vue指令
Posted yangjingyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue指令相关的知识,希望对你有一定的参考价值。
vue:
vue里面为我们提供的常用的指令主要有一下一些
v-text
v-html
v-if
v-show
v-else
v-for
v-on
v-bind
v-model
v-pre
v-cloak
v-once
下面将一些常用的指令以分组的形式分别结合demo来进行解释
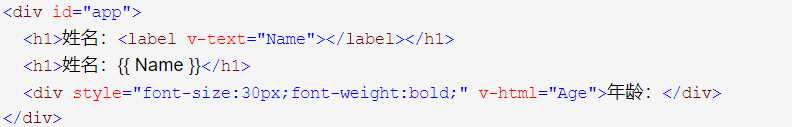
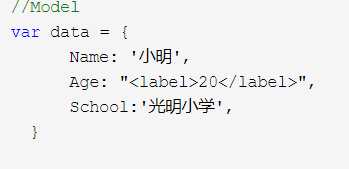
1.v-text,v-html
第一个绑定文本 第二个绑定html
使用name 就是v-text的缩写
注意如果标签没有text属性该绑定失效 比如你在一个文本框上使用v-text是没有效果的



由此得到的效果可以看出v-html绑定后会覆盖此标签内容(比如上面的“年龄:”) 记住此处是覆盖而非
append
- 注意v-text和v-html绑定都是单向的,只能从Model到View的绑定,不能实现View到Model的更新。
2.v-model指令
v-model上面有介绍它的双向绑定功能,对于v-model指令,vue限定只能对表单控件进行绑定,常见的有<input>、<select>、<textarea>等。
3.v-if和v-else指令
是一对好兄弟 需要说的是 v-if可以单独使用但是v-else的前面必须要有一个v-if的条件或者v-show指令 这个和我们的编程原理是一样的
4.v-show指令
是否显示该元素如果值是false对应的Dom标签还是会渲染到页面上面 只是将该标签的css属性display设为none而已而如果你用v-if值,bool值为false的时候整个dom树都不被渲染到页面上面。从这点上来说看,如果你的需求是需要经常切换元素的显示和隐藏,使用v-show效率更高,而如果你只做一次条件判断,使用v-if更加合适。
v-show还常和v-else一起使用,表示如果v-show条件满足,则显示当前标签,否则显示v-else标签。
5.v-for 指令需要以 item in items 形式的特殊语法。常用来绑定数据对象。
除了基础数据之外,还支持Json数组的绑定。
在v-for里面,可以使用<template> 标签来渲染多个元素块,下面就基于bootstrap样式使用v-for、v-if、v-else等实现一个简单的demo。
6v-once
v-once表示只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过
只要使用v-once指令的,View和Model之间除了初次渲染同步,之后便不再同步,而同一次绑定里面没使用v-once指令的还是会继续同步。
7.v-bind
对于html标签的text、value等属性,Vue里面提供了v-text、v-model去绑定。但是对于除此之外的其他属性呢,这就要用到接下来要讲的v-bind指令了。博主的理解是v-bind的作用是绑定除了text、value之外的其他html标签属性,常见的比如class、style、自定义标签的自定义属性等
8v-on
对于时间的监听和绑定,jquery里面最常用的就是on了。同样,在Vue里面,v-on指令用来绑定标签的事件,其语法和v-bind基本类似。
以上是关于vue指令的主要内容,如果未能解决你的问题,请参考以下文章