百度地图api,使用QT同时绘制多个标注
Posted ruandahua
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图api,使用QT同时绘制多个标注相关的知识,希望对你有一定的参考价值。
myMap.html 文件内容:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, htmlwidth: 100%;height: 100%;margin:0;font-family:"微软雅黑";
#allmapheight:500px;width:100%;
#r-resultwidth:100%; font-size:14px;
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=用自己的ak"></script>
<title>城市名定位</title>
</head>
<body>
<div id="allmap"></div>
<div id="r-result">
经度: <input id="longitude" type="text" style="width:100px; margin-right:10px;" />
纬度: <input id="latitude" type="text" style="width:100px; margin-right:10px;" />
<input type="button" value="查询" onclick="theLocation()" />
</div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap",
minZoom : 1,
maxZoom : 20
);
//初始化地图,设置坐标点在哪
map.centerAndZoom(new BMap.Point(117,31),20);
map.enableScrollWheelZoom(true);
//设置标注图片
var icon = new BMap.Icon("car_4.png",new BMap.Size(35,30),
anchor:new BMap.Size(35,0)
);
// 用经纬度设置地图中心点
function theLocation()
if(document.getElementById("longitude").value != "" && document.getElementById("latitude").value != "")
map.clearOverlays();
var new_point = new BMap.Point(document.getElementById("longitude").value,document.getElementById("latitude").value);
var marker = new BMap.Marker((new_point),
icon:icon
);
map.addOverlay(marker); // 将标注添加到地图中
map.panTo(new_point);
translateCallback = function addpoint1(data)
if(data.status === 0)
var marker1 = new BMap.Marker(data.points[0]);
map.addOverlay(marker1);
function send()
map.clearOverlays();
function addpoint (x,y)
//map.clearOverlays(); //更新前先清除之前的标注
var convertor = new BMap.Convertor();
var pointArr = [];
var ggPoint = new BMap.Point(x,y);
pointArr.push(ggPoint);
//map.clearOverlays();
//var ggPoint = new BMap.Point(x,y);
var marker = new BMap.Marker((ggPoint),
icon:icon
);
map.addOverlay(marker);
convertor.translate(pointArr,1,5,translateCallback)
</script>
qt构造函数内代码:
qApp->setApplicationName("padcollectionclient"); QString sFilePath = QCoreApplication::applicationDirPath(); sFilePath += "/my.html"; ui->lineEdit->setText(sFilePath); //connect(ui->lineEdit,SIGNAL(returnPressed()),this,SLOT(loadNavigate())); //设置ActiveX控件为IEMicrosoft Web Browser //设置ActiveX控件的id,最有效的方式就是使用UUID //此处的8856F961-340A-11D0-A96B-00C04FD705A2就是Microsoft Web Browser控件的UUID ui->axWidget->setControl(QString::fromUtf8("8856F961-340A-11D0-A96B-00C04FD705A2")); //ui->axWidget->setObjectName(QString::fromUtf8("webWidget"));//设置控件的名称 //ui->axWidget->setFocusPolicy(Qt::StrongFocus);//设置控件接收键盘焦点的方式:鼠标单击、Tab键 //ui->axWidget->setProperty("DisplayAlerts",false); //不显示任何警告信息。 //ui->axWidget->setProperty("DisplayScrollBars",true); // 显示滚动条 loadNavigate();
loadNavigate() :
QString Utr = ui->lineEdit->text().trimmed(); ui->axWidget->dynamicCall("Navigate(const QString&)",Utr);
on_pushButton_clicked() :
QString str = "send()"; QAxObject *document = ui->axWidget->querySubObject("Document"); QAxObject *parentWindow = document->querySubObject("parentWindow"); parentWindow->dynamicCall("execScript(QString,QString)",str,"JavaScript"); // 1 QString x = ui->lineEdit_2->text(); double xx = x.toDouble(); QString y = ui->lineEdit_3->text(); double yy = y.toDouble(); // 2 QString x_2 = ui->lineEdit_4->text(); double xx_2 = x_2.toDouble(); QString y_2 = ui->lineEdit_5->text(); double yy_2 = y_2.toDouble(); // 3 QString x_3 = ui->lineEdit_6->text(); double xx_3 = x_3.toDouble(); QString y_3 = ui->lineEdit_7->text(); double yy_3 = y_3.toDouble(); // 3 QString x_4 = ui->lineEdit_8->text();
double xx_4 = x_4.toDouble(); QString y_4 = ui->lineEdit_9->text(); double yy_4 = y_4.toDouble(); double lon[4], lat[4]; lon[0] = xx; lon[1] = xx_2; lon[2] = xx_3; lon[3] = xx_4; lat[0] = yy; lat[1] = yy_2; lat[2] = yy_3; lat[3] = yy_4; qDebug() << "x :" << xx << " " << "y :" << yy << endl << "x :" << xx_2 << " " << "y :" << yy_2 << endl << "x :" << xx_3 << " " << "y :" << yy_3 << endl << "x :" << xx_4 << " " << "y :" << yy_4 << endl; for (int i = 0; i < 4; i++) QString command = QString("addpoint(%1,%2)").arg(QString::number(lon[i], ‘f‘, 6)).arg(QString::number(lat[i], ‘f‘, 6)); QAxObject *document = ui->axWidget->querySubObject("Document"); QAxObject *parentWindow = document->querySubObject("parentWindow"); parentWindow->dynamicCall("execScript(QString,QString)",command,"JavaScript");
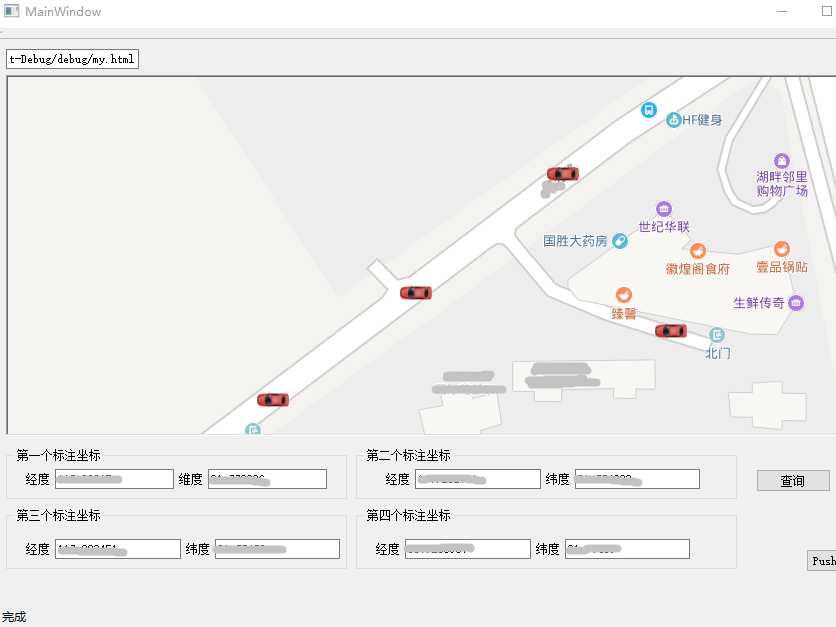
运行后:

以上是关于百度地图api,使用QT同时绘制多个标注的主要内容,如果未能解决你的问题,请参考以下文章