vuex 讲解
Posted shangjun6
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuex 讲解相关的知识,希望对你有一定的参考价值。
vuex 状态的管理状态,它采用集中式存储管理应用的所有组件的状态,尤其是在中大型项目,则是很好的开发利器
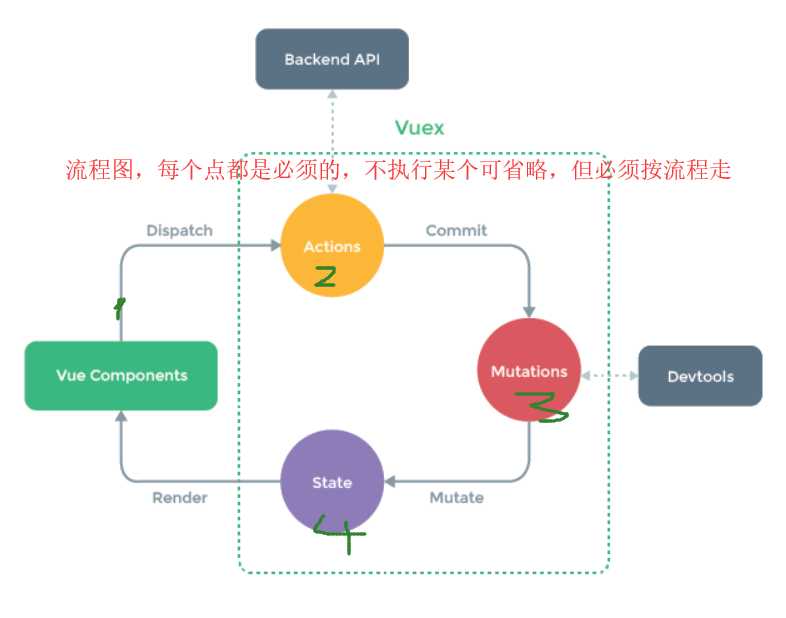
vuex 的流程图

vuex 的优势:
1. vuex 的存储状态,响应式的
2. 他是所有组件状态的集合
vuex 的四种状态
state :就是数据仓库;也是我们仓库存放数据的地方
mutations:修改仓库的数据,只能通过 commit 来向上传递
我们组件如果想修改数据,正确的操作流程
1. 查看是同步还是异步,是同步则,跳过 actions,直接从 mutations 中修改 state 的数据,这样 state 仓库的数据修改了之后,我们才能正确的响应到组件上
所以,组件仅仅把事件提交给 mutations 就好了, 让 vuex 的 mutations 的方法执行,
使用的方法,配合使用
组件vue 中想修改 vuex 中 state (仓库)中的数据
this.$store.commit("jia",5)
vuex 中实例对象中 将 jia 方法的处理
mutations:
jia(state,n) // state 就是仓库,也是我们修改数据的东西, n 就是第二个参数,代表5
console.log(state);
console.log(n);
第二种写法:
this.$store.commit(
type:"jia", // type 决定了提交的事件名
cont:n // 这个就是我们组件向 vuex 中提交的数据
)
mutations:
jia(state,n)
console.log(state); // 就是我们的 vuex 的仓库
console.log(n); // n 就是提交的对象
actions
以上是关于vuex 讲解的主要内容,如果未能解决你的问题,请参考以下文章