //点击保存,隐藏保存,显示修改图片 32 $("[src*=‘ok‘]").on("click",function () 33 $(this).parent().prev().prev().prev().text($(this).parent().prev().prev().prev().children().val()); 34 $(this).hide(); 35 $(this).prev().show(); 36 ); 37 38 39 //第一行的tr字体变大 40 $("tr:eq(0)").css("font-size":"30px","color":"red"); 41 );
1 css部分 2 table 3 border-collapse: collapse; 4 margin: 0px auto; 5 text-align: center; 6 width: 1500px; 7
以上是关于jQuery动画与事件的主要内容,如果未能解决你的问题,请参考以下文章