ueditor 编辑器的配置 实现上传图片---附效果图
Posted Aaronguo(郭力强)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ueditor 编辑器的配置 实现上传图片---附效果图相关的知识,希望对你有一定的参考价值。
由于项目需要,最近使用了ueditor,实现了图片上传功能,在此分享一下遇到的一些问题.
项目使用net+mvc框架搭建,则选择的是NET版本ueditor 编辑器(可去百度官网下载),
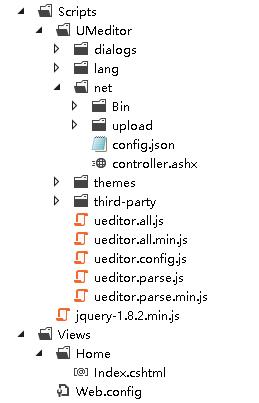
下载完成导入到项目中:

准备开始配置ueditor 编辑器:
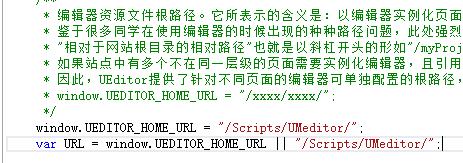
1).找到ueditor.config.js文件,并修改ueditor.config.js文件,指定ueditor的路径

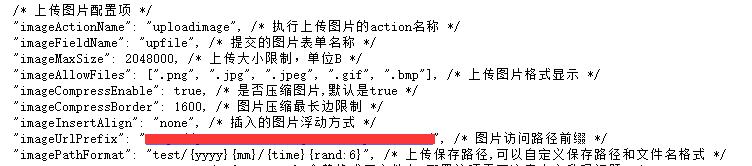
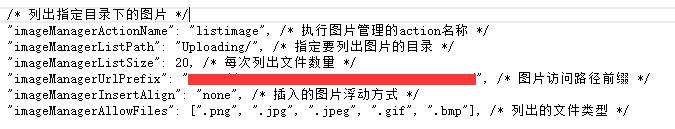
2).找到./net/config.json文件,并修改config.json文件,指定文件上传路径有读取路径
上传图片路径

读取已上传的图片

3).测试配置是否完成,访问../Scripts/UMeditor/net/controller.ashx看到一下提示说明配置已完成。

4).在要使用的地方调用,首先引用两段js,一个配置,一个ueditor


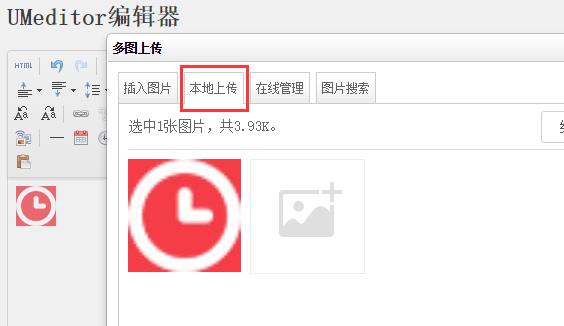
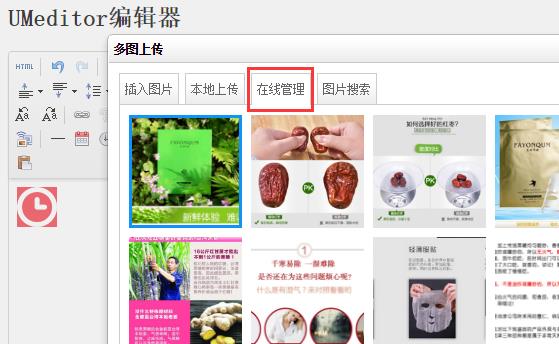
上传图片以及在线图片管理:


使用过程中出现的问题总结:
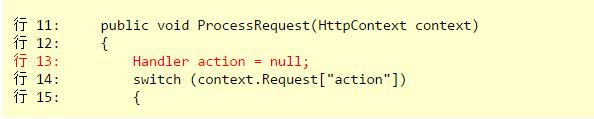
1.编译错误,如图:

说明缺少App_Code内的.cs文件,或者App_Code路径错误,应将App_Code放到网站根目录下重新编译.
如果本地调试正常发布到IIS 上报错,那么可以将/UMeditor/net/转成应用程序,并将App_Code拷贝至net文件夹下.
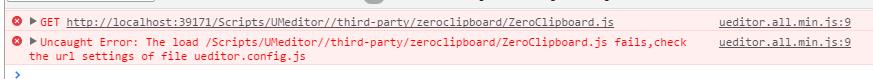
2.找不到third-party/zeroclipboard/ZeroClipboard.js文件,如图:

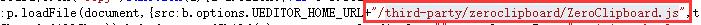
找到ueditor.all.min.js文件,然后查找third-party/zeroclipboard/ZeroClipboard.js,发现问题原来出现在这里.

3.获取后台配置项出错,如图

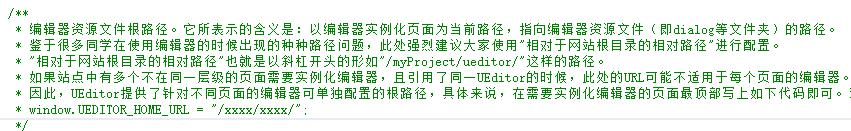
请仔细看ueditor.config.js中路径配置说明,并检查ueditor.config.js的配置路径.

以上是关于ueditor 编辑器的配置 实现上传图片---附效果图的主要内容,如果未能解决你的问题,请参考以下文章
怎么修改百度编辑器(Ueditor)的上传图片大小限制,PHP版的