android中使用PopupWindow实现弹出窗口菜单
Posted 星辰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android中使用PopupWindow实现弹出窗口菜单相关的知识,希望对你有一定的参考价值。
结合上篇android中使用ViewPager实现图片拖动,我们实现了点击“帮助”按钮的功能,这一篇则是接着上一篇,让我们一起来完成“我的”按钮的功能,这一功能,则是使用PopupWindow来实现弹出菜单。

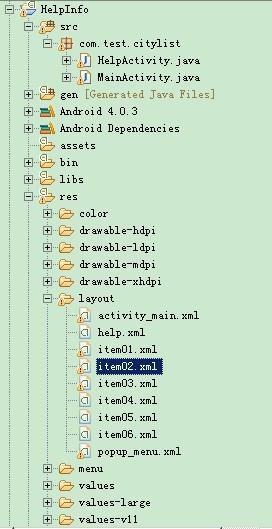
再上项目结构图,如图:

从项目结构图可见,我们这里并没有新建新的Activity,因为“我的”按钮和“帮助”是在一个页面的,所以,我们只需新建一个效果图中的,弹出菜单的布局文件即可,即popup_menu.xml,代码如下:
Xml代码
<? xml version = "1.0" encoding = "utf-8" ?> < LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:orientation = "vertical" < span style = "background-color: #99cc00;" > android:background = "@drawable/popu_menu" </ span > android:paddingLeft = "1dip" android:paddingRight = "1dip" android:paddingTop = "1dip" android:paddingBottom = "14dip" > < Button android:id = "@+id/btn_my_favorites" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:gravity = "center" android:text = "我的喜爱" android:layout_weight = "1" android:textSize = "15sp" android:textColor = "@android:color/white" < span style = "background-color: #99cc00;" > android:background = "@drawable/button4" </ span > android:textStyle = "bold" /> < View android:layout_width = "fill_parent" android:layout_height = "0.5dip" android:background = "#eee" /> < Button android:id = "@+id/btn_my_correction" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:layout_weight = "1" android:gravity = "center" android:text = "我的收藏" android:textColor = "@android:color/white" android:textSize = "15sp" android:textStyle = "bold" /> < View android:layout_width = "fill_parent" android:layout_height = "0.5dip" android:background = "#eee" /> < Button android:id = "@+id/btn_my_evaluation" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:gravity = "center" android:layout_weight = "1" android:text = "我的评价" android:textSize = "15sp" android:textColor = "@android:color/white" android:textStyle = "bold" android:focusable = "true" /> </ LinearLayout >
上面标记为绿色的代码,即是我对弹出菜单的一些背景和按钮的修饰,否则原始的效果很难受。
@drawable/popu_menu ,popu_menu是一张图片,也就是弹出菜单的一张棕色的背景图,这个我就不上传附件了,大家随意换一张就行。
@drawable/button4 ,button4则是一个修饰原生button的xml文件,放置在drawable-hdpi这个文件夹,跟图片一起,代码如下:(颜色大家就自己配置吧,也就是我这里的android:drawable="XXXX",我就偷下懒了....)
button4.xml:
<? xml version = "1.0" encoding = "utf-8" ?> < selector xmlns:android = "http://schemas.android.com/apk/res/android" > <!-- 没有焦点时的背景颜色 --> < item android:state_window_focused = "false" android:drawable = "@color/buttonBg" /> <!-- 非触摸模式下获得焦点并单击时的背景颜色 --> < item android:state_focused = "true" android:state_pressed = "true" android:drawable = "@color/main_color" /> <!--触摸模式下单击时的背景颜色 --> < item android:state_focused = "false" android:state_pressed = "true" android:drawable = "@color/main2_color" /> <!--获得焦点时的背景 颜色--> < item android:state_focused = "true" android:drawable = "@color/main2_color" /> </ selector >
最后,图片和布局都准备好了之后,就是在MainActivity.java中去编写代码了,具体流程则是先找到这个按钮,然后绑定事件,最后运行就可以了。代码如下:
Mainactivity.java:
package com.test.citylist; import android.app.Activity; import android.app.AlertDialog; import android.content.Context; import android.content.DialogInterface; import android.content.Intent; import android.graphics.drawable.BitmapDrawable; import android.net.Uri; import android.os.Bundle; import android.view.LayoutInflater; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.PopupWindow; public class MainActivity extends Activity implements OnClickListener{ private Button btn_help,btn_menu; private PopupWindow popupMenu; public void onCreate(Bundle savedInstanceState) { super .onCreate(savedInstanceState); setContentView(R.layout.activity_main); //注册控件并绑定事件 btn_help=(Button)findViewById(R.id.btn_help); //这个是上篇文章中的帮助按钮 btn_menu=(Button)findViewById(R.id.btn_my_menu); //这个是本篇的菜单按钮 btn_help.setOnClickListener( this ); btn_menu.setOnClickListener( this ); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.activity_main, menu); return true ; } @Override public void onClick(View v) { // TODO Auto-generated method stub switch (v.getId()) { case R.id.btn_help: Intent intent= new Intent(); intent.setClass(MainActivity. this , HelpActivity. class ); startActivity(intent); break ; case R.id.btn_my_menu: initPopupMenu(); //调用弹出菜单 break ; default : break ; } } //点击我的菜单 private void initPopupMenu(){ if (popupMenu== null ){ LayoutInflater lay = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE); View v = lay.inflate(R.layout.popup_menu, null ); //点击我的喜爱 ((Button)v.findViewById(R.id.btn_my_favorites)).setOnClickListener( new OnClickListener(){ @Override public void onClick(View view) { popupMenu.dismiss(); Intent intent= new Intent(MainActivity. this ,MainActivity. class ); startActivity(intent); } }); //点击我的收藏 ((Button)v.findViewById(R.id.btn_my_correction)).setOnClickListener( new OnClickListener(){ @Override public void onClick(View view) { popupMenu.dismiss(); Intent intent= new Intent(MainActivity. this ,MainActivity. class ); startActivity(intent); } }); //点击我的评价 ((Button)v.findViewById(R.id.btn_my_evaluation)).setOnClickListener( new OnClickListener(){ @Override public void onClick(View view) { popupMenu.dismiss(); Intent intent= new Intent(MainActivity. this ,MainActivity. class ); startActivity(intent); } }); popupMenu = new PopupWindow(v, getApplicationContext().getResources().getDisplayMetrics().widthPixels/ 3 , getApplicationContext().getResources().getDisplayMetrics().heightPixels/ 4 , true ); } //设置整个popupwindow的样式。 popupMenu.setBackgroundDrawable( new BitmapDrawable()); //使窗口里面的空间显示其相应的效果,比较点击button时背景颜色改变。 //如果为false点击相关的空间表面上没有反应,但事件是可以监听到的。 //listview的话就没有了作用。 popupMenu.setFocusable( true ); popupMenu.setOutsideTouchable( true ); popupMenu.update(); popupMenu.showAsDropDown(btn_menu); } }
到这里,运行代码,就可以看到效果图所示效果了,说做事要有始有终,既然我的这个页面上的两个按钮的功能已经分别实现了,那么最后一个“分享”按钮,我也不愿把它落下,那么点击“分享”后,是什么效果,用什么实现,请大家关注我的下一篇文章。
以上是关于android中使用PopupWindow实现弹出窗口菜单的主要内容,如果未能解决你的问题,请参考以下文章