Vuex讲解
Posted diwangkaige
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuex讲解相关的知识,希望对你有一定的参考价值。
Vuex 是什么????
如果用官方的话说,是以下这段:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
但是当我真的入门 Vuex的时候他主要难的地方是 在5个应用中不断的使用;
五个应用分别为:State,Getter,Mutation,Action,Module 这五个应用~
接下来我就带大家来一起写一次简单的使用方法;
首先就是得下载 Vuex; npm i vuex -S
其次我们要在 vue-cli中创建好自己的项目目录 ??
然后跟我一样 在 src 中创建 一个主??目录(容器) 起名叫 store;因为每个 Vuex 应用的核心就是 store(仓库的意思);
vuex 的优势:
1. vuex 的存储状态,响应式的
2. 他是所有组件状态的集合
vuex 的四种状态
state :就是数据仓库;也是我们仓库存放数据的地方
mutations:修改仓库的数据,只能通过 commit 来向上传递
我们组件如果想修改数据,正确的操作流程
1. 查看是同步还是异步,是同步则,跳过 actions,直接从 mutations 中修改 state 的数据,这样 state 仓库的数据修改了之后,我们才能正确的响应到组件上
所以,组件仅仅把事件提交给 mutations 就好了, 让 vuex 的 mutations 的方法执行,
使用的方法,配合使用
组件vue 中想修改 vuex 中 state (仓库)中的数据
this.$store.commit("jia",5)
vuex 中实例对象中 将 jia 方法的处理
mutations:
jia(state,n) // state 就是仓库,也是我们修改数据的东西, n 就是第二个参数,代表5
console.log(state);
console.log(n);
第二种写法:
this.$store.commit(
type:"jia", // type 决定了提交的事件名
cont:n // 这个就是我们组件向 vuex 中提交的数据
)
mutations:
jia(state,n)
console.log(state); // 就是我们的 vuex 的仓库
console.log(n); // n 就是提交的对象
actions:如果我们涉及到异步的提交数据,那就只能从 actions 开始,到 mutations 然后才能修改 state 中的数据,最后渲染到 vue 的组件上
如果我们不这样操作,虽然我们的数据因响应式的也可以正常的渲染页面,但是我们的 vuex 的仓库 state ,却不能正常的显示
操作步骤:
vue 的组件上,我们的提交方式
this.$store.dispatch(‘jia‘,5);
// 对我们 vuex 的实例上的建立一个仓库,放一个数据
state:
cont:0
然后我们可以在 vuex 的实例上对异步的处理,在 actions 上
actions:
jia(store,n)
console.log(store) // 就是,vuex 的实例
console.log(n) // 就是我们传输的数据
// 在这里我们进行异步处理
setTimeout(()=>
store.commit(‘jia‘,n) // 我们异步处理完了,然后我们提交到 mutations 上来对 仓库上的 state 来进行修改
,2000)
mutations:
jia(state,n)
state.cont++
我们还有对象的第二种写法,与 mutations 提交的对象写法一致
getters:
doublecount()
return conts+10;
// 返回值就是 doublecount 的 return 值
moudel 模块,
思想:就是将我们写在一起的东西,分开,比如 state 仓库的数据,我们可以使用 es6 的模块化开发,来引入别的模块的数据,先达到文件分离的目的
我们还可以使用 module 对象,来使我们的仓库分离,只是 state 仓库中的数据不一样,但别的东西都一样
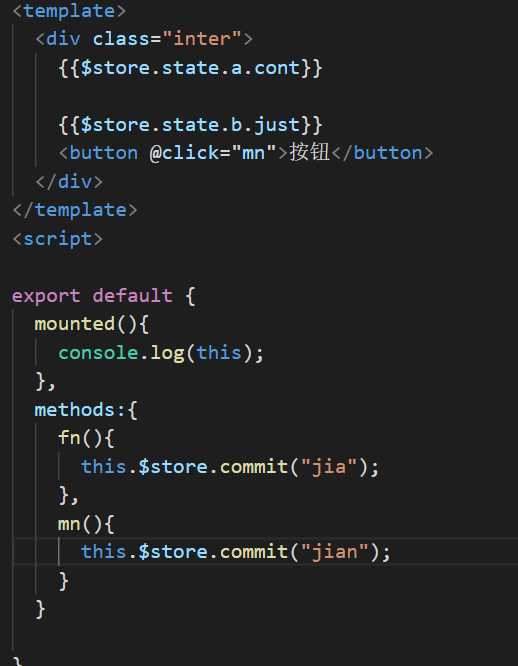
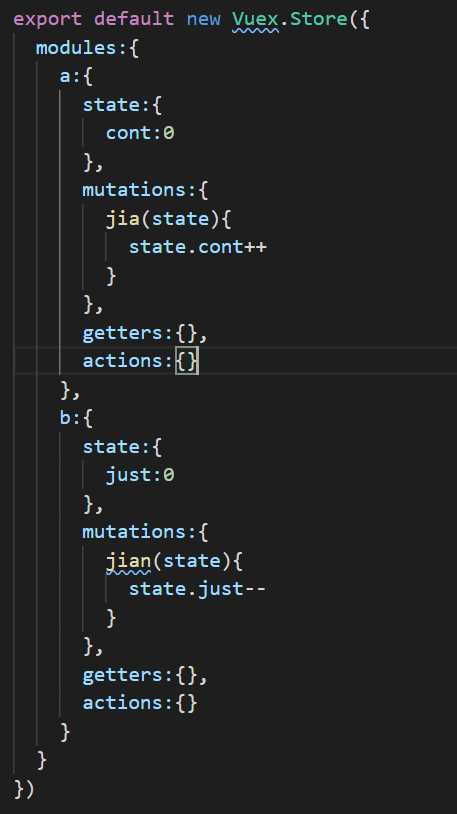
写法如图:
vue 组件

vuex 的写法

new Vuex.Store() 表示创建一个Vuex实例,通常情况下,他需要注入到Vue实例里. Store是Vuex的一个核心方法,字面上理解为“仓库”的意思。Vuex Store是响应式的,当Vue组件从store中读取状态(state选项)时,若store中的状态发生更新时,他会及时的响应给其他的组件(类似双向数据绑定) 而且不能直接改变store的状态,改变状态的唯一方法就是,显式地提交更改(mutations选项)
mutation的使用 :在 Vuex store 中,实际改变 状态(state) 的唯一方式是通过 提交(commit) 一个 mutation。 mutations下的函数接收state作为参数,接收一个叫做payload(载荷)的东东作为第二个参数,这个东东是用来记录开发者使用该函数的一些信息,比如说提交了什么,提交的东西是用来干什么的,包含多个字段,所以载荷一般是对象(其实这个东西跟git的commit很类似)还有一点需要注意:mutations方法必须是同步方法!
以上是关于Vuex讲解的主要内容,如果未能解决你的问题,请参考以下文章