xadmin引入django-stdimage在列表页预览图片
Posted yjlch1016
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了xadmin引入django-stdimage在列表页预览图片相关的知识,希望对你有一定的参考价值。
一、安装
pip install django-stdimage
安装django-stdimage库
https://github.com/codingjoe/django-stdimage
GitHub主页
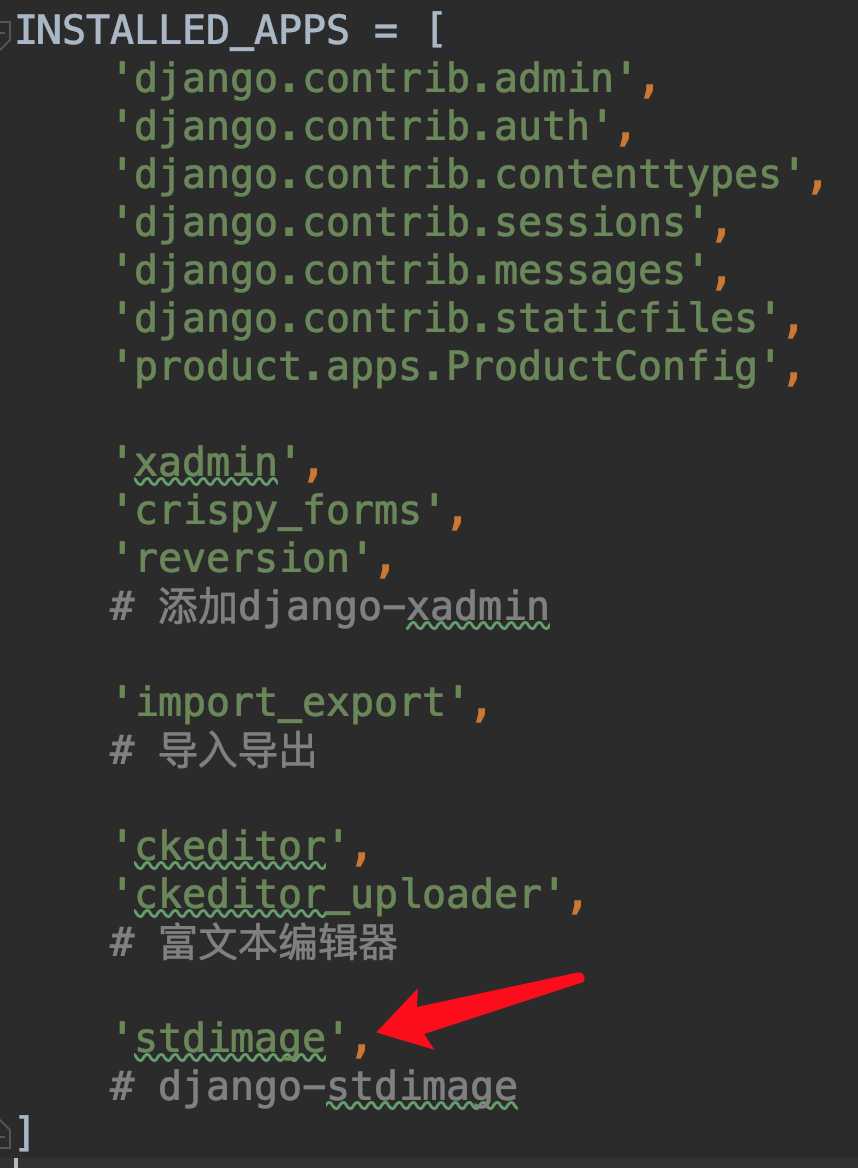
二、配置demo/settings.py:

‘stdimage‘,
# django-stdimage
其他的配置不用更改
也没有静态资源文件
三、模型product/models.py:
修改产品图片字段

from ckeditor_uploader.fields import RichTextUploadingField
from django.db import models
# Create your models here.
from stdimage import StdImageField
class ProductInfo(models.Model):
# 产品表
product_name = models.CharField(max_length=32, verbose_name="产品名称")
# 产品名称
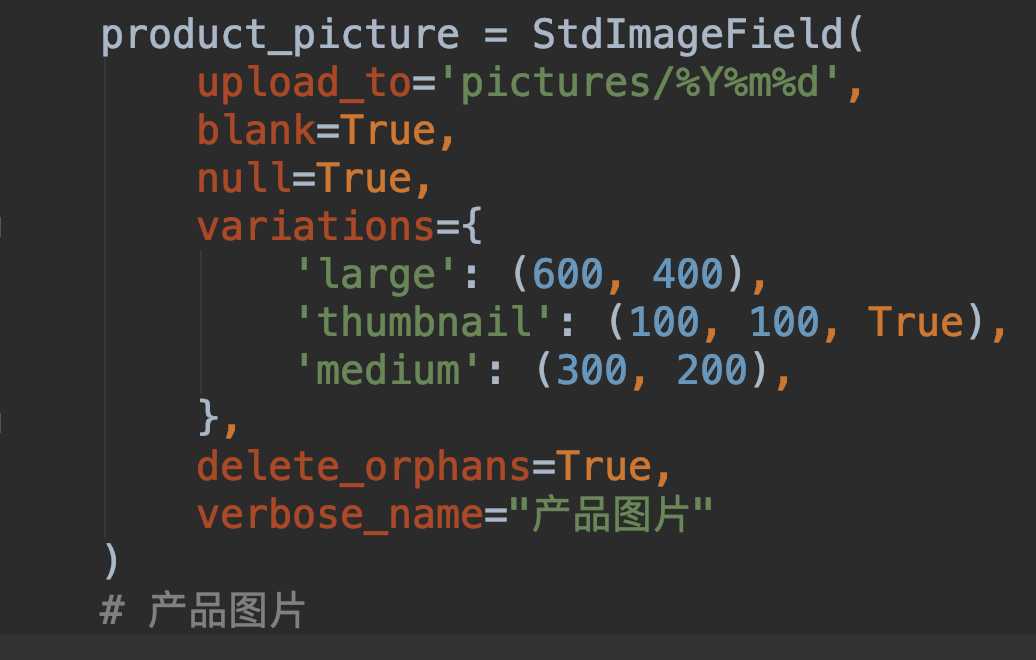
product_picture = StdImageField(
upload_to=‘pictures/%Y%m%d‘,
blank=True,
null=True,
variations=
‘large‘: (600, 400),
‘thumbnail‘: (100, 100, True),
‘medium‘: (300, 200),
,
delete_orphans=True,
verbose_name="产品图片"
)
# 产品图片
product_describe = models.CharField(max_length=255, verbose_name="产品描述")
# 产品描述
product_manager = models.CharField(max_length=11, verbose_name="产品经理")
# 产品经理
product_detail = RichTextUploadingField(verbose_name="产品详情", default="")
# 产品详情,带有上传图片功能的富文本编辑器
create_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
# 创建时间
update_time = models.DateTimeField(auto_now=True, blank=True, null=True, verbose_name="修改时间")
# 修改时间
class Meta:
db_table = ‘product_info‘
# 设置表名,默认表名是:应用名称_模型类名
# 带有应用名的表名太长了
verbose_name = ‘产品列表‘
verbose_name_plural = "产品列表"
def product_picture_preview(self):
return ‘<img src="%s" />‘ % self.product_picture.thumbnail.url
product_picture_preview.short_description = "产品图片"
product_picture_preview.allow_tags = True
def __str__(self):
return self.product_name
四、admin注册product/admin.py:

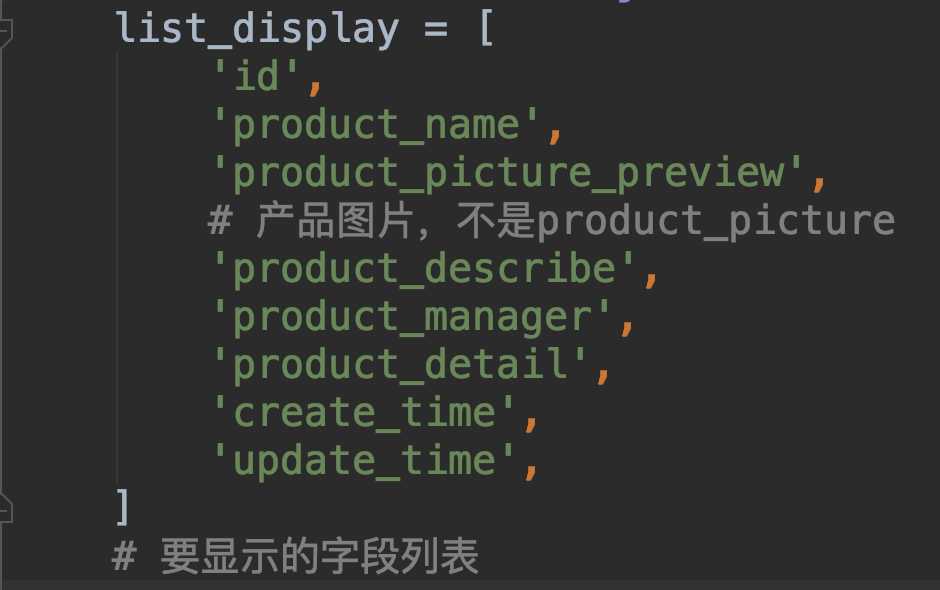
list_display = [
‘id‘,
‘product_name‘,
‘product_picture_preview‘,
# 产品图片,不是product_picture
‘product_describe‘,
‘product_manager‘,
‘product_detail‘,
‘create_time‘,
‘update_time‘,
]
# 要显示的字段列表
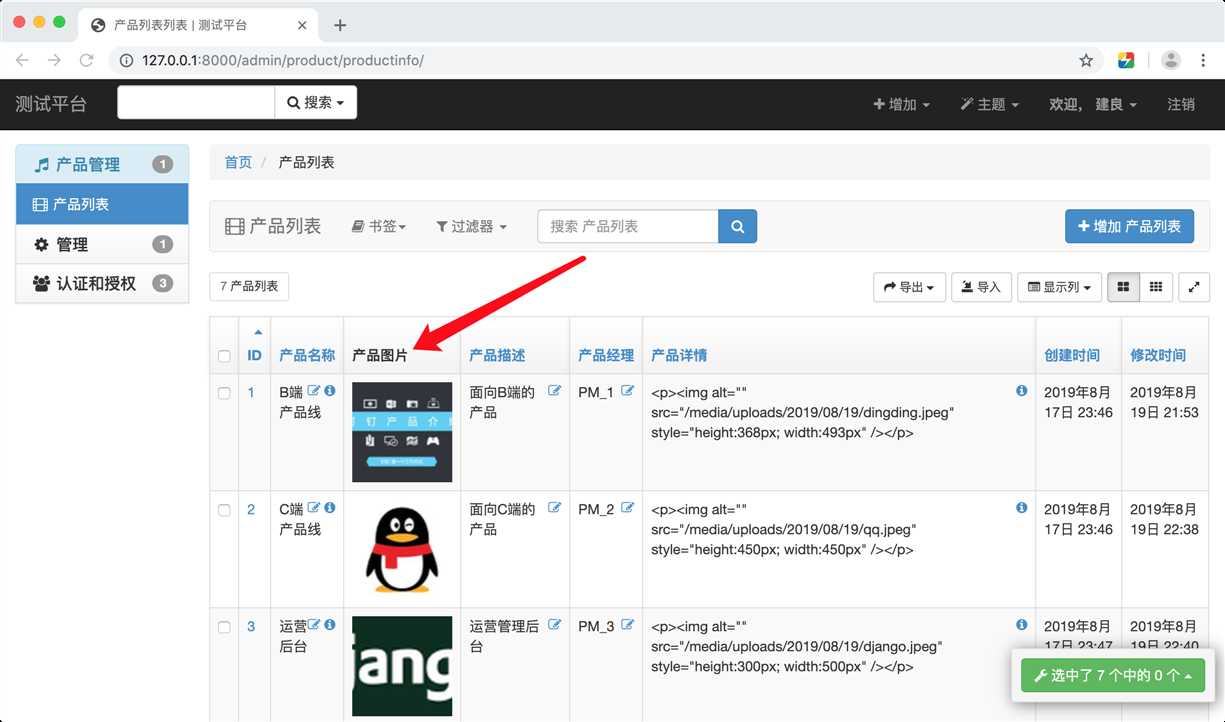
五、admin管理后台:

以上是关于xadmin引入django-stdimage在列表页预览图片的主要内容,如果未能解决你的问题,请参考以下文章