聊聊var let const
Posted myspecialzone
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了聊聊var let const相关的知识,希望对你有一定的参考价值。
1.var声明的变量默认挂载在window对象下,而let和const声明的变量会自动创建块级作用域下
var a = 1; console.log(window.a) //1 let a = 1; console.log(window.a) //undefined const a = 1; console.log(window.a) //undefined
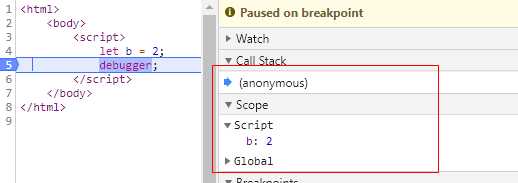
实际上let,const声明的变量挂载在scope下的script下,通过谷歌浏览器下的调试可以看出

2.var 声明的变量可以变量提升,let,const不会
var a = 1;
function test()
console.log(a)
var a = 2;
test()//undefined
在test函数作用域中由于变量提升a虽然在var a=2之前输出但是仍然是声明了只是还未赋值,但是let和const就不一样
var a = 1;
function test()
console.log(a)
let a = 2;
test()//Uncaught ReferenceError
3.const 声明的变量的特殊性:
1.一旦声明必须赋值,不能使用null占位
2.如果声明的是基本数据类型值不能修改,如果声明的是复合数据类型,可以修改其属性
const b //Uncaught SyntaxError: Missing initializer in const declaration
const n = null //无法获取变量
const obj =a:1,b:2
obj.a=2//2
以上是关于聊聊var let const的主要内容,如果未能解决你的问题,请参考以下文章