05 - outerHeightouterWidth 和 innerWidthinnerHeight 和 width() height()
Posted xinghong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了05 - outerHeightouterWidth 和 innerWidthinnerHeight 和 width() height()相关的知识,希望对你有一定的参考价值。
一、jQuery方法 outerWidth() 和 outerHeight()
1.outerWidth()
- 方法返回第一个匹配元素的外部宽度。
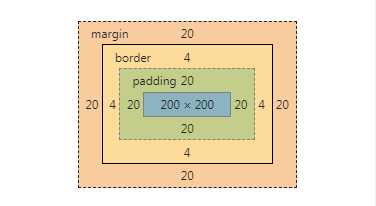
- 返回第一个匹配元素的外部宽度。该宽度= content + padding + border
- 如需包含 margin,使用 outerWidth(true)。该宽度= content + padding + border + margin
<style> .box { width: 200px; height: 200px; padding: 20px; border: 4px solid red; margin: 20px; } </style> <div class="content"> <div class="box">boxbox</div> </div> <script> console.log($(‘.box‘).outerWidth()); // 248 console.log($(‘.box‘).outerWidth(true)); // 288 </script>
2.outHeight()
- 方法返回第一个匹配元素的外部高度。
- 返回第一个匹配元素的外部宽度。该宽度= content + padding + border
- 如需包含 margin,使用 outerWidth(true)。该宽度= content + padding + border + margin
console.log($(‘.box‘).outerHeight()); // 288 console.log($(‘.box‘).outerWidth(true)); // 288

参考:https://www.w3cschool.cn/jquery/html-outerwidth.html
二、jQuery方法:innerWidth() 和 innerHeight()
1. innerWidth()
- 返回第一个匹配元素的内部宽度。该方法包含 padding,但不包含 border 和 margin。
2. innerHeight()
- 返回第一个匹配元素的内部高度。该方法包含 padding,但不包含 border 和 margin。
console.log($(‘.box‘).innerWidth()); // 240 console.log($(‘.box‘).innerHeight()); // 240
三、jQuery:width() 和 height()
1.width()
- 方法设置或返回被选元素的宽度。
- 当该方法用于返回宽度时, 则返回第一个匹配元素的宽度。
- 当该方法用于设置宽度时,则设置所有匹配元素的宽度。
- 该方法不包含 padding、border 或 margin。
// 使用方式一 $(selector).width() // 使用方式二 $(selector).width(length) // 使用方式三(注意) $(selector).width(function(index,oldwidth)) eg: <p style="background-color:yellow">这是一个段落。</p> <button>以 50 像素的幅度减少 p 元素的宽度</button> $("p").width(function(n,c){ return c-50; });
w3c参考示例:https://www.w3school.com.cn/tiy/t.asp?f=jquery_css_width_set_function
:https://www.w3school.com.cn/jquery/css_width.asp
2.height()
和width()类似
- 方法设置或返回被选元素的高度。
- 当该方法用于返回高度时, 则返回第一个匹配元素的高度。
- 当该方法用于设置高度时,则设置所有匹配元素的高度。
- 该方法不包含 padding、border 或 margin。
w3c文档:https://www.w3school.com.cn/jquery/css_height.asp
四、window属性:outerWidth 和 outerHeight
1.Window.outerHeight
- 获取整个浏览器窗口的高度(以像素为单位)。它表示整个浏览器窗口的高度,包括边栏(如果展开),窗口chrome和窗口大小边框/手柄。
- 此属性是只读的;它没有默认值。
- 整个浏览器的高度
参考链接:https://www.w3cschool.cn/fetch_api/fetch_api-4yvg2rsk.html
2.Window.outerWidth
- 获取浏览器窗口外部的宽度。它表示整个浏览器窗口的宽度,包括边栏(如果展开),窗口chrome和窗口大小边框/手柄。
- 此属性是只读的;它没有默认值。
- 整个浏览器的宽度
参考链接:https://www.w3cschool.cn/fetch_api/fetch_api-yu1w2rub.html
五、window属性:innerWidth 和 innerHeight
1. Window.innerHeight
- 浏览器窗口 viewport 的高度。
- 表示浏览器窗口 viewport 的高度(以像素为单位),如果呈现的话,包括水平滚动条。
参考链接:https://www.w3cschool.cn/fetch_api/fetch_api-rf2u2nv2.html
2. Window.innerWidth
- 浏览器窗口 viewport 的宽度(以像素为单位),包括(如果呈现的话)垂直滚动条。
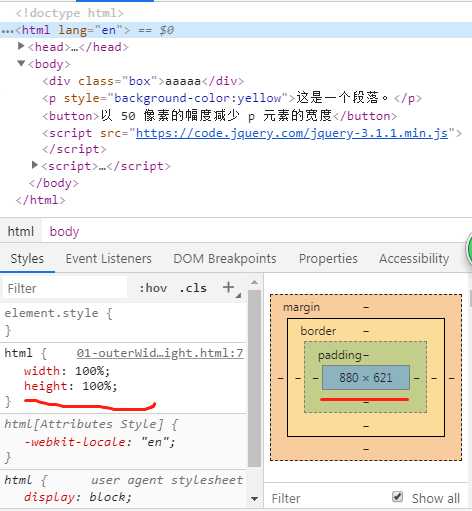
console.log(window.innerWidth); // 880
console.log(window.innerHeight); // 621
注:此时html 和窗口一样大小

参考链接:https://www.w3cschool.cn/fetch_api/fetch_api-wq672nxl.html
以上是关于05 - outerHeightouterWidth 和 innerWidthinnerHeight 和 width() height()的主要内容,如果未能解决你的问题,请参考以下文章