ivie表格table默认展开第一行
Posted wangyuxue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ivie表格table默认展开第一行相关的知识,希望对你有一定的参考价值。
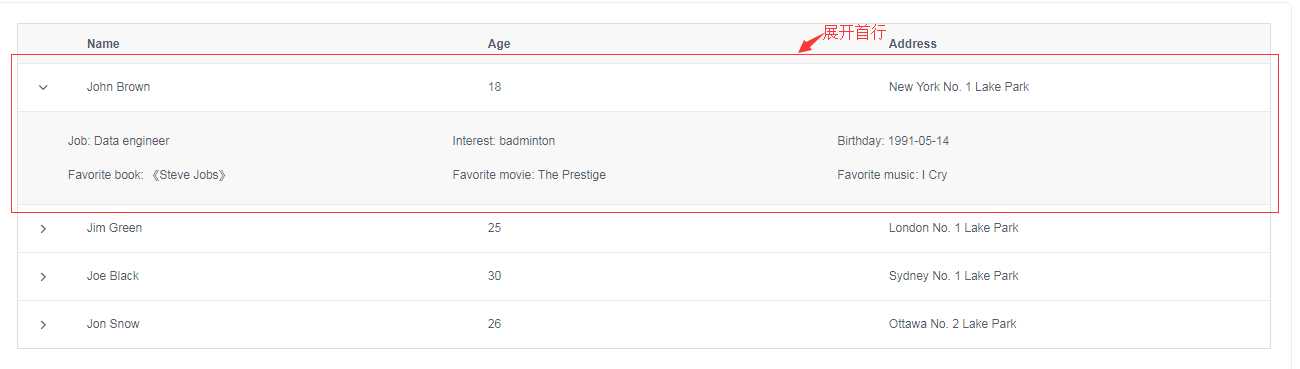
一、效果

二、代码
<div class="tableWra"> <ticket-info-table check-type="checkQuery" :card-cancel-info="orderList"></ticket-info-table> </div>
data() return orderList: [],
setOrderList(true) if (true) // 默认选中第一行 this.orderList[0]._highlight = true; // eslint-disable-line // 默认展开第一行 this.orderList[0]._expanded = true; // eslint-disable-line ,
以上是关于ivie表格table默认展开第一行的主要内容,如果未能解决你的问题,请参考以下文章