前端之HTML
Posted 琪齐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端之HTML相关的知识,希望对你有一定的参考价值。
html
HTML解释:
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写。
相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,
通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
网页组成:
网页就是HTML文档,由浏览器解析,用来展示
一般网页由两部分组成:
1) HTML (Hyper Text Mark-up Language(超文本标记语言))
2) css(Cascade Style Sheets)
HTML负责描述网页的结构和内容(如标题,导航栏等);CSS则负责网页的表现(外观)(如背景颜色,字体样式等)
有两种网页:
静态网页:静态的资源
动态网页:html代码是由某中开发语言根据用户请求动态生成的。
HTML文档
html样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
<head>和</head>之间的内容,是元信息和网站的标题 元信息一般是不显示出来的,但是记录了你这个HTML文件的很多有用的信息
<body>和</body>之间的内容,是浏览器呈现出来的,用户看到的页面效果。也就是说这里是网页的主体。也就是body的身体之意
<html></html>是说明这个是一个网页。告诉浏览器这个网页的开始和结束。
包含了之后的两个元素。<head>和</head>|<body>和</body>
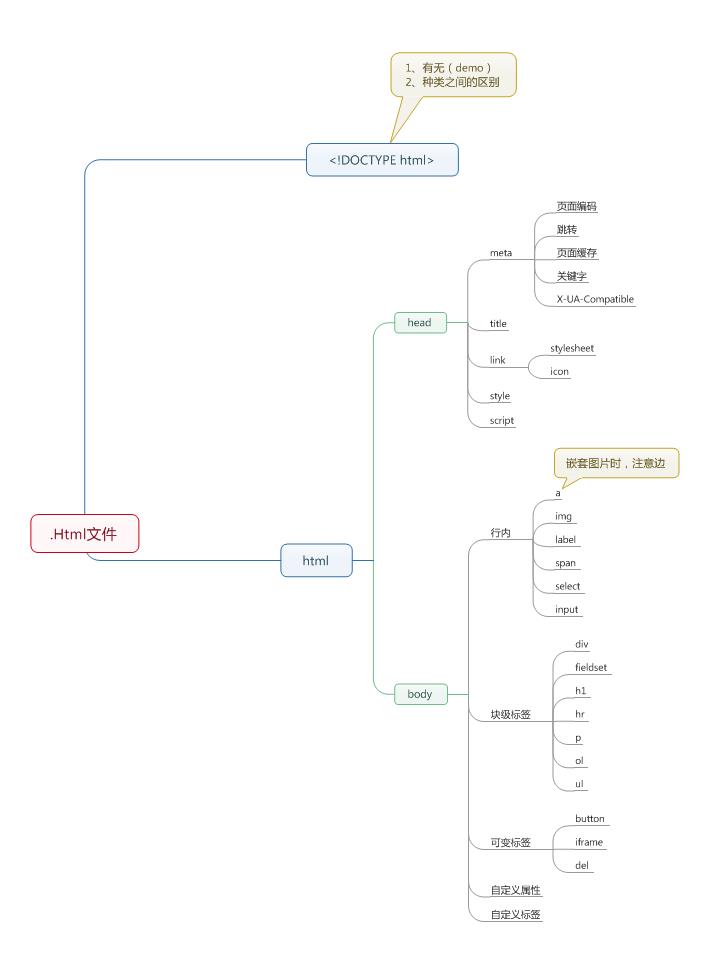
html文档树形结构图

标签解释:
-
是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
-
标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
-
标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
-
有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
-
标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
标签属性:
-
通常是以键值对形式出现的. 例如 name="alex"
-
属性只能出现在开始标签 或 自闭和标签中.
-
属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
-
如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
<!DOCTYPE html>标签
head部分
1,<meta>标签
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
<head>
<meta charset="UTF-8">
<!--页面编码-->
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com">
<!--两秒刷新,跳转到百度-->
<title>老男孩</title>
<!--网页题头信息-->
<link rel="icon" href="http://www.jd.com/favicon.ico">
<!--网页头部的图标-->
</head>
1 ,name属性主要用于描述网页,与之对应的属性值为content,content中的内容 主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords"content="meta总结,html meta,meta属性,meta跳转">
<meta name="description"content="老男孩培训机构是由一个老的男孩创建的">
2 ,http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有 用的信息,以帮助正确和精确地显示网页内容,
与之对应的属性值为content, content 中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh"content="2;URL=https://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面)
<meta http-equiv="content-Type"content="text/html;charset=UTF8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
2,title
网页头部信息
<title>Aiwen</title>
3,Link
网页头部的图标
<link rel="icon" href="http://www.jd.com/favicon.ico">
4,Style
1、在当前文件中写Css样式
2、在其他文件中写Css样式类似python的模块导入的方式把Css样式导入到当前文件中使用
<h1 style="background-color: aqua">hello,word</h1>
<a style="background-color: chartreuse;color:white">你好,世界</a>
5,Script
1、在当前文件中写JS
2、在其他文件中写JS类似python的模块导入的方式把JS导入到当前文件中使用
body部分
基础标签:
1,<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
<h1>Hello</h1>
<h2>Hello</h2>
<h3>Hello</h3>
<h4>Hello</h4>
<h5>Hello</h5>
<h6>Hello</h6>
效果如下:
 ,
,
2,<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
<p>uuuuuuuuuuuuu </p> <p>rrrrrrrrrrrrrrrrr</p>
效果如下:

3,<b> 和<strong>:表示加粗标签.,
<b>Miss you</b>
4,<strike>: 为文字加上一条中线.
<strike>I miss you!</strike>

5,<em>: 文字变成斜体.,
<em>你好</em>

6,<sup>和<sub>: 上角标 和 下角表.
3<sup>2</sup> H<sub>2</sub>O

7,<br>:换行.
自闭合标签,就是单个
8,<hr>:水平线
自闭合标签,就是单个
9,<div>和<span>
配合css使用
块级标签和内联标签
body里面分为两类标签:块级标签和内联标签
块级标签占用的是整行,
内联标签占用的他所使用的实际大小
<h1 style="background-color: blueviolet">hello</h1> <a style="background-color:darkred;color: white ">ww</a>

块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
inline元素的特点
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
特殊字符:
< >"©®
< >"©®
图形标签:<img>
<img src="2.png.jpg" height="500px" width="300" alt="无法加载" title="炫酷">
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
超链接标签(锚标签)<a>
href:要连接的资源路径 格式如下: href="http://www.baidu.com"
target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.
<a href="http://baidu.com" target="_blank">点他吧</a>
name: 定义一个页面的书签.
用于跳转 href : #书签名称.
<head> <a href="#sdf">第二章</a>
<!--跳转到书签的位置-->
</head>
<body>
<div id="sdf">weixiao</div>
</body>
列表标签
<ul>: 无序列表
ul列表在前面自动加“点”
<ul>
<li>line1</li>
<li>line2</li>
<li>line3</li>
</ul>

<ol>:有序列表
ol列表在前面自动加“数字”
<ol>
<li>line1</li>
<li>line2</li>
<li>line3</li>
</ol>

<li>:列表中的每一项.
<dl> 定义列表
dl列表自动分组
<dl>
<dt>河北省</dt>
<!--dt是标签,dd是标签里的内容-->
<dd>石家庄</dd>
<dd>衡水市</dd>
<dt>山东省</dt>
<!--dt是标签,dd是标签里的内容-->
<dd>济南市</dd>
<dd>烟台市</dd>
</dl>
效果如下:

<dt> 列表标题
<dd> 列表项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ol>
<dl>
<dt>河南省</dt>
<!--dt是标签,dd是标签里的内容-->
<dd>郑州市</dd>
<dd>新乡市</dd>
<dd>洛阳市</dd>
<dd>焦作市</dd>
<dd>信阳市</dd>
<dt>河北省</dt>
<dd>廊坊市</dd>
<dd>保定市</dd>
<dd>秦皇岛</dd>
<dt>山西省</dt>
<dd>太原市</dd>
<dd>大同市</dd>
<dd>沂州市</dd>
</dl>
<table border="1" cellpadding="1" cellspacing="1">
<thead></thead>
<tr>
<td>第一列</td>
<td>第二列</td>
<td>第三列</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>9</td>
<td>10</td>
</tr>
</table>
</body>
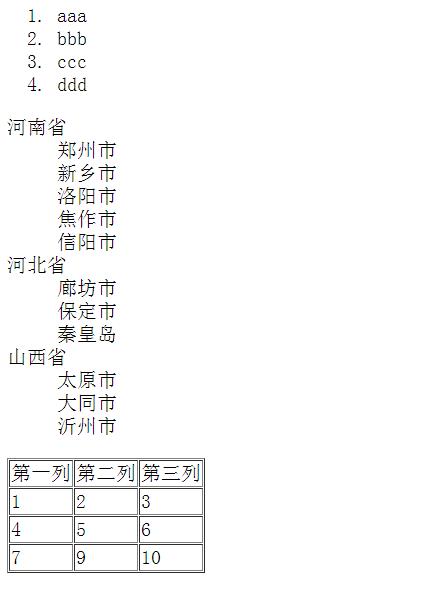
效果如下:

表格标签<table>
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
<table border="1" cellpadding="1" cellspacing="1"> <!--border这里是加上表格边框;cellpadding表示内边距;cellspacing表示外边距-->
width: 像素 百分比.(最好通过css来设置长宽)
<tr>: table row
<th>: table head cell
<td>: table data cell
<!--一个tr是1行,一个td是一列,一行里可能有很多列。-->
<!--如果想加多个行就加多个tr即可-->
rowspan: 单元格竖跨多少行
<td rowspan="2">6,10</td>
<!--这里rowspan,就告诉html解析的时候6,10行单元格合并-->
colspan: 单元格横跨多少列(即合并单元格)
<td colspan="2">1,2</td>
<!--这里colspan,就告诉html解析的时候1,2列单元格合并-->
<th>: table header <tbody>(不常用): 为表格进行分区.
#合并表格#
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1" cellpadding="1" cellspacing="1"> <!--border这里是加上表格边框;cellpadding表示内边距;cellspacing表示外边距--> <thead></thead> <tr> <!--一个tr是1行,一个td是一列,一行里可能有很多列。--> <!--如果想加多个行就加多个tr即可--> <td>第一列</td> <td>第二列</td> <td>第三列</td> </tr> <tr> <td colspan="2">1,2</td> <!--这里colspan,就告诉html解析的时候1,2列单元格合并--> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td rowspan="2">6,10</td> <!--这里rowspan,就告诉html解析的时候6,10行单元格合并--> </tr> <tr> <td>7</td> <td>9</td> </tr> </table> </body> </html>
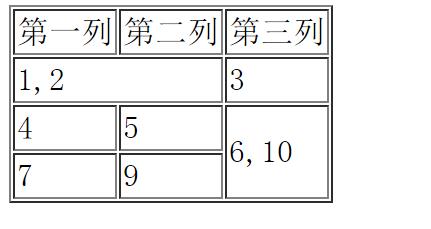
效果如下:

表单标签
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label元素。
select标签
可以进行分组
<select>
<optgroup label="河北省">
<option>石家庄</option>
<option>邯郸</option>
</optgroup>
<optgroup label="山西省">
<option>太原</option>
<option>平遥</option>
</optgroup>
</select>

fieldset标签
<fieldset>
<legend>协议</legend>
请仔细阅读协议内容:
</fieldset>

label标签
不使用label标签的时候,我们只能点进框体里去,否则就不能输入或选择,这样用户体验不是很好
<div>
<label for="name_1">
姓名:
<input id="name_1" type="text"/>
</label>
<label for="name_2">
婚否:<input id="name_2" type="checkbox"/>
</label>
</div>
1,表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。
表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
<form action="https://www.sogou.com/wed" method="post" enctype="application/x-www-form-urlencoded">
<!--这里action是告诉html提交到那里-->
<!--method是通过什么方法去action指定的地址-->
<!--file 提交文件:form表单需要加上属性enctype="multipart/form-data"-->
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get/post是常见的两种请求方式.
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
2,表单元素
1)<input> type:
text 文本输入框
<p>用户名<input type="text" name="query"></p>
<!--文本输入框-->
<!--这里的name="query" 这里当咱们指定的action接收到的数据之后县会找到是否有这个name标签-->
<!--然后把这里的用户的输入复制给name为一个字典key:value模式-->
password 密码输入框
<!--标准的输入框--> <input type="text"/> <!--密码的输入框(输入的内容是保密的)--> <input type="password"/>
radio 单选框
<!--第一中情况不互斥 --> <input type="radio"/> <input type="radio"/> <input type="radio"/> <hr/> <!--对于input标签来说只要,radio的name值相同,那么他们就会互斥--> <input type="radio" name="gender"/> <input type="radio" name="gender"/> <input type="radio" name="gender"/>
checkbox 多选框
<input type="checkbox"/> <input type="checkbox"/> <input type="checkbox" checked="checked"/> <!--这里加一个标识checked="checked,为默认选择"-->
submit 提交按钮
<input type="submit" value="提交"/>
button 按钮(需要配合js使用.)
<input type="button" value="提交"/>
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
<p><input type="file" name="file_name"></p> <!--file 提交文件:form表单需要加上属性enctype="multipart/form-data"-->
2)name:
表单提交项的键.注意和id属性的区别:
1,name属性是和服务器通信时使用的名称;
2,id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的。
value: 表单提交项的值.
对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
3)<select> 下拉选标签属性:
name:表单提交项的键.
size:选项个数
multiple:multiple
4)<option> 下拉选中的每一项 属性:
value:表单提交项的值.
selected: selected下拉选默认被选中
5)<optgroup>为每一项加上分组
6)<textarea> 文本域
name:表单提交项的键.
cols:文本域默认有多少列
rows:文本域默认有多少行
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="https://www.sogou.com/wed" method="post" enctype="application/x-www-form-urlencoded">
<!--这里action是告诉html提交到那里-->
<!--method是通过什么方法去action指定的地址-->
<p>用户名<input type="text" name="query"></p>
<!--文本输入框-->
<!--这里的name="query" 这里当咱们指定的action接收到的数据之后县会找到是否有这个name标签-->
<!--然后把这里的用户的输入复制给name为一个字典key:value模式-->
<p>密码:<input type="password" name="pwd"></p>
<!--password 表示密码输入框-->
<!--这里的name="pwd" 这里当咱们指定的action接收到的数据之后县会找到是否有这个name标签-->
<!--然后把这里的用户的输入复制给name为一个字典key:value模式-->
<p>男<input type="radio" name="sex" value="1"></p>
<p>女<input type="radio" name="sex" value="2"></p>
<!--radio表示单选框-->
<p>篮球<input type="checkbox" name="bobby" value="1"></p>
<p>足球<input type="checkbox" name="bobby" value="2"></p>
<p>乒乓球<input type="checkbox" name="bobby" value="3"></p>
<!--checkbox表示多选框-->
<p><input type="button" value="btn"></p>
<!--button按钮(需要配合js使用.) -->
<p><input type="file" name="file_name"></p>
<!--file 提交文件:form表单需要加上属性enctype="multipart/form-data"-->
<p>提交<input type="submit" value="提交"></p>
<!--submit表示提交按钮 -->
<select name="language" multiple="" size="4">
<!--这里在选择之后,会把选择的value值赋予给name,当用户点击提交后就会提交到后台-->
<optgroup label="河南省">
<option value="1">郑州</option>
<option value="2">洛阳</option>
<option value="3">信阳</option>
<option value="4">南阳</option>
</optgroup>
<optgroup label="北京市">
<option value="1">朝阳区</option>
<option value="2">海淀区</option>
<option value="3">昌平区</option>
<option value="4">西城区</option>
</optgroup>
</select>
<p>备注<textarea name="qq"></textarea></p>
<!--<label for="www">姓名</label>-->
<!--<input id="www" type="text">-->
<!--<fieldset>-->
<!--<legend>登录吧</legend>-->
<!--<input type="text">-->
<!--</fieldset>-->
</form>
</body>
</html>
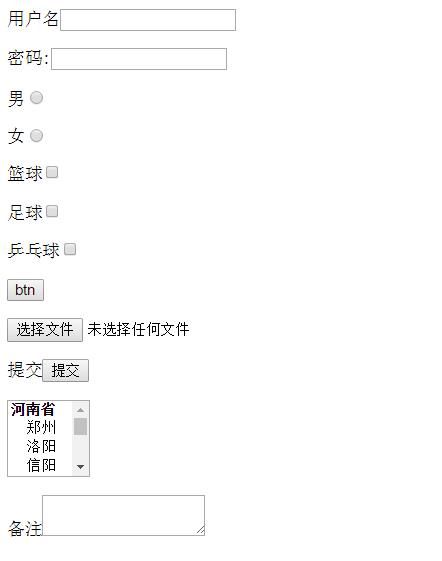
效果如下:

详细参考:http://www.cnblogs.com/yuanchenqi/articles/5603871.html
http://www.cnblogs.com/luotianshuai/p/5159449.html
以上是关于前端之HTML的主要内容,如果未能解决你的问题,请参考以下文章