数据类型
Posted jiumen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据类型相关的知识,希望对你有一定的参考价值。
简单数据类型
Number、String、Boolean、Undefined、Null
Number类型
-
数值字面量:数值的固定值的表示法
110 1024 60.5
-
进制
十进制
var num = 9;
进行算数计算时,八进制和十六进制表示的数值最终都将被转换成十进制数值。
十六进制
var num = 0xA;
数字序列范围:0~9以及A~F
八进制
var num1 = 07; // 对应十进制的7
var num2 = 019; // 对应十进制的19
var num3 = 08; // 对应十进制的8
数字序列范围:0~7
如果字面值中的数值超出了范围,那么前导零将被忽略,后面的数值将被当作十进制数值解析
-
浮点数
-
浮点数的精度问题
-
浮点数
var n = 5e-324; // 科学计数法 5乘以10的-324次方
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100);
不要判断两个浮点数是否相等
-
数值范围
最小值:Number.MIN_VALUE,这个值为: 5e-324
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
无穷大:Infinity
无穷小:-Infinity
-
数值判断
-
NaN:not a number
-
NaN 与任何值都不相等,包括他本身
-
-
isNaN: is not a number
-
String类型
‘abc‘ "abc"
-
字符串字面量
‘程序猿‘,‘程序媛‘, "程序猿"
思考:如何打印以下字符串。 我是一个"正直"的人
-
我很喜欢"‘程序猿‘"
-
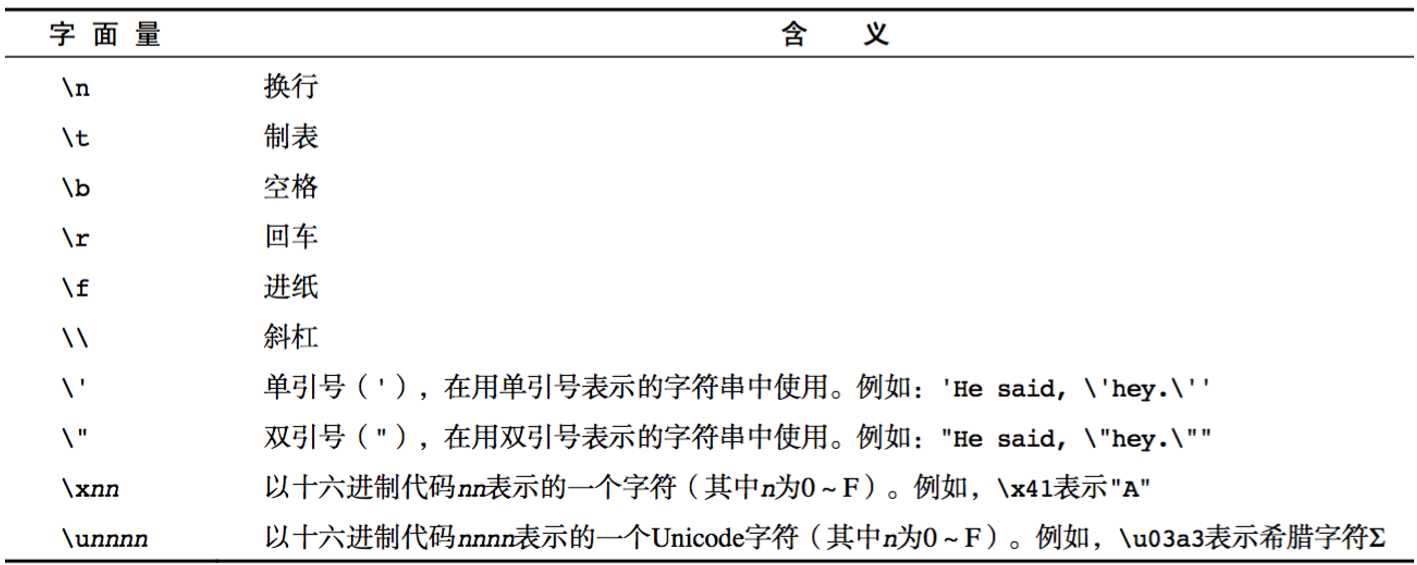
转义符

-

-
字符串长度
length属性用来获取字符串的长度
var str = ‘程序猿 Hello World‘;
console.log(str.length); -
字符串拼接
字符串拼接使用 + 连接
console.log(11 + 11);
console.log(‘hello‘ + ‘ world‘);
console.log(‘100‘ + ‘100‘);
console.log(‘11‘ + 11);
console.log(‘male:‘ + true);-
两边只要有一个是字符串,那么+就是字符串拼接功能
-
两边如果都是数字,那么就是算术功能。
-
Boolean类型
-
Boolean字面量: true和false,区分大小写
-
计算机内部存储:true为1,false为0
Undefined和Null
-
undefined表示一个声明了没有赋值的变量,变量只声明的时候值默认是undefined
-
null表示一个空,变量的值如果想为null,必须手动设置
复杂数据类型
Object
获取变量的类型
typeof
var age = 18;
console.log(typeof age); // ‘number‘
字面量
在源代码中一个固定值的表示法。
数值字面量:8, 9, 10
字符串字面量:‘黑马程序员‘, "大前端"
布尔字面量:true,false
以上是关于数据类型的主要内容,如果未能解决你的问题,请参考以下文章
1.19.6.数据类型数据类型列表结构化的数据类型其他数据类型数据类型注解