解决高度坍塌问题
Posted nyw1983
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决高度坍塌问题相关的知识,希望对你有一定的参考价值。
我们了解完高度坍塌问题之后,那么如何去解决高度坍塌问题呢?
解决高度问题的方法一:
解决问题的原理:根据W3C标准,元素都有一个隐含的属性(Block Formatting Context)简称BFC,块级格式化环境,该属性可以设置打开或是关闭,当开启BFC后,元素将会具有如下特性:
1.父元素的垂直外边距不会和子元素重叠。
2.开启BFC的元素不会被浮动元素覆盖。
3.开启BFC的元素可以包含浮动的子元素。
方案一:直接为父元素指定高度,假设子元素是200px,那么就为父元素的高度也设置为200px;以避免塌陷问题的出现。
缺点:一旦指定父元素的高度为一个固定值。父元素的高度不会自动适应子元素的高度,所以这种解决方法不推荐使用。
如何开启BFC(并没有直接开启BFC的方法,但是在操作的过程中可以通过一些间接的元素设置开启浮动)
1.设置元素浮动
当子元素box1设置了浮动定位的时候,同时也给父元素box也设置浮动定位。结果发现虽然父元素的高度被撑开了,但是如果没有设置宽度,原有的默认占据一行的宽度就失效了(宽度变成被子元素撑开的元素了),而box2盒子依旧往上移动了。不推荐使用

2.设置元素绝对定位
给父元素设置绝对定位后,原有的默认宽度失效(变成被子元素撑开的宽度了),box2盒子依旧向上移动。不推荐使用

3.设置元素inline-block
子元素box1 保持float:left 的浮动定位,为父元素box设置display:inline-block变成行内块元素,box2盒子不再上移,但是原有的默认宽度失效(变成被子元素撑开的宽度)不推荐使用

4.将元素的over-flow(超出部分)设置成一个非visible的值
回忆over-flow属性的值有visible(默认值)、hidden、scroll、auto。非visible的值有hidden、scroll、auto。
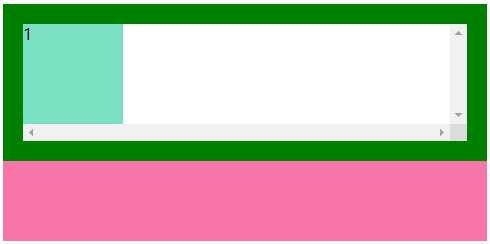
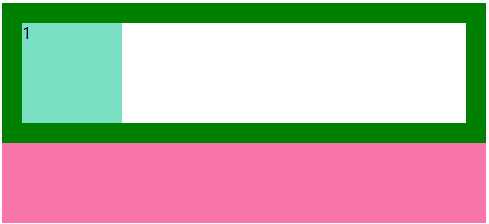
首先尝试一下把box父元素设置为 overflow:scroll;宽度被保留了下来,高度也被子元素撑开,box2盒子也没有趁机上移,页面布局也很完美。但是scroll属性值带有的滚动条却很碍眼。尝试其他属性值试试。

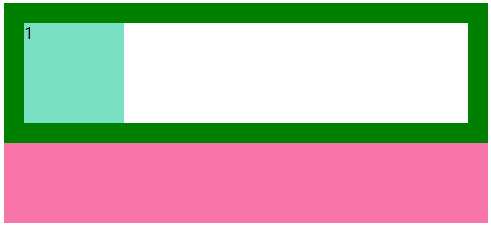
设置父元素属性overflow: auto;效果完美

父元素overflow: hidden;

推荐方式:将overflow设置为hidden开启BFC最简便的方式,解决overflow最简便的方式就是设置overflow:hidden;
浏览器兼容:这样设置,Chrome浏览器支持,Firefox浏览器支持,IE浏览器IE6版本及以下的浏览器不支持这种设置。所以使用这种方式不能兼容IE6及其以下的版本。
在IE6中虽然没有BFC,但是有另一隐含属性hasLayout,如果想开启hasLayout,直接设置元素zoom为1即可。(zoom:表示放大,后面跟着放大倍数的数值;zoom:1表示不放大)zoom只在IE浏览器中支持,其他浏览器都不支持。
如果下想同时兼容所有版本的浏览器可以两种方式都写,既有overflow又有zoom。
解决高度塌陷结局方法之二
在了解这个方法之前,先来简单回顾一下clear属性(只能清除兄弟元素的影响,不能清除父元素的影响)
clear清除属性的取值:
none:不清除浮动;
left:左侧不允许出现浮动,清除左侧浮动元素对当前元素产生的影响;
right:右侧不允许出现浮动,清除右侧浮动元素对当前元素产生的影响;
both:清除对元素影响最大的浮动。
清楚了clear属性清除的用法之后,就可以运用到解决高度塌陷。
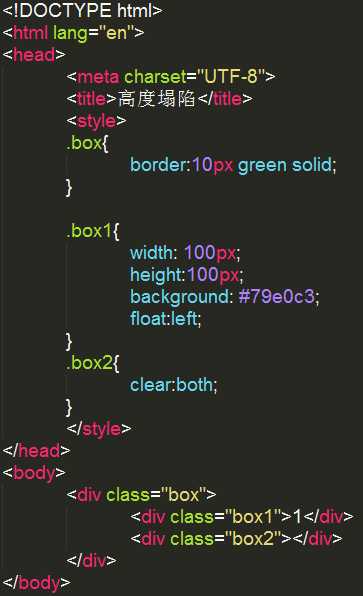
当为父元素中的子元素设置了向浮动时。为box1设置向左浮动。就会发现子元素的位置没变,但是父元素box发生了高度坍塌

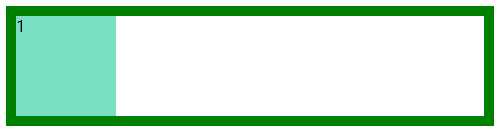
为box1盒子的兄弟元素box2 设置clear属性


解决高度塌陷方案二:
优点
可以直接在高度塌陷的父元素最后添加一个空白的div,由于这个div并没有设置浮动,所以他可以撑开父元素的高度的。
再对其进行清除浮动(clear),通过这样可以通过这个空白的div来撑开父元素的高度。
相比于上面的使用overflow属性清除浮动,更加建议使用此方案,副作用相对而言更少(基本没有),而且可以兼容所有的浏览器。
缺点:
因为div属于html元素,HTML属于结构部分,所以使用这种方式虽然可以解决问题,但是会在页面中添加多余的结构。
假如既不想添加结构,又希望可以解决高度塌陷问题
解决办法:通过after伪类,选中box父元素的后边。
可以通过after伪类向元素的最后添加一个空白的块元素,然后对其清除浮动。这样做和添加div原理一样,可以达到一个相同的效果。
而且不会在页面添加多余的div(结构),最推荐使用的方式,几乎没有副作用。


使用clearfix属性,清除修复。
给box添加一个clearfix的属性


设置clearfix属性值,其中最为关键的三点是:

这是最推荐使用的一种方式。但是在IE6中不支持 :after伪类。如果想在IE6中显示开启hasLayout,设置zoom:1。
以上是关于解决高度坍塌问题的主要内容,如果未能解决你的问题,请参考以下文章