wpf menuitem 简约显示的 template样式
Posted tianmochou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wpf menuitem 简约显示的 template样式相关的知识,希望对你有一定的参考价值。
<ControlTemplate x:Key="MenuItemControlTemplate1" TargetType="x:Type MenuItem">
<Grid SnapsToDevicePixels="True">
<Border x:Name="OuterBorder" BorderThickness="0,0,0,0.7" BorderBrush="White"/>
<DockPanel>
<TextBlock x:Name="TextContent" HorizontalAlignment="Center">
<ContentPresenter ContentTemplate="TemplateBinding HeaderTemplate" Content="TemplateBinding Header" ContentStringFormat="TemplateBinding HeaderStringFormat" ContentSource="Header" Margin="TemplateBinding Padding" RecognizesAccessKey="True" SnapsToDevicePixels="TemplateBinding SnapsToDevicePixels"/>
</TextBlock>
</DockPanel>
<Popup x:Name="PART_Popup" AllowsTransparency="True" Margin="0" Focusable="False" HorizontalOffset="1" IsOpen="Binding IsSubmenuOpen, RelativeSource=RelativeSource TemplatedParent" PopupAnimation="DynamicResource x:Static SystemParameters.MenuPopupAnimationKey" Placement="Bottom" VerticalOffset="-1">
<Themes:SystemDropShadowChrome x:Name="Shdw" Color="#535865">
<Border x:Name="SubMenuBorder" BorderBrush="#FF959595" BorderThickness="0">
<ScrollViewer x:Name="SubMenuScrollViewer" Margin="0" Padding="0" BorderThickness="0" Style="DynamicResource ComponentResourceKey ResourceId=MenuScrollViewer, TypeInTargetAssembly=x:Type FrameworkElement">
<Grid RenderOptions.ClearTypeHint="Enabled" ShowGridLines="True" Background="#535865">
<StackPanel IsItemsHost="True"
KeyboardNavigation.DirectionalNavigation="Cycle" Width="100"/>
</Grid>
</ScrollViewer>
</Border>
</Themes:SystemDropShadowChrome>
</Popup>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsSuspendingPopupAnimation" Value="True">
<Setter Property="PopupAnimation" TargetName="PART_Popup" Value="None"/>
</Trigger>
<Trigger Property="IsHighlighted" Value="True">
<Setter Property="Foreground" TargetName="TextContent" Value="#54FFFF"/>
<Setter Property="BorderBrush" TargetName="OuterBorder" Value="Red"/>
<Setter Property="BorderThickness" TargetName="OuterBorder" Value="1"/>
</Trigger>
<Trigger Property="HasDropShadow" SourceName="PART_Popup" Value="True">
<Setter Property="Margin" TargetName="Shdw" Value="0,0,5,5"/>
<Setter Property="Color" TargetName="Shdw" Value="#71000000"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
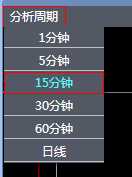
效果图如下

以上是关于wpf menuitem 简约显示的 template样式的主要内容,如果未能解决你的问题,请参考以下文章