5插值
Posted 拭不去の泪痕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5插值相关的知识,希望对你有一定的参考价值。
1、文本插值
1.1. {{}}语法
1、数据绑定最常见的形式就是使用双大括号的文本插值。如果数据对象上username属性发生了改变,插值处的内容就会更新。
2、插值是单向绑定,数据对象发生变化会体现在插值上,但是插值的变化不会体现在数据对象上面。

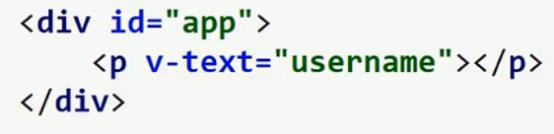
1.2. v-text指令
使用双大括号插值,如果Vue没有完成对页面的渲染,用户是会短暂看到插值表达式的,解决这个问题可以使用v-text指令。从体验上来说,推荐使用v-text指令。

1.3. v-once指令
使用v-once指令,你可以执行一次性的插值,当数据对象发生改变时,插值处的内容不会更新。

2、html插值(v-html)
双大括号会将数据解释为纯文本,而非HTML。为了输出真正的HTML,你需要使用v-html指令

注意:被插入的内容会被当做HTML,数据绑定会被忽略,如下图

这里的{{url}}不会被数据绑定,会作为文本输出。
还有,只对可信内容使用HTML插值,绝不要对用户提供的内容插值,除非对内容过滤,否则很容易引起XSS攻击。

3、属性插值(v-bind)和表达式
之前我们学习的文本插值和html插值,他们都是将数据模型中的数据输出到html内容,但是如果我们想要模型层的数据输出到控件的属性上,我们应该用什么语法实现呢?
如果要对HTML元素属性插值,应该使用v-bind指令。

V-bind指令后面要加上要插值的控件属性,比如本例中的disabled和class。
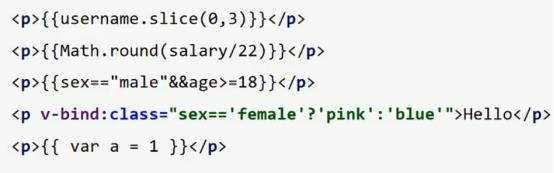
在模板中,我们一直都只绑定简单的属性键值。但实际上,对于所有的数据绑定,Vue.js都提供了完全的javascript表达式支持。

以上是关于5插值的主要内容,如果未能解决你的问题,请参考以下文章