Android应用开发 Universal Image Loader ( 使用简介 | 示例代码解析 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android应用开发 Universal Image Loader ( 使用简介 | 示例代码解析 )相关的知识,希望对你有一定的参考价值。
作者 : 韩曙亮
转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/50824912
相关地址介绍 :
-- Universal Image Loader 项目 GitHub 官方地址 : https://github.com/nostra13/Android-Universal-Image-Loader .
-- Universal Image Loader 项目完整中文注释版, 已经将所有类都进行了中文注释, 适合源码学习参考 : https://github.com/han1202012/Android-Quick-Develop/tree/master/lib_universal-image-loader ;
一. Universal-Image-Loader 简介
1. 基本功能
基本功能 :
-- 1. 多线程图片加载 (同步|异步)
-- 2. 广泛的 ImageLoader 定制, 线程执行者, 下载, 编码, 内存 和 硬盘 缓存, 图片显示 等配置;
-- 3. 图片展示的可选定制, 图片存储, 缓存切换, 编解码操作, Bitmap 处理和展示;
-- 4. 图片的内存缓存 和 硬盘缓存, 硬盘包括设备的文件系统 或 SD 卡;
-- 5. 监听加载过程, 包括下载过程;
2. 可使用的 URI 地址种类
识别的 URI 地址 :
-- 网络资源 : "http://site.com/image.png" // from Web
-- 本地 SD 卡资源 : "file:///mnt/sdcard/image.png" // from SD card
-- 本地 SD 卡资源 (媒体资源) : "file:///mnt/sdcard/video.mp4" // from SD card (video thumbnail)
-- ContentProvider 图片资源 : "content://media/external/images/media/13" // from content provider
-- ContentProvider 媒体资源 :"content://media/external/video/media/13" // from content provider (video thumbnail)
-- 工程中的 assets 目录 : "assets://image.png" // from assets
-- 工程中的 res 目录 : "drawable://" + R.drawable.img // from drawables (non-9patch images)
3. ImageLoader 简单使用
ImageLoader 简单使用 :
-- 1. 获取 ImageLoader : 获取 ImageLoader 单例实例对象;
ImageLoader imageLoader = ImageLoader.getInstance();-- 2. 加载图片到 ImageView : 加载图片, 将图片解析成 Bitmap 对象, 并将 Bitmap 设置到 ImageView 中显示, 或者 其它实现了 ImageAware 接口的 View 对象;
imageLoader.displayImage(imageUri, imageView);-- 3. 异步加载图片 : 加载图片, 将图片解析成 Bitmap 对象, 并在解析完成时返回, 解析返回不是实时同步的;
imageLoader.loadImage(imageUri, new SimpleImageLoadingListener() {
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
// 执行你想要对 Bitmap 对象进行的操作
}
});-- 4. 同步加载图片 : 加载图片文件, 将图片文件解析成 Bitmap 对象, 并实时同步返回 Bitmap 对象;
Bitmap bmp = imageLoader.loadImageSync(imageUri);
4. ImageLoader 完整使用
ImageLoader 完整使用 :
-- 1. 加载图片到 ImageView : 加载图片, 将图片解析成 Bitmap 对象, 并将 Bitmap 设置到 ImageView 中显示, 或者 其它实现了 ImageAware 接口的 View 对象;
// Load image, decode it to Bitmap and display Bitmap in ImageView (or any other view
// which implements ImageAware interface)
imageLoader.displayImage(imageUri, imageView, options, new ImageLoadingListener() {
@Override
public void onLoadingStarted(String imageUri, View view) {
...
}
@Override
public void onLoadingFailed(String imageUri, View view, FailReason failReason) {
...
}
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
...
}
@Override
public void onLoadingCancelled(String imageUri, View view) {
...
}
}, new ImageLoadingProgressListener() {
@Override
public void onProgressUpdate(String imageUri, View view, int current, int total) {
...
}
});-- 2. 异步加载图片 : 加载图片, 将图片解析成 Bitmap 对象, 并在解析完成时返回, 解析返回不是实时同步的;
// Load image, decode it to Bitmap and return Bitmap to callback
ImageSize targetSize = new ImageSize(80, 50); // result Bitmap will be fit to this size
imageLoader.loadImage(imageUri, targetSize, options, new SimpleImageLoadingListener() {
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
// Do whatever you want with Bitmap
}
});-- 3. 同步加载图片 : 加载图片文件, 将图片文件解析成 Bitmap 对象, 并实时同步返回 Bitmap 对象;
// Load image, decode it to Bitmap and return Bitmap synchronously
ImageSize targetSize = new ImageSize(80, 50); // result Bitmap will be fit to this size
Bitmap bmp = imageLoader.loadImageSync(imageUri, targetSize, options);5. 使用步骤
(1) 引入库的三种方式
引入 Universal-Image_Loader 库 : 使用以下每种方法都可以;
-- 1. 直接导入 JAR 包 : 下载地址 点击打开链接, 将 jar 包导入到 android 工程中;
-- 2. Maven 依赖 :
<dependency>
<groupId>com.nostra13.universalimageloader</groupId>
<artifactId>universal-image-loader</artifactId>
<version>1.9.5</version>
</dependency>-- 3. Gradle 依赖 :
compile 'com.nostra13.universalimageloader:universal-image-loader:1.9.5'(2) 添加网络存储权限
Manifest 配置 : 使用本 JAR 包需要添加 网络 和 内存 读写权限;
<manifest>
<!-- Include following permission if you load images from Internet -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- Include following permission if you want to cache images on SD card -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
...
</manifest>(3) 首次初始化 ImageLoader
初始化 : 首次使用 Universal-Image-Loader 之前需要初始化, 初始化必须在一个 Context 中进行初始化;
-- 初始化方法 : 创建一个 ImageLoaderConfiguration, 并且使用 ImageLoader.getInstance().init() 方法进行初始化;
public class MyActivity extends Activity {
@Override
public void onCreate() {
super.onCreate();
// Create global configuration and initialize ImageLoader with this config
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(this)
...
.build();
ImageLoader.getInstance().init(config);
...
}
}(4) 配置 ImageLoader
ImageLoader 配置简介 :
-- 配置全局性 (配置作用范围) : ImageLoader 的 配置 (ImageLoaderConfiguration) 在应用全局中有效, 你只需要设置它一次.
-- 配置可选性 : 配置中所有的选项都是可选的;
-- 默认配置 : 可以查看 ImageLoaderConfiguration.java 类, 其中的默认值即默认配置;
/** {@value} */
public static final int DEFAULT_THREAD_POOL_SIZE = 3;
/** {@value} */
public static final int DEFAULT_THREAD_PRIORITY = Thread.NORM_PRIORITY - 2;
/** {@value} */
public static final QueueProcessingType DEFAULT_TASK_PROCESSING_TYPE = QueueProcessingType.FIFO;
private Context context;
private int maxImageWidthForMemoryCache = 0;
private int maxImageHeightForMemoryCache = 0;
private int maxImageWidthForDiskCache = 0;
private int maxImageHeightForDiskCache = 0;
private BitmapProcessor processorForDiskCache = null;
private Executor taskExecutor = null;
private Executor taskExecutorForCachedImages = null;
private boolean customExecutor = false;
private boolean customExecutorForCachedImages = false;
private int threadPoolSize = DEFAULT_THREAD_POOL_SIZE;
private int threadPriority = DEFAULT_THREAD_PRIORITY;
private boolean denyCacheImageMultipleSizesInMemory = false;
private QueueProcessingType tasksProcessingType = DEFAULT_TASK_PROCESSING_TYPE;
private int memoryCacheSize = 0;
private long diskCacheSize = 0;
private int diskCacheFileCount = 0;
private MemoryCache memoryCache = null;
private DiskCache diskCache = null;
private FileNameGenerator diskCacheFileNameGenerator = null;
private ImageDownloader downloader = null;
private ImageDecoder decoder;
private DisplayImageOptions defaultDisplayImageOptions = null;
private boolean writeLogs = false;// DON'T COPY THIS CODE TO YOUR PROJECT! This is just example of ALL options using.
// See the sample project how to use ImageLoader correctly.
File cacheDir = StorageUtils.getCacheDirectory(context);
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context)
.memoryCacheExtraOptions(480, 800) // default = device screen dimensions
.diskCacheExtraOptions(480, 800, null)
.taskExecutor(...)
.taskExecutorForCachedImages(...)
.threadPoolSize(3) // default
.threadPriority(Thread.NORM_PRIORITY - 2) // default
.tasksProcessingOrder(QueueProcessingType.FIFO) // default
.denyCacheImageMultipleSizesInMemory()
.memoryCache(new LruMemoryCache(2 * 1024 * 1024))
.memoryCacheSize(2 * 1024 * 1024)
.memoryCacheSizePercentage(13) // default
.diskCache(new UnlimitedDiskCache(cacheDir)) // default
.diskCacheSize(50 * 1024 * 1024)
.diskCacheFileCount(100)
.diskCacheFileNameGenerator(new HashCodeFileNameGenerator()) // default
.imageDownloader(new BaseImageDownloader(context)) // default
.imageDecoder(new BaseImageDecoder()) // default
.defaultDisplayImageOptions(DisplayImageOptions.createSimple()) // default
.writeDebugLogs()
.build();(5) 展示选项
展示选项简介 :
-- 作用范围 : 展示选项 (DisplayImageOptions) 只对每个展示任务 (Display Task) 有效 (ImageLoader.displayImage(...));
-- 展示任务 : 展示选项 (Display Options) 可以被应用于每个展示任务 (ImageLoader.displayImage(...) call);
-- 默认展示选项使用条件 : 如果展示选项没有通过 ImageLoader.displayImage(...) 方法设置, 那么就会使用默认的展示选项;
-- 默认展示选项来源 : 展示选项是 配置类 调用 ddefaultDisplayImageOptions() 方法获取, 如ImageLoaderConfiguration.defaultDisplayImageOptions(...) ;
-- 展示选项示例 :
// DON'T COPY THIS CODE TO YOUR PROJECT! This is just example of ALL options using.
// See the sample project how to use ImageLoader correctly.
DisplayImageOptions options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub) // resource or drawable
.showImageForEmptyUri(R.drawable.ic_empty) // resource or drawable
.showImageOnFail(R.drawable.ic_error) // resource or drawable
.resetViewBeforeLoading(false) // default
.delayBeforeLoading(1000)
.cacheInMemory(false) // default
.cacheOnDisk(false) // default
.preProcessor(...)
.postProcessor(...)
.extraForDownloader(...)
.considerExifParams(false) // default
.imageScaleType(ImageScaleType.IN_SAMPLE_POWER_OF_2) // default
.bitmapConfig(Bitmap.Config.ARGB_8888) // default
.decodingOptions(...)
.displayer(new SimpleBitmapDisplayer()) // default
.handler(new Handler()) // default
.build();
二. Universal-Image-Loader 示例代码
示例代码地址 : https://github.com/han1202012/Android-Quick-Develop/tree/master/app_sample_universal-image-loader
1. ListView 中使用 UIL
ListView 中使用 UIL :
-- 核心代码 : 主要是在 ListView 的适配器中使用 UIL;
-- 设置展示选项 :
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub) //设置加载时的图片
.showImageForEmptyUri(R.drawable.ic_empty) //设置没有 Uri 地址时的图片
.showImageOnFail(R.drawable.ic_error) //设置加载失败时的图片
.cacheInMemory(true) //设置内存缓存
.cacheOnDisk(true) //设置硬盘缓存
.considerExifParams(true) //考虑相机参数
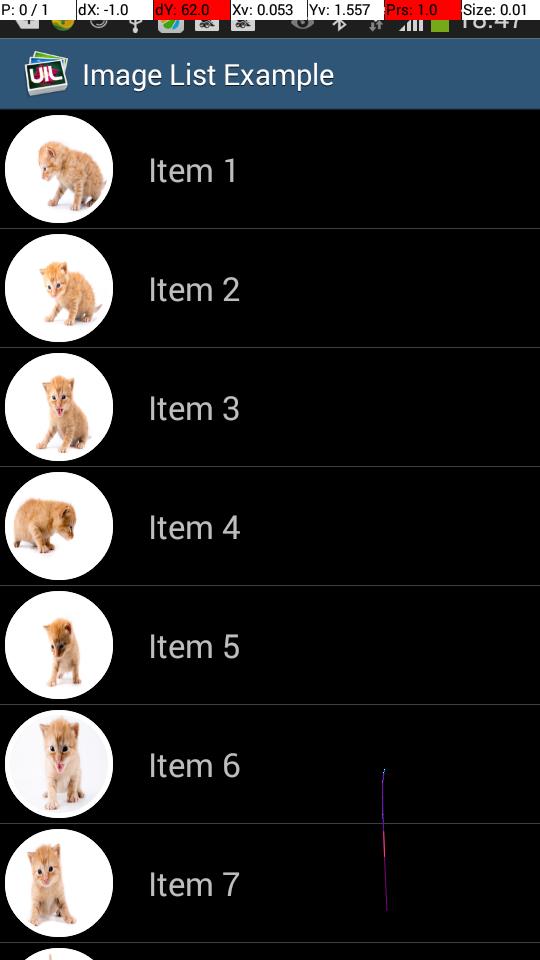
.displayer(new CircleBitmapDisplayer(Color.WHITE, 5))//设置加载器, 将图片切成圆形展示出来
.build();-- 调用核心方法展示图片 :
ImageLoader.getInstance().displayImage(IMAGE_URLS[position], holder.image, options, animateFirstListener);-- 完整的 ListView 适配器代码 :
private static class ImageAdapter extends BaseAdapter {
private static final String[] IMAGE_URLS = Constants.IMAGES_CN;
private LayoutInflater inflater;
private ImageLoadingListener animateFirstListener = new AnimateFirstDisplayListener();
private DisplayImageOptions options;
ImageAdapter(Context context) {
inflater = LayoutInflater.from(context);
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub) //设置加载时的图片
.showImageForEmptyUri(R.drawable.ic_empty) //设置没有 Uri 地址时的图片
.showImageOnFail(R.drawable.ic_error) //设置加载失败时的图片
.cacheInMemory(true) //设置内存缓存
.cacheOnDisk(true) //设置硬盘缓存
.considerExifParams(true) //考虑相机参数
.displayer(new CircleBitmapDisplayer(Color.WHITE, 5))//设置加载器, 将图片切成圆形展示出来
.build();
}
@Override
public int getCount() {
return IMAGE_URLS.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
View view = convertView;
final ViewHolder holder;
if (convertView == null) {
view = inflater.inflate(R.layout.item_list_image, parent, false);
holder = new ViewHolder();
holder.text = (TextView) view.findViewById(R.id.text);
holder.image = (ImageView) view.findViewById(R.id.image);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
holder.text.setText("Item " + (position + 1));
//加载 并 显示图片
ImageLoader.getInstance().displayImage(IMAGE_URLS[position], holder.image, options, animateFirstListener);
return view;
}
static class ViewHolder {
TextView text;
ImageView image;
}
}-- 效果图 :

2. GridView中使用 UIL
GridView 中使用 UIL :
-- 核心代码 : 主要是在 GridView 中的适配器中使用 UIL;
-- 设置展示选项 :
private DisplayImageOptions options;
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub) //设置加载时显示的图片
.showImageForEmptyUri(R.drawable.ic_empty) //设置 Uri 为 空时显示的图片
.showImageOnFail(R.drawable.ic_error) //设置加载失败显示的图片
.cacheInMemory(true) //设置内存缓存
.cacheOnDisk(true) //设置磁盘缓存
.considerExifParams(true) //考虑相机参数
.bitmapConfig(Bitmap.Config.RGB_565) //设置解码参数
.build();-- 设置加载 处理 监听器 : 在加载图片时 可以设置加载监听器;
//加载 并 显示图片, 设置加载监听器 监听 开始加载 加载失败 加载完成 事件
ImageLoader.getInstance()
.displayImage(IMAGE_URLS[position], holder.imageView, options, new SimpleImageLoadingListener() {
@Override
public void onLoadingStarted(String imageUri, View view) {
holder.progressBar.setProgress(0);
holder.progressBar.setVisibility(View.VISIBLE);
}
@Override
public void onLoadingFailed(String imageUri, View view, FailReason failReason) {
holder.progressBar.setVisibility(View.GONE);
}
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
holder.progressBar.setVisibility(View.GONE);
}
}, new ImageLoadingProgressListener() {
@Override
public void onProgressUpdate(String imageUri, View view, int current, int total) {
holder.progressBar.setProgress(Math.round(100.0f * current / total));
}
});-- 完整的 GridView 适配器代码 :
private static class ImageAdapter extends BaseAdapter {
private static final String[] IMAGE_URLS = Constants.IMAGES_CN;
private LayoutInflater inflater;
private DisplayImageOptions options;
ImageAdapter(Context context) {
inflater = LayoutInflater.from(context);
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub) //设置加载时显示的图片
.showImageForEmptyUri(R.drawable.ic_empty) //设置 Uri 为 空时显示的图片
.showImageOnFail(R.drawable.ic_error) //设置加载失败显示的图片
.cacheInMemory(true) //设置内存缓存
.cacheOnDisk(true) //设置磁盘缓存
.considerExifParams(true) //考虑相机参数
.bitmapConfig(Bitmap.Config.RGB_565) //设置解码参数
.build();
}
@Override
public int getCount() {
return IMAGE_URLS.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final ViewHolder holder;
View view = convertView;
if (view == null) {
view = inflater.inflate(R.layout.item_grid_image, parent, false);
holder = new ViewHolder();
assert view != null;
holder.imageView = (ImageView) view.findViewById(R.id.image);
holder.progressBar = (ProgressBar) view.findViewById(R.id.progress);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
//加载 并 显示图片, 设置加载监听器 监听 开始加载 加载失败 加载完成 事件
ImageLoader.getInstance()
.displayImage(IMAGE_URLS[position], holder.imageView, options, new SimpleImageLoadingListener() {
@Override
public void onLoadingStarted(String imageUri, View view) {
holder.progressBar.setProgress(0);
holder.progressBar.setVisibility(View.VISIBLE);
}
@Override
public void onLoadingFailed(String imageUri, View view, FailReason failReason) {
holder.progressBar.setVisibility(View.GONE);
}
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
holder.progressBar.setVisibility(View.GONE);
}
}, new ImageLoadingProgressListener() {
@Override
public void onProgressUpdate(String imageUri, View view, int current, int total) {
holder.progressBar.setProgress(Math.round(100.0f * current / total));
}
});
return view;
}
static class ViewHolder {
ImageView imageView;
ProgressBar progressBar;
}
}-- 显示效果 :

作者 : 韩曙亮
转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/50824912
以上是关于Android应用开发 Universal Image Loader ( 使用简介 | 示例代码解析 )的主要内容,如果未能解决你的问题,请参考以下文章