vue中另一种路由写法
Posted tobebest
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中另一种路由写法相关的知识,希望对你有一定的参考价值。
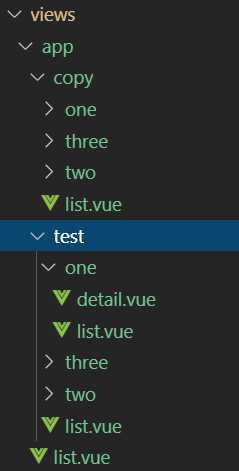
一个项目中一级菜单是固定的,二级及其以下的菜单是动态的,直接根据文件夹结构写路由
import Vue from ‘vue‘ import Router from ‘vue-router‘ import Lockr from ‘lockr‘ import LoadingBar from ‘iview‘ import getToken from ‘@/libs/util‘ import config from ‘@/conf/conf‘ Vue.use(Router) const getRouterChildren = (filenames, type) => let routesArr = [] filenames.map((obj) => let url = obj.replace(/^\\.\\//, `$type/`).replace(/\\.(vue)$/, ‘‘) let path = url.replace(/\\/(list)$/, ‘‘) let arr = path.split(‘/‘) let fullName = arr.map((item, index) => index === 0 ? item : item.charAt(0).toUpperCase() + item.slice(1)).join(‘‘) if (arr.length > 1) routesArr.push( path: ‘/‘ + path, name: fullName, key: arr[1], props: true, component: resolve => require([`@/views/$url.vue`], resolve) ) ) console.log(‘array‘, type !== ‘app‘ ? routesArr : groupBy(routesArr, ‘key‘)) return type !== ‘app‘ ? routesArr : groupBy(routesArr, ‘key‘) const groupBy = (array, name) => const groups = array.forEach(function (o) const group = JSON.stringify(o[name]) groups[group] = groups[group] || [] groups[group].push(o) ) return Object.keys(groups).map(function (group) let node = ...groups[group][0] node.children = groups[group].slice(1) return node ) const routes = [ path: ‘/‘, name: ‘index‘, component: resolve => require([‘@/views/common/index.vue‘], resolve), meta: unlimited: true , path: ‘/login‘, name: ‘login‘, component: resolve => require([‘@/views/common/login.vue‘], resolve), meta: unlimited: true , path: ‘/pay‘, name: ‘pay‘, component: resolve => require([‘@/views/common/pay.vue‘], resolve) , path: ‘/home‘, name: ‘home‘, redirect: name: ‘myList‘ , component: resolve => require([‘@/views/common/home.vue‘], resolve), children: [
path: ‘/*‘,
redirect: name: ‘404‘
,
path: ‘/test‘,
name: ‘test‘,
redirect: name: ‘testOne‘,
component: resolve => require([‘@/views/test/list.vue‘], resolve),
children: getRouterChildren(require.context(‘@/views/test‘, true, /\\.vue$/).keys(), ‘test‘)
,
path: ‘/app‘,
name: ‘app‘,
component: resolve => require([‘@/views/app/list.vue‘], resolve),
children: getRouterChildren(require.context(‘@/views/app‘, true, /\\.vue$/).keys(), ‘app‘)
]
,
path: ‘*‘,
redirect: name: ‘404‘
]
const router = new Router( mode: config.MODE routes: routes ) const LOGIN_PAGE_NAME = ‘login‘ const HOME_PAGE_NAME = ‘home‘ router.beforeEach((to, from, next) => LoadingBar.start() const token = getToken() console.log(‘tag‘, to) if (to.name !== ‘sso‘) if (!token) Lockr.flush()
to.name === LOGIN_PAGE_NAME ? next(name: HOME_PAGE_NAME) : next() else next() ) router.afterEach((to, from) => LoadingBar.finish() window.scrollTo(0, 0) ) export default router
app的路径如图,test的路径是直接去掉app这个中间层

访问路径的时候APP中的是/app/test/one,和app同级的test的路径是/test/one或着/test.
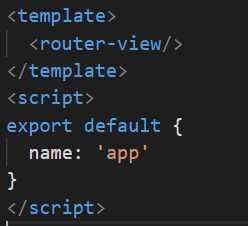
如果app是空页面的话app的一级页面直接这么写就可以了

如果test是空页面的话也要根据情况加上<router-view/>
以上是关于vue中另一种路由写法的主要内容,如果未能解决你的问题,请参考以下文章