gin+vue的前后端分离开源项目
Posted fireworkseasycool
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gin+vue的前后端分离开源项目相关的知识,希望对你有一定的参考价值。

该项目是gin+vue的前后端分离项目,使用gorm访问mysql,其中vue前端是使用vue-element-admin框架简单实现的;
go后台使用jwt,对API接口进行权限控制。此外,Web页面在token过期后的半个小时内,用户再次操作会自动刷新token;
项目很小,适合gin新手学习!(后续有时间会补上相关教程)
GitHub地址:https://github.com/Bingjian-Zhu/gin-vue
一、运行go后台项目
(1)把项目clone到GOPATH/src目录下

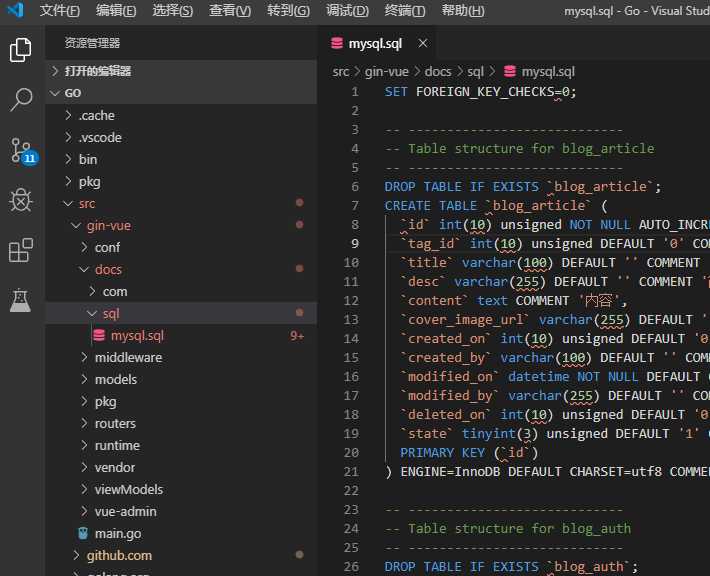
(2)在MySQL中新建blog数据库,运行文件夹/docs/sql中的mysql.sql脚本
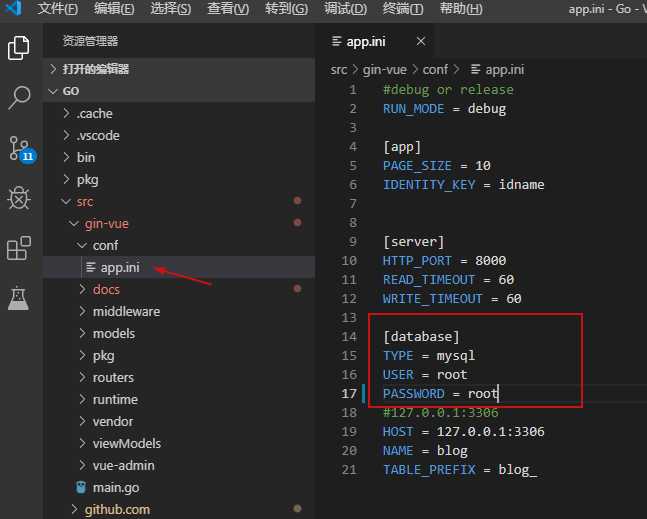
(3)在文件夹/conf中修改配置文件api.ini中的数据库连接配置

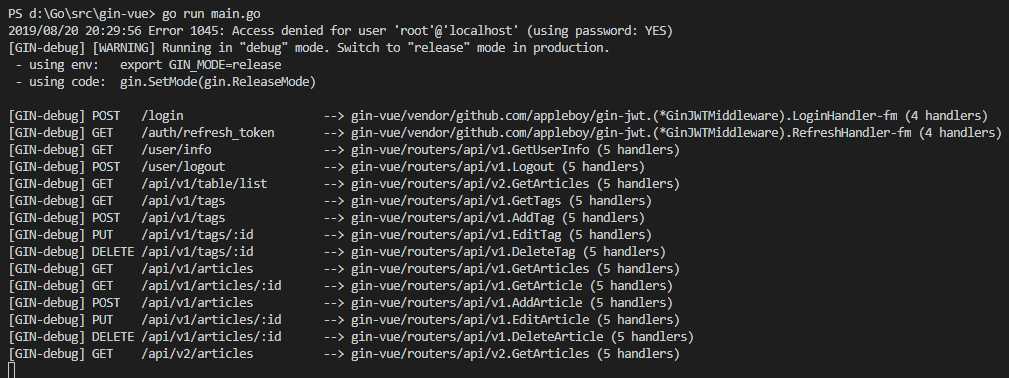
(4)在gin-vue目录下运行:go run main.go

目前为止,gin后台项目成功跑起来了
(5)可能遇到的问题
- 如果在GitHub是用下载压缩包的形式,解压后请把文件夹gin-vue-master重名为gin-vue,然后再复制到/GOPATH/src目录下
二、使用Postman测试API接口
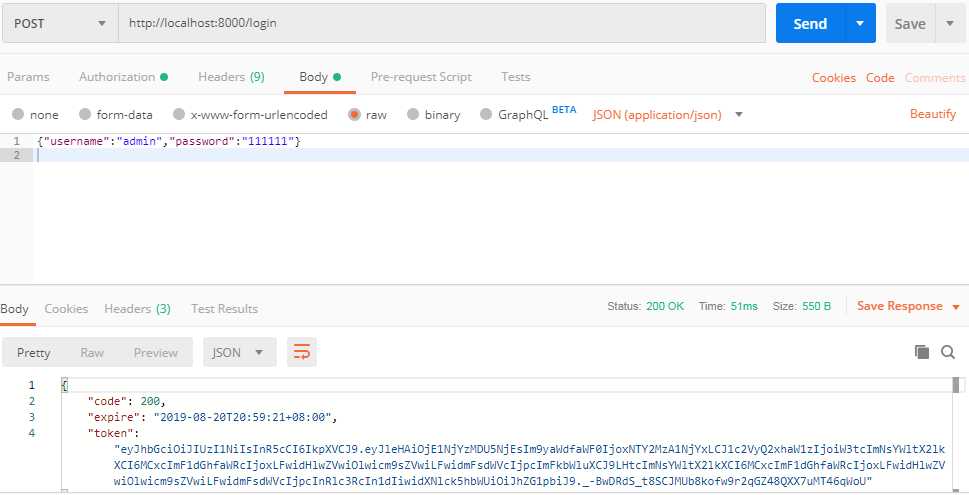
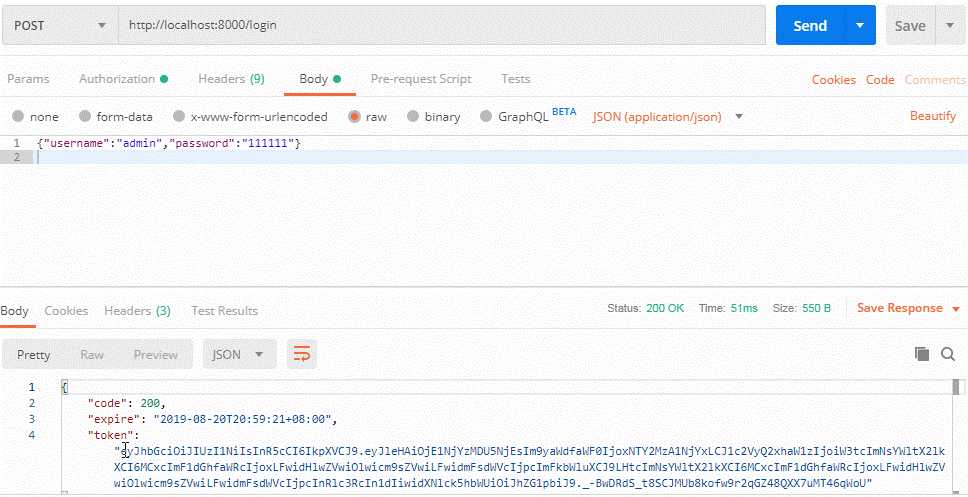
(1)登录,token过期时间设为5分钟

(2)使用token调用API接口

(3)API权限验证
当使用admin登录获取的token调用/api/v1/table/list接口时,能获取到数据
改用test用户登录获取的token调用/api/v1/table/list接口时,返回403,没有权限

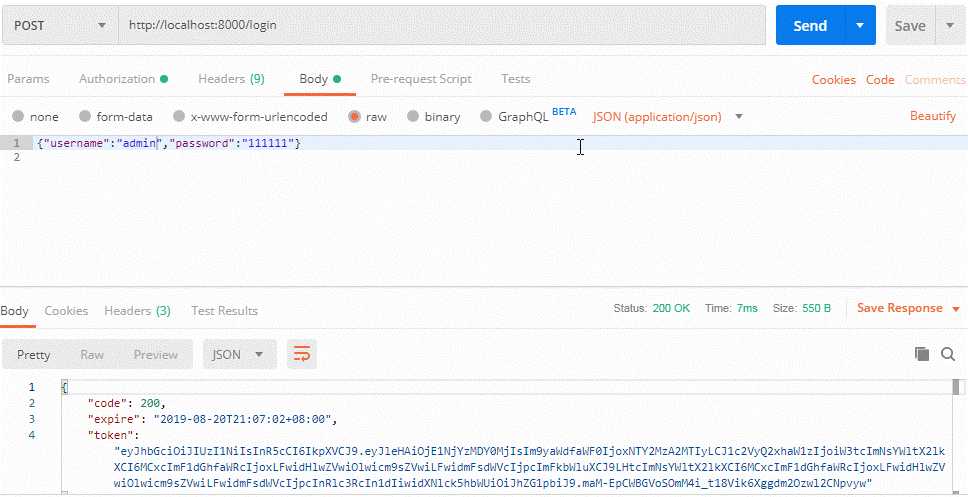
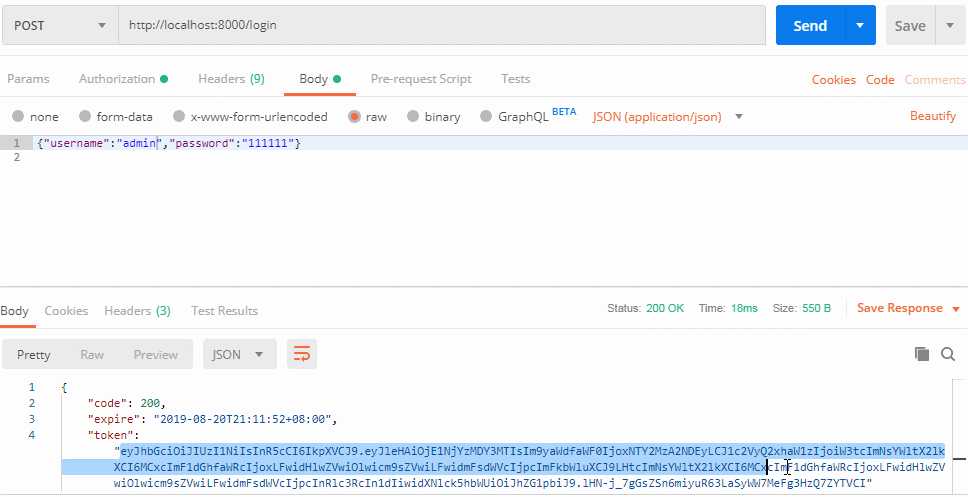
(4)刷新token
当token过期后,可以调用/auth/refresh_token接口重新获取token,再用获取到的token去调用接口
当然刷新token也是有有限期的,这里设置了1个小时

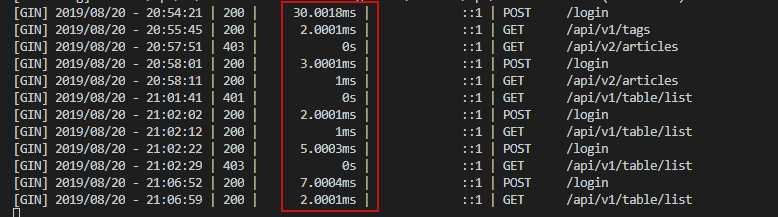
(5)简单看下接口运行的时间

三、运行vue-admin项目
(1)在/gin-vue/vue-admin目录下运行:npm install
(2)运行:npm run dev
浏览器自动打开 http://localhost:9528/#/login?redirect=%2Fdashboard,然后就可以像文章开头的动图一样玩了

四、总结
初步体验了gin框架,总体上还是可以的
再次附上源码地址:https://github.com/Bingjian-Zhu/gin-vue
喜欢的请star
以上是关于gin+vue的前后端分离开源项目的主要内容,如果未能解决你的问题,请参考以下文章