css3动画
Posted xiaozhang666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3动画相关的知识,希望对你有一定的参考价值。
ease:
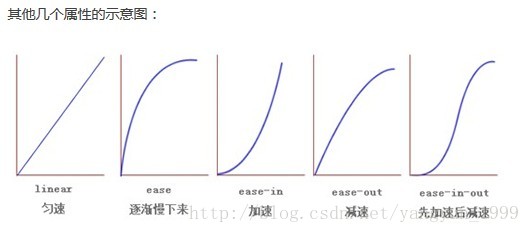
1、ease:(逐渐变慢)默认值
2、linear:(匀速)
3、ease-in:(加速)
4、ease-out:(减速)
5、ease-in-out:(加速然后减速)
6、cubic-bezier
transition:all 1s ease 1s
代表的含义------执行变换的属性:transition-property,变换延续的时间:transition-duration,在延续时间段,变换的速率变化transition-timing-function,变换延迟时间transition-delay
以上是关于css3动画的主要内容,如果未能解决你的问题,请参考以下文章