第一个小程序,获取用户名和用户头像
Posted xiaozhang666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一个小程序,获取用户名和用户头像相关的知识,希望对你有一定的参考价值。

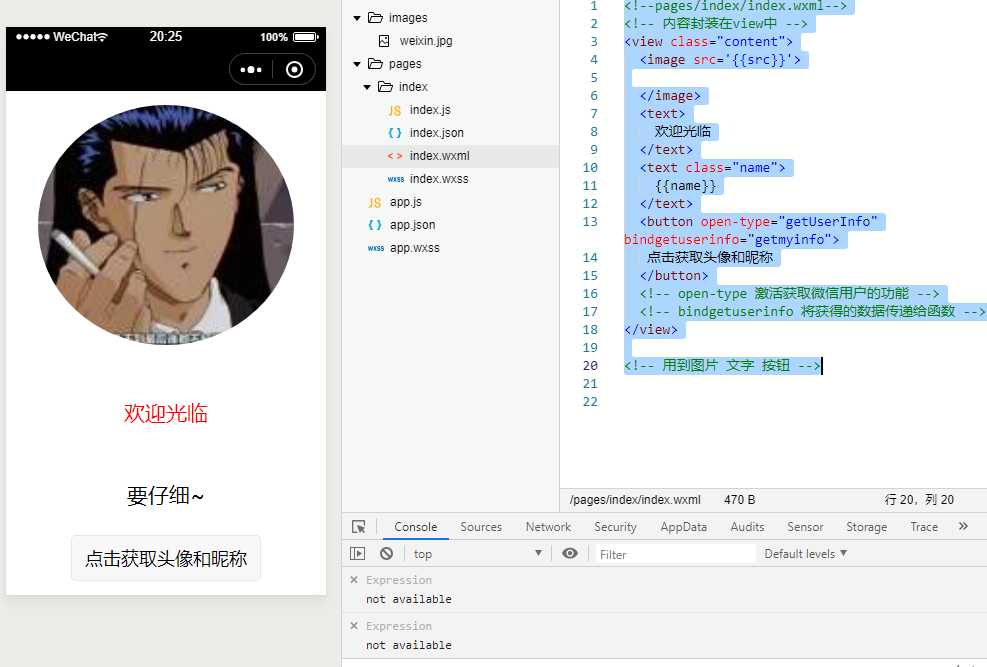
<!--pages/index/index.wxml--> <!-- 内容封装在view中 --> <view class="content"> <image src=‘src‘> </image> <text> 欢迎光临 </text> <text class="name"> name </text> <button open-type="getUserInfo" 注意:此接口有调整,使用该接口将不再出现授权弹窗 bindgetuserinfo="getmyinfo"> 点击获取头像和昵称 </button> <!-- open-type 激活获取微信用户的功能 --> <!-- bindgetuserinfo 将获得的数据传递给函数 --> </view> <!-- 用到图片 文字 按钮 -->
js
/** * 页面的初始数据 */ data: name:"", src:"/images/weixin.jpg" , getmyinfo:function(e) console.log(e.detail.userInfo); let info = e.detail.userInfo.nickName; this.setData( 修改当前数据 name:info, src:e.detail.userInfo.avatarUrl ) ,
以上是关于第一个小程序,获取用户名和用户头像的主要内容,如果未能解决你的问题,请参考以下文章